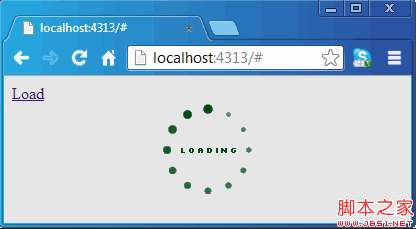
实现效果图

加载图片

实现方式:
在jsp页面中加入
样式
复制代码 代码如下:
.progress{z-index: 2000}
.mask{position: fixed;top: 0;right: 0;bottom: 0;left: 0; z-index: 1000; background-color: #2F2F2F}
节点
复制代码 代码如下:
img id="progressImgage" class="progress" style="display:none" alt="" src="/ajax-loader.gif"/>
div id="maskOfProgressImage" class="mask" style="display:none">/div>
js
复制代码 代码如下:
p> /p>p>var img = $("#progressImgage");
var mask = $("#maskOfProgressImage");/p>
复制代码 代码如下:
$.ajax({
url:url,
type:"post",
dataType:"json",
data:data,
beforeSend:function(xhr){
img.show().css({
"position": "fixed",
"top": "40%",
"left": "45%",
"margin-top": function () { return -1 * img.height() / 2; },
"margin-left": function () { return -1 * img.width() / 2; }
});
mask.show().css("opacity", "0.1");
},
success:function(result){
doSuccess()
},
complete:function(xhr){
img.hide();
mask.hide();
}
});
您可能感兴趣的文章:- js ajax加载时的进度条代码
- Ajax 实现加载进度条