1.什么是AJAX?
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。它使用:
使用XHTML+CSS来标准化呈现;
使用XML和XSLT进行数据交换及相关操作;
使用XMLHttpRequest对象与Web服务器进行异步数据通信;
使用Javascript操作Document Object Model进行动态显示及交互;
使用JavaScript绑定和处理所有数据。
2.AJAX的工作原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax:Asynchronous javascript and xml,实现了客户端与服务器进行数据交流过程。使用技术的好处是:不用页面刷新,并且在等待页面传输数据的同时可以进行其他操作。
这就是异步调用的很好体现。首先得了解什么是异步和同步的概念。
举个例子:比如你去图书馆借某种书,可惜图书馆此书被借完。这时可以采用两种做法。
第一种做法:在图书馆一直等待,直到有人还书,然后再去吃饭睡觉。
第二种做法:直接跟图书馆管理员约定,若是有人还书,直接通知你。你则该忙什么忙什么。到时候会通知你。
而第一种做法就是同步的表现,必须等待别人还书(等待服务器返回信息)才进行其他事情,至死方休。
而第二种做法就是异步的表现,不耽误时间,合理利用时间高效率做事。
遇到这种情况,你会采用那种办法呢?
选择第一种,哈哈,说明你太执着啦;选择第二种,说明你灵活变通,合理安排自己的人生。你自己看着办吧。
那Ajax是如何从浏览器发送Http请求到服务器呢?
这就得使用一个重要的对象XMLHttpRequest。
那首先了解一下XMLHttpRequest对象的属性和方法。
主要的属性:
readyState属性有五个状态值。
0:是uninitialized,未初始化。已经创建了XMLHttpRequest对象但是未初始化。
1:是loading,send for request but not called .已经开始准备好要发送了。
2:是loaded, send called,headers and status are available。已经发送,但是还没有收到响应。
3:是interactive,downloading response,but responseText only partial set.正在接受响应,但是还不完整。
4:是completed,finish downloading.接受响应完毕。
responseText:服务器返回的响应文本。只有当readyState>=3的时候才有值,根据readyState的状态值,可以知道,当readyState=3,返回的响应文本不完整,只有readyState=4,完全返回,才能接受全部的响应文本。
responseXML:response as Dom Document object。响应信息是xml,可以解析为Dom对象。
status:服务器的Http状态码,若是200,则表示OK,404,表示为未找到。
statusText:服务器http状态码的文本。比如OK,Not Found。
主要的方法:
open(method,url,boolean):打开XMLHttpRequest对象。其中method方法有get,post,delete,put。若是查数据,从服务器中得到一定的数据,则使用get。若是直接提交到服务器中,更新一定的数据,则使用post;url是请求资源的地址。第三个参数表示是否使用异步。默认情况是true,因为Ajax的特点就是异步传送。若使用同步则false。异步和同步上述已经举例。
send(body):发送请求Ajax引擎,让Ajax引擎操作。其中发送的内容可以是需要的参数,若是没有参数,直接send(null)
那如何使用Ajax技术?
首先,有客户端事件触发Ajax事件。
然后,创建xmlHttpRequest对象,根据浏览器不同,创建的xmlHttpRequest对象不同。用open调用,用send发送请求给Ajax引擎。
最后,执行完毕后,把结果返回给客户端。
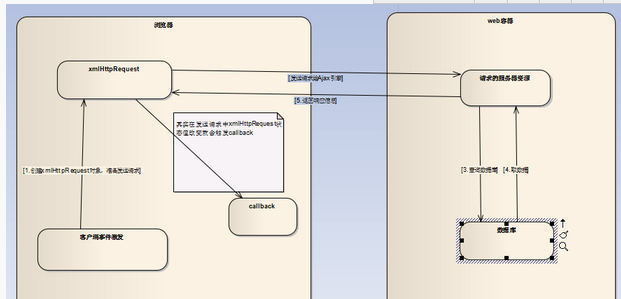
执行的流程如下:\

测试代码如下:
创建xmlHttpRequest对象:
function createXMLHttpRequest() {
//表示当前浏览器不是ie,如ns,firefox
if(window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
客户端事件触发:
function validate(field){
if(trim(field.value).length!=0)
{
//创建XMLHttpRequest
createXMLHttpRequest() ;
var url="user_validate.jsp?userId=" + trim(field.value)+"timestampt="+new Date().getTime();
// alert(url);
xmlHttp.open("GET", url, true);
//方法地址。处理完成后自动调用,回调。
xmlHttp.onreadystatechange=callback ;
xmlHttp.send(null);//将参数发送到Ajax引擎
} else{ document.getElementById("userIdSpan").innerHTML = ""; }
}
结果返回操作:
function callback(){
{
alert(xmlHttp.readyState);
if(xmlHttp.readyState==4){ //Ajax引擎初始化
if(xmlHttp.status==200){ //http协议成功
//alert(xmlHttp.responseText);
document.getElementById("userIdSpan").innerHTML = "font color='red'>" + xmlHttp.responseText + "/font>";
}else
{
alert("请求失败,错误码="+xmlHttp.status);
}
}
}
注意:
onreadyStateChange事件,当readyState状态值发生改变就会触发此事件。
其中,xmlHttpRequest提交http请求的过程中,readyState历经五个状态值(0,1,2,3,4),所以callback函数中的alert(xmlHttp.readyState)则会不断输出1,2,3,4。其中0状态不会输出,因为0状态的时候并不执行此事件。
PS:当时在eslipse默认web 浏览器中输出的readyState状态顺序一直是:1,3,4,2。当时很纠结,因为状态值含义的分析,结果应该是1,2,3,4。后来折腾半天,才发现是浏览器的问题。不同的浏览器,执行的结果是不同的。使用IE浏览器测试,结果是1,2,3,4。哈哈,真的只有想不到,没有搜不到的。
您可能感兴趣的文章:- Django查询优化及ajax编码格式原理解析
- Spring mvc AJAX技术实现原理解析
- vue ajax 拦截原理与实现方法示例
- Ajax原理与应用案例快速入门教程
- ajax和jsonp跨域的原理本质详解
- 解决ajax不能访问本地文件问题(利用js跨域原理)
- Ajax工作原理及优缺点实例解析