复制代码 代码如下:
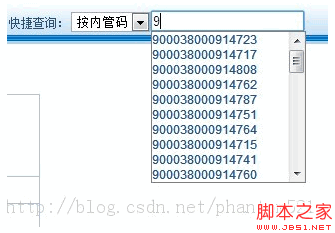
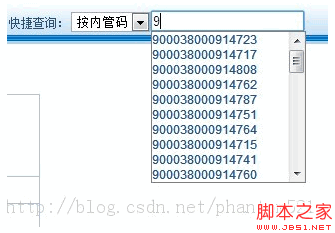
div class="searchwellist">快捷查询:select id="searchSelect" runat="server">option value="1" selected="selected">按内管码/option>option value="2">按标记码/option>/select>/div>
div class="searchwel" id="search_div">input type="text" id="fastsearchTxt" value="输入个体编码或内管编码" class=".namelist" onfocus="if(value=='输入个体编码或内管编码'){value=''}" onblur="if(value==''){value='输入个体编码或内管编码'}"/>/div>

下面是引用的js文件
复制代码 代码如下:
$(document).ready(function () {
$("#fastsearchTxt").keyup(function () {
//ajax获取数据库查询得到的数据
var data = $("#fastsearchTxt").val();
var num = $("#searchSelect option:selected").val();
$.ajax({
type: "POST",
url:"AjaxSearch.aspx",
data:'data='+data+'num='+num,
success: function (message) {
$("#fastsearchTxt").beDropdownlist(message);
}
});
});
});
(function ($) {
$.fn.beDropdownlist = function (data) {
//默认值
var defaults = {
data: ['nothing']
};
var options = { data: data };
options = $.extend(defaults, options); //使得参数覆盖
var bindevent = function(o) {
var tmpid = "tmpselector_" + $(o).attr("id"); //生成临时的id
if ($("#" + tmpid).length > 0) {
$("#" + tmpid).remove();
//return; //退出,不在继续下去
}
var datas = options.data.split(','); //数据源
//此处style中设置为absolute
var html = "div id='" + tmpid + "' style='border: 1px solid grey;max-height: 150px;position:absolute;text-align: left; overflow: auto;background:white;width:153px;'>ul class='ui-menu'>";
//动态生成一个div,内含li元素
for (var item in datas) {
html += "li>" + datas[item] + "/li>";
}
html += "/ul>/div>";
var left = $(o).offset().left;
var top = $(o).offset().top + $(o).height() + 4;
var finalize = function() {
$("#" + tmpid + " li").unbind('click'); //取消事件绑定
$("#" + tmpid).remove();
};
//设置该div的宽度,位置等。
$("#" + tmpid).width($(o).width() + 100);
$("#" + tmpid).offset({ top: top, left: left });
$("#" + tmpid).remove();
$("#search_div").append(html);
//$("#" + tmpid).mouseleave(function (){ finalize(); });
$("#" + tmpid+" li").click(function() {
$(o).val($(this).text());
finalize();
if (fn != undefined) {
fn(); //调用传进来的函数。
}
});
};
this.each(function() { //由于jquery的选择符可能匹配多个对象,所以需要用each,对每个匹配的元素做操作。
if ($(this).is(":text") == true) {
//$(this).keyup(function() {
bindevent($(this)); //设置要做的内容
//});
}
});
};
})(jQuery);
您可能感兴趣的文章:- 自己编写的支持Ajax验证的JS表单验证插件
- jquery+ajax验证不通过也提交表单问题处理
- ajax jquery 异步表单验证示例代码
- 基于PHP+Ajax实现表单验证的详解
- Ajax 表单验证 实现代码
- Asp.net ajax实现任务提示页面的简单代码
- asp+ajax仿google搜索提示效果代码
- ajax实时任务提示功能的实现代码
- ajax 自动完成下拉框 自动提示位置问题
- Ajax带提示的验证表单实例