在了解Ajax之前我们先了解一下浏览器和服务器之间如何进行交互的
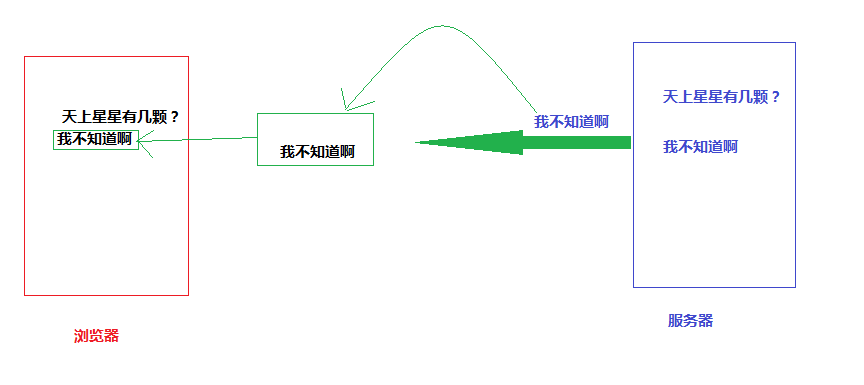
1.浏览器向服务器发送请求

2.服务器接收到请求信息,根据不同的情况再返回给浏览器不同的信息

3.浏览器接收到信息,输出到当前页面上

上面介绍了浏览器和服务器交互的简单示意图,可以看到在最后一步,浏览器接收到信息后将本页面的内容全部进行了更新,但是一般情况下我们只需要将部分内容进行更新,那怎么办呢?于是服务器干脆将这个页面的内容修改后全部发送给浏览器,于是第2步,服务器向浏览器发送的便是"天上星星有几颗?我不知道啊"这么多的内容,浏览器重新更新当前页面后的结果和发送前的结果一比较,只多了"我不知道啊"这些内容

很明显,"天上星星有几颗?"这些内容是重复的,有没有一个办法能只发送"我不知道啊"吗?于是聪明的程序员就就就就....就将,stop,我们再回头看第三步,浏览器接收到信息之后将当前页面卸载掉并且重写了,so ga,如果把卸载这一步取消掉,把重写的操作改为修改不就ok了吗?于是在浏览器和服务器之间就有了一个劫持者,他将服务器返回的信息劫持,然后取消了浏览器的卸载操作,并且修改了当前页面,这就是Ajax的基本原理。

未完待续,过几天会更新Ajax的详细用法以及如何兼容不同的浏览器
您可能感兴趣的文章:- Silverlight融合ajax实现前后台数据交互
- 看图理解 普通交互方式和Ajax交互方式区别
- ajax交互Struts2的action(客户端/服务器端)
- Ajax异步传输与PHP实现交互示例
- 实例解读Ajax与servlet交互的方法
- Ajax+js实现异步交互
- Ajax简单的异步交互及Ajax原生编写
- Ajax()方法如何与后台交互