在日常jsp开发中;最基本的一个操作之一是把之前添加到数据库中的信息在jsp页面中显示出来,也就是增删改查中的查找的一部分;
下面是以上部分的开发步骤及分析。
1.在jsp页面:
thead>
tr>
th>用户名称/th>
th>用户性别/th>
th>用户年龄/th>
/tr>
/thead>
tbody>
% AccountDAO accountdao=new AccountDAO(); List list=accountdao.select();//从数据库中查询所有的用户,得到的是一个集合(数组)
for(int i=0;ilist.size();i++) { Account account=list.get(i); out.write(""); out.write(""+account.getAname()+"");
out.write(""+(account.getSex().equals("m")?"男":"女")+"");
out.write(""+account.getAge()+"");
out.write("");
}
%>
/tbody>
2.在html页面:
thead> tr> th>用户名称/th> th>用户性别/th> th>用户年龄/th> /tr> /thead> tbody> tr> td>王五/td> td>男/td> td>20/td> /tr> tr> td>里斯/td> td>男/td> td>22/td> /tr> /tbody>
jsp页面和html页面:

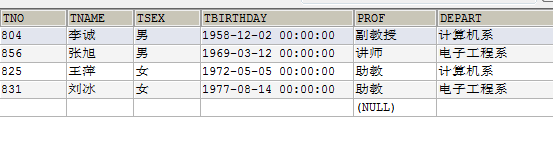
数据库中的数据:

两者显示效果相同只不过一个是动态网页一个是静态网页罢了。
二 部分代码:
TeacherDao teacherDao = new TeacherDao();
ListTeacher> teachers = teacherDao.findAllTeacher();
for(int i=0;iteachers.size();i++){
Teacher teacher = teachers.get(i);
%>
tr>
td>input name="" type="checkbox" value="" />/td>
td>%=teacher.getTno() %>/td>
td>%=teacher.getTname() %>/td>
td>%=teacher.getTsex() %>/td>
td>%=teacher.getProf() %>/td>
td>%=teacher.getDepart() %>/td>
td>%=teacher.getTbirthday() %>/td>
td>a href="#" class="tablelink">查看/a> a href="#" class="tablelink"> 删除/a>/td>
/tr>
%
}
%>
总结:用心学习,注意总结,就好了!
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
上一篇:JSP页面跳转方法小结