1、什么是静态导入?
静态导入指的是,将一个外部文件嵌入到当前JSP文件中,同时解析这个页面的JSP语句,它会把目标页面的其他编译指令也包含进来。
include的静态导入指令使用语法:
复制代码 代码如下:
%@include file="relativeURLSpec"%>
静态导入使用范例include1.jsp:
复制代码 代码如下:
%@ page contentType="text/html; charset=utf-8" language="java" errorPage="" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
title>静态include范例/title>
/head>
body>
!--使用include编译指定导入页面-->
%@include file="error.jsp"%>
/body>
/html>
其中error.jsp是一个简单的错误处理页面,代码如下:
复制代码 代码如下:
%@ page contentType="text/html; charset=utf-8" language="java" isErrorPage="true" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
title>错误提示页/title>
/head>
body>
这是一个错误处理页面/br>
/body>
/html>
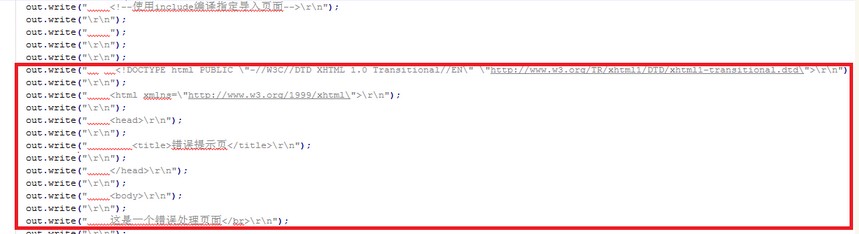
在tomcat下运行该静态include范例后,查看生成的servlet类可看到如下代码段
(查看方式:windows下,找到tomcat安装目录下的work文件夹,进入Catalina文件夹下的localhost文件夹,找到当前项目所在的文件夹,找到org目录,进入其下的apache目录下的jsp文件夹,即可看到一个include1_jsp.java文件,这就是该include1.jsp对应生成的servlet类。ps:我是把这个测试页面放在webDemo下的,所以我的目录是\apache-tomcat-7.0.47\work\Catalina\localhost\webDemo\org\apache\jsp)

从方框中即可看出静态导入是:包含页面在编译时将完全包含被包含页面的代码。需要指出的是,静态导入还会将被包含页面的编译指令也包含进来,如果两个页面的编译指令有冲突,那么页面就会出错。
2、什么是动态导入
动态导入是不会导入include页面的编译指令的,而是仅仅将被导入页面的body内容插入本页面。
动态导入的语法格式:
复制代码 代码如下:
jsp:include page="{relativeURL|%=expression%>}" flush="true"/>
或者
复制代码 代码如下:
jsp:include page="{relativeURL|%=expression%>}" flush="true">
jsp:param name="parameterName" value="parameterValue"/>
/jsp:include>
flush属性用语指定输出缓存是否转移到被导入文件中。如果指定为true,则包含在被导入文件中,如果指定为false,则包含在原文件中,对于JSP1.1旧版本,只能设置为false。
对于第二种语法格式,则可在被导入页面中加入额外的请求参数。
动态导入范例:
我们将上面的include1.jsp代码静态导入改为动态导入
复制代码 代码如下:
%@ page contentType="text/html; charset=utf-8" language="java" errorPage="" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
title>静态include范例/title>
/head>
body>
!--使用include编译指定导入页面-->
jsp:include page="error.jsp" />
/body>
/html>
编译后查看生成的servlet代码,可以看到如下段:

红色方框中代码显示出,动态导入只是使用了一个include方法来插入目标页面的内容,而不是将目标页面完全融入到本页面中。
归纳起来,静态导入和动态导入有如下三点区别:
1、静态导入是将被导入页面的代码完全融入,两个页面融合成一个整体Servlet;而动态导入则在Servlet中使用include方法来引入被导入页面的内容。
2、静态导入时被导入页面的编译指令会起作用;而动态导入时被导入页面的编译指令则失去作用,只是插入被导入页面的body内容。
3、动态导入还可以增加额外的参数。即如下代码方式:
复制代码 代码如下:
jsp:include page="{relativeURL|%=expression%>}" flush="true">
jsp:param name="parameterName" value="parameterValue"/>
/jsp:include>