本文实例为大家分享了Servlet实现购物车功能的具体代码,供大家参考,具体内容如下
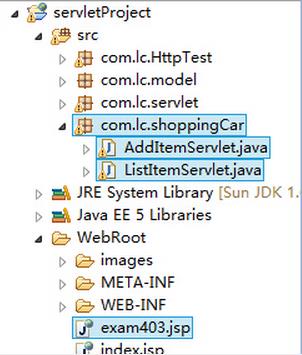
(1)用servlet实现简单的购物车系统,项目结构例如以下:(新建web Project项目 仅仅须要AddItemServlet , ListItemServlet。exam403.jsp三个文件就可以。其它的不用管)

(2)exam403.jsp代码例如以下:
html xmlns="http://www.w3.org/1999/xhtml"> head> meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> title>无标题文档/title> /head> body> form id="form1" name="form1" method="post" action="/servletProject/addItem"> label>/label> 商品: select name="itemID" id="itemID"> option value="洗衣粉">洗衣粉/option> option value="香皂">香皂/option> option value="食用油">食用油/option> /select> p>数量: label> input name="quantity" type="text" id="quantity" value="1" /> /label> label> input type="submit" name="Submit" value="提交" /> /label> a href="/servletProject/listItem">查看购物车/a>/p> /form> /body> /html>
(3)AddItemServlet代码例如以下:
package com.lc.shoppingCar;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import java.util.*;
public class AddItemServlet extends HttpServlet
{
protected void doGet(HttpServletRequest request,HttpServletResponse response)
throws ServletException,java.io.IOException
{
ServletContext application=getServletContext() ;
ServletConfig config=getServletConfig() ;
response.setContentType("text/html;charset=gb2312");
PrintWriter out=response.getWriter();
HttpSession session =request.getSession();
request.setCharacterEncoding("gb2312");
//读取表单传入的商品ID及数量
String id=request.getParameter("itemID");
String num=request.getParameter("quantity");
if(id!=null num.length()!=0)
{ //从Sessionn中读取购物车
HashMap shoppingCar=(HashMap)session.getAttribute("shoppingCar");
if(shoppingCar==null)
shoppingCar=new HashMap();
//将商品加入到购物车中
String onum=(String)shoppingCar.get(id);
if(onum==null)
shoppingCar.put(id,num);
else
{
int n1=Integer.parseInt(num);
int n2=Integer.parseInt(onum);
String result=String.valueOf(n1+n2);
shoppingCar.put(id,result);
}
//将购物车写回session中保存
session.setAttribute("shoppingCar",shoppingCar);
}
else //假设传入的商品ID号为空或数量为空。显示提示信息
System.out.print("商品ID号为空会或数量为空!");
//返回商品列表页
response.sendRedirect("/servletProject/exam403.jsp");
}
protected void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,java.io.IOException
{
doGet(request,response);
}
}
(4)ListItemServlet代码例如以下:
package com.lc.shoppingCar;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import java.util.*;
public class ListItemServlet extends HttpServlet
{
protected void doGet(HttpServletRequest request,HttpServletResponse response)
throws ServletException,java.io.IOException
{
ServletContext application=getServletContext() ;
ServletConfig config=getServletConfig() ;
response.setContentType("text/html;charset=gb2312");
PrintWriter out=response.getWriter();
HttpSession session =request.getSession();
request.setCharacterEncoding("gb2312");
//从session中获取购物车
HashMap shoppingCar=(HashMap)session.getAttribute("shoppingCar");
//显示购物车中的内容
if(shoppingCar!=null)
{
Set show=shoppingCar.entrySet();
Iterator it=show.iterator();
while(it.hasNext())
{
out.print(it.next()+"br>");
}
}
else
out.print("购物车为空。");
}
protected void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,java.io.IOException
{
doGet(request,response);
}
}
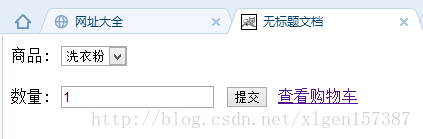
(5)实现效果例如以下:
訪问:http://localhost:8080/servletProject/exam403.jsp 学则商品 提交

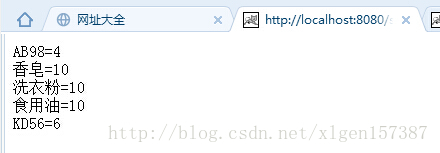
点击查看购物车:

OK!
简单的购物车 到此结束!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。