前言
本文主要给大家介绍的是关于读取数据库数据整合成3D饼图并在jsp中显示的相关内容,分享出来供大家参考学习,下面话不多说,来一起看看详细的介绍:
方法如下:
首先我将生成饼图的方法独立写成一个PieChar.java类,详细代码如下:(数据库需要自己建,如有需要的话)
import java.io.IOException;
import java.sql.SQLException;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public JFreeChart chart=null;
public PieChart() throws IOException, SQLException{
DefaultPieDataset data = getDataset();
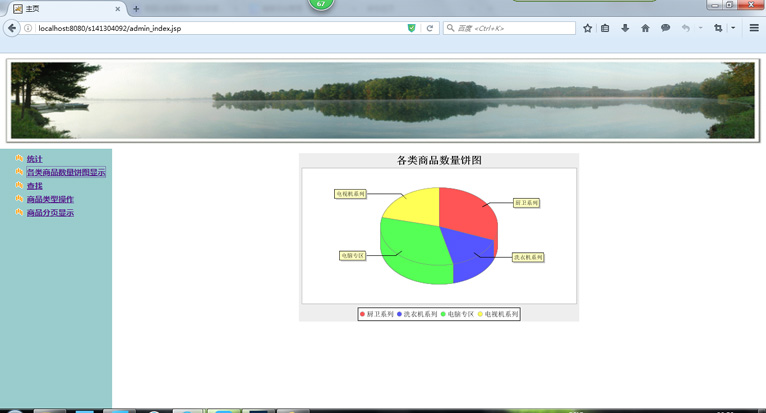
chart = ChartFactory.createPieChart3D("各类商品数量饼图", data,true, false, false);//绘制饼图
}
//自定义方法,生成饼图数据集
private static DefaultPieDataset getDataset() throws SQLException{
DefaultPieDataset dabaset = new DefaultPieDataset();
ConnDB conn = new ConnDB();
String sql = "select p_type,count(p_type) as p_type_count from product GROUP BY(p_type)";
conn.rs = conn.doQuery(sql);
//读取数据库数据,生成数据集
while(conn.rs.next()){
dabaset.setValue(conn.rs.getString("p_type"), conn.rs.getInt("p_type_count"));
}
return dabaset;
}
}
然后在jsp文件中调用这个java类,详细代码如下:
jsp:useBean id="pies" class="bean.PieChart">/jsp:useBean>
body>
%
String filename = ServletUtilities.saveChartAsPNG(pies.chart,500, 300, null,session);//生成图片路径
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;//产生图片在工程中的完整路径
System.out.println(graphURL);
%>
div align="center">
img src="%=graphURL%>">
/div>
/body>
这样子做完还不够,还需要在web.xml文件中做配置才能显示出图片,详细配置如下:
servlet>
servlet-name>DisplayChart/servlet-name>
servlet-class>org.jfree.chart.servlet.DisplayChart/servlet-class>
/servlet>
servlet-mapping>
servlet-name>DisplayChart/servlet-name>
url-pattern>/servlet/DisplayChart/url-pattern>
/servlet-mapping>
完成servlet映射。
最终效果如下:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持
您可能感兴趣的文章:- extjs图形绘制之饼图实现方法分析
- JavaScript使用百度ECharts插件绘制饼图操作示例
- JS+canvas动态绘制饼图的方法示例
- Javascript highcharts 饼图显示数量和百分比实例代码
- html+js+highcharts绘制圆饼图表的简单实例
- 使用js画图之饼图
- javaScript矢量图表库-gRaphael几行代码实现精美的条形图/饼图/点图/曲线图
- 轻松使用JSP生成饼图
- JavaScript 绘制饼图的示例