本文实例为大家分享了JSP实现客户信息管理系统的具体代码,供大家参考,具体内容如下
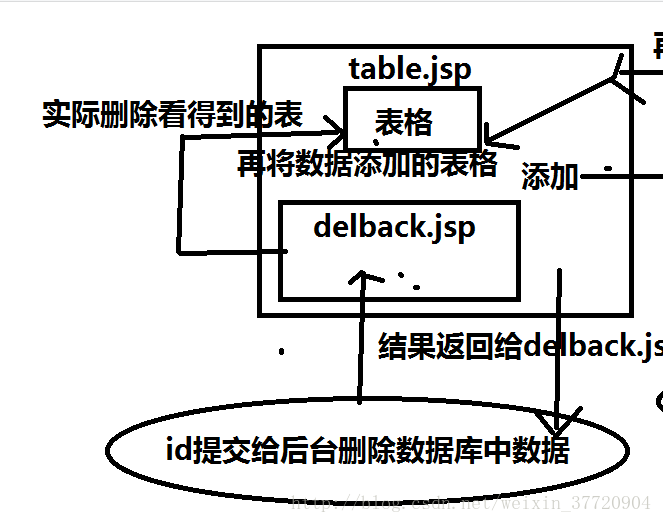
项目示意图大概这样吧。我自己画的

登录界面代码
index.jsp: 完全没技术含量的,直接调用一个servlet控制的是否登录
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
title>客户信息管理系统登录/title>
/head>
body>
h2>客户信息管理系统登录/h2>
form action="LoginServlet" method="post">
用户名:input type="text" name="name"/>br/>
密 码:input type="text" name="pwd"/>br/>
input type="submit" value="登录"/>
/form>
/body>
/html>
控制登录的 LoginServlet
public class LoginServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name = request.getParameter("name");
String pwd = request.getParameter("pwd");
//此时应该要把账号密码封装成JavaBean 访问后台数据库验证登录,这里简化了
if(name!=null name.startsWith("hncu") pwd!=null pwd.length()>3){
//登录成功,访问主页
request.getSession().setAttribute("name", name);
request.getRequestDispatcher("/jsps/table.jsp").forward(request, response);
}else{//登录失败,重修返回登录界面
response.sendRedirect(request.getContextPath()+"/index.jsp");
}
}
}
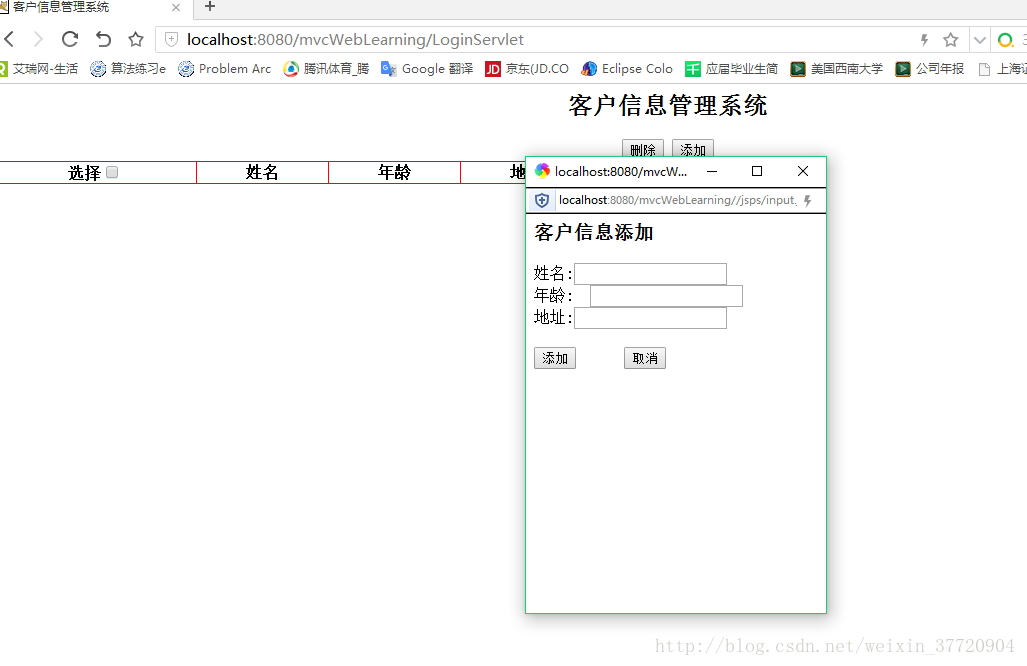
进来之后就到我们的主页后点击添加按钮,开头弹出一个窗口让我们输入添加的信息

这个技术原理
function add(){
var url = path+"/jsps/input.jsp";
var returnValue =window.showModalDialog(url, "","dialogHeight:400px;dialogWidth:300pxl;status:no");
if(returnValue){
// alert(returnValue.id);
realAdd(returnValue);
}
}
url:是弹出小窗口的路径。后面是设置弹出窗口的参数。
返回值可以拖过这个语句提供
下面是这个添加过程的示意图

主页代码以及JS代码
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
link rel="stylesheet" type="text/css" href="c:url value='/css/table.css'/>" rel="external nofollow" >
title>客户信息管理系统/title>
script type="text/javascript" src='c:url value="/js/table.js"/>'>/script>
script type="text/javascript">
var path = "c:url value='/'/>";
/script>
/head>
body>
h2>客户信息管理系统/h2>
input type="button" onclick="del();" value="删除"/>
input type="button" value="添加" onclick="add()" >
table id="tb">
tr>
th>选择input type="checkbox" id="parentChk" onclick="chk(this);">/th>
th>姓名/th>th>年龄/th>th>地址/th>th class="iid">ID/th>
/tr>
/table>
form name="f1" target="ifrm" action="c:url value='/DelServlet'/>" method="post">
input id="ids" type="hidden" name="ids"/>
/form>
iframe name="ifrm" style="display:none;">/iframe>
/body>
/html>
table.js
function add(){
var url = path+"/jsps/input.jsp";
//var vReturnValue = window.showModalDialog(url,"","dialogWidth:400px;dialogHeight:200px;status:no;");
var returnValue =window.showModalDialog(url, "","dialogHeight:400px;dialogWidth:300pxl;status:no");
if(returnValue){
// alert(returnValue.id);
realAdd(returnValue);
}
}
// 把封装过来的数据实际插入到表格
function realAdd(obj){
var tb = document.getElementById("tb");
var oTr = tb.insertRow();
var oCell = oTr.insertCell();
oCell.innerHTML='input type="checkbox" name="chk" onclick="subchk(this);"/>';
oCell = oTr.insertCell();
oCell.innerHTML=obj.name;
oCell = oTr.insertCell();
oCell.innerHTML=obj.age;
oCell = oTr.insertCell();
oCell.innerHTML=obj.addr;
oCell = oTr.insertCell();
oCell.innerHTML=obj.id;
oCell.className="iid";
}
//全先复选框,点击上面的全选框。下面的所有复选框都要全选
function chk(obj){
var chks = document.getElementsByName("chk");
var len = chks.length;
for(var i=0; ilen; i++){
chks[i].checked = obj.checked;
}
}
//通过统计下面的复选框的选择情况,决定上面的复习框的三种状态
function subchk(obj){
var chks = document.getElementsByName("chk");
var n=0; //统计表格行中被勾选中的行数
for(var i=0;ichks.length;i++){
if(chks[i].checked){
n++;
}
}
var parentChk = document.getElementById("parentChk");
if(n==0){
parentChk.indeterminate=false;//※※※不能省
parentChk.checked=false;
}else if(n==chks.length){
parentChk.indeterminate=false;//※※※不能省
parentChk.checked=true;
}else{
parentChk.indeterminate=true;
}
}
//把用户选中行的id提交给后台,后台删除成功后返回true
function del(){
//以后我们应该用json去封装所有的id,提交给后台处理(暂时我们还没学)。
//现在我们暂时用字符拼接的方式来做,有潜在bug的
var tb = document.getElementById("tb");
var chks = document.getElementsByName("chk");
var ids="";
for(var i=0;ichks.length;i++){
if(chks[i].checked){
//alert("aaa");
//把该行的id值获取出来
var oTr = chks[i].parentNode.parentNode;
//alert(oTr);
var id = oTr.cells[4].innerText;
//alert(id);
if(ids==""){
ids=id;
}else{
ids = ids +"," +id;
}
}
}
if(ids==""){
alert("请选择要删除的行");
}else{
document.getElementById("ids").value=ids;
document.forms['f1'].submit();
}
}
function realDel(boo){
if(!boo){
alert("删除失败!");
return;
}
var tb = document.getElementById("tb");
var chks = document.getElementsByName("chk");
var len = chks.length;
//倒着删
for(var i=len-1;i>=0;i--){
if(chks[i].checked){
tb.deleteRow(i+1);
}
}
var chks = document.getElementsByName("chk");
var n=0; //统计表格行中被勾选中的行数
for(var i=0;ichks.length;i++){
if(chks[i].checked){
n++;
}
}
// 删除之后更细上面复选框的状态
var parentChk = document.getElementById("parentChk");
if(n==0){
parentChk.indeterminate=false;//※※※不能省
parentChk.checked=false;
}else if(n==chks.length){
parentChk.indeterminate=false;//※※※不能省
parentChk.checked=true;
}else{
parentChk.indeterminate=true;
}
}
input.jsp
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
body>
h3>客户信息添加/h3>
form target="ifrm" name="ss" action="c:url value='/SaveServlet' />" method="post">
姓名:input type="text" name="name"/>br/>
年龄:nbsp;input type="text" name="age"/>br/>
地址:input type="text" name="addr"/>br/>br/>
input type="button" value="添加" onclick="save();"/> nbsp;nbsp;
input type="button" value="取消" onclick="window.close();"/>br/>
/form>
iframe name="ifrm" style="display:none;">/iframe>
script type="text/javascript">
function save(){
document.forms['ss'].submit();
}
//该方法由后台返回的saveback.jsp(在iframe中,子页)反调这里(父页)
function realSave(obj){
//window.returnValue="aa";
//window.close();
window.returnValue=obj;
window.close();
}
/script>
/body>
/html>
save.jsp
%@ page language="java" import="java.util.*;" pageEncoding="UTF-8"%>
%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
script type="text/javascript">
var user = new Object();
user.name = 'c:out value="${user.name}"/>';
user.id = 'c:out value="${user.id}"/>';
user.age = 'c:out value="${user.age}"/>';
user.addr = 'c:out value="${user.addr}"/>';
parent.realSave(user);
/script>
在后面是删除的过程

delback.jsp
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
script type="text/javascript">
//用jstl在js页面中把从后台获取出来
var boo = "c:out value='${succ}' />";
parent.realDel(boo);
/script>
更多学习资料请关注专题《管理系统开发》。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- VueJS实现用户管理系统
- Node.js实现简单管理系统
- jdbc+jsp实现简单员工管理系统
- JSP实现简单人事管理系统
- JSP学生信息管理系统设计
- 详解nodejs中express搭建权限管理系统
- 基于jsp实现新闻管理系统 附完整源码
- 如何使用AngularJs打造权限管理系统【简易型】
- JSP学生信息管理系统
- js实现车辆管理系统