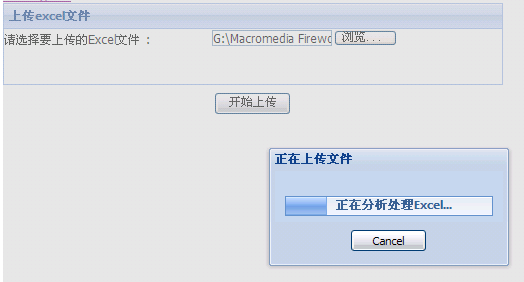
需求来源是这样的:上传一个很大的excel文件到server, server会解析这个excel, 然后一条一条的插入到数据库,整个过程要耗费很长时间,因此当用户点击上传之后,需要显示一个进度条,并且能够根据后台的接收的数据量和处理的进度及时更新进度条。
分析:后台需要两个组件,uploadController.jsp用来接收并且处理数据,它会动态的把进度信息放到session,另一个组件processController.jsp用来更新进度条;当用户点“上传”之后,form被提交给uploadController.jsp,同时用js启动一个ajax请求到processController.jsp,ajax用获得的进度百分比更新进度条的显示进度,而且这个过程每秒重复一次;这就是本例的基本工作原理。
现在的问题是server接收数据的时候怎么知道接收的数据占总数据的多少? 如果我们从头自己写一个文件上传组件,那这个问题很好解决,关键是很多时候我们都是用的成熟的组件,比如apache commons fileupload; 比较幸运的是,apache早就想到了这个问题,所以预留了接口可以用来获取接收数据的百分比;因此我就用apache commons fileupload来接收上传文件。
uploadController.jsp:
%@ page language="java" import="java.util.*, java.io.*, org.apache.commons.fileupload.*, org.apache.commons.fileupload.disk.DiskFileItemFactory, org.apache.commons.fileupload.servlet.ServletFileUpload" pageEncoding="utf-8"%>
%
//注意上面的import的jar包是必须的
//下面是使用apache commons fileupload接收上传文件;
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
//因为内部类无法引用request,所以要实现一个。
class MyProgressListener implements ProgressListener{
private HttpServletRequest request = null;
MyProgressListener(HttpServletRequest request){
this.request = request;
}
public void update(long pBytesRead, long pContentLength, int pItems) {
double percentage = ((double)pBytesRead/(double)pContentLength);
//上传的进度保存到session,以便processController.jsp使用
request.getSession().setAttribute("uploadPercentage", percentage);
}
}
upload.setProgressListener(new MyProgressListener(request));
List items = upload.parseRequest(request);
Iterator iter = items.iterator();
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
if (item.isFormField()){
} else {
//String fieldName = item.getFieldName();
String fileName = item.getName();
//String contentType = item.getContentType();
System.out.println();
boolean isInMemory = item.isInMemory();
long sizeInBytes = item.getSize();
File uploadedFile = new File("c://" + System.currentTimeMillis() + fileName.substring(fileName.lastIndexOf(".")));
item.write(uploadedFile);
}
}
out.write("{success:true,msg:'保存上传文件数据并分析Excel成功!'}");
out.flush();
%>
processController.jsp:
%@ page language="java" import="java.util.*" contentType = "text/html;charset=UTF-8" pageEncoding="utf-8"%>
%
//注意上面的抬头是必须的。否则会有ajax乱码问题。
//从session取出uploadPercentage并送回浏览器
Object percent = request.getSession().getAttribute("uploadPercentage");
String msg = "";
double d = 0;
if(percent==null){
d = 0;
}
else{
d = (Double)percent;
//System.out.println("+++++++processController: " + d);
}
if(d1){
//d1代表正在上传,
msg = "正在上传文件...";
out.write("{success:true, msg: '"+msg+"', percentage:'" + d + "', finished: false}");
}
else if(d>=1){
//d>1 代表上传已经结束,开始处理分析excel,
//本例只是模拟处理excel,在session中放置一个processExcelPercentage,代表分析excel的进度。
msg = "正在分析处理Excel...";
String finished = "false";
double processExcelPercentage = 0.0;
Object o = request.getSession().getAttribute("processExcelPercentage");
if(o==null){
processExcelPercentage = 0.0;
request.getSession().setAttribute("processExcelPercentage", 0.0);
}
else{
//模拟处理excel,百分比每次递增0.1
processExcelPercentage = (Double)o + 0.1;
request.getSession().setAttribute("processExcelPercentage", processExcelPercentage);
if(processExcelPercentage>=1){
//当processExcelPercentage>1代表excel分析完毕。
request.getSession().removeAttribute("uploadPercentage");
request.getSession().removeAttribute("processExcelPercentage");
//客户端判断是否结束的标志
finished = "true";
}
}
out.write("{success:true, msg: '"+msg+"', percentage:'" + processExcelPercentage + "', finished: "+ finished +"}");
//注意返回的数据,success代表状态
//percentage是百分比
//finished代表整个过程是否结束。
}
out.flush();
%>
表单页面upload.html:
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>File Upload Field Example/title>
link rel="stylesheet" type="text/css"
href="ext/resources/css/ext-all.css" />
script type="text/javascript" src="ext/adapter/ext/ext-base.js"> /script>
script type="text/javascript" src="ext/ext-all.js"> /script>
style>
/style>
/head>
body>
a href="http://blog.csdn.net/sunxing007">sunxing007/a>
div id="form">/div>
/body>
script>
var fm = new Ext.FormPanel({
title: '上传excel文件',
url:'uploadController.jsp?t=' + new Date(),
autoScroll:true,
applyTo: 'form',
height: 120,
width: 500,
frame:false,
fileUpload: true,
defaultType:'textfield',
labelWidth:200,
items:[{
xtype:'field',
fieldLabel:'请选择要上传的Excel文件 ',
allowBlank:false,
inputType:'file',
name:'file'
}],
buttons: [{
text: '开始上传',
handler: function(){
//点击'开始上传'之后,将由这个function来处理。
if(fm.form.isValid()){//验证form, 本例略掉了
//显示进度条
Ext.MessageBox.show({
title: '正在上传文件',
//msg: 'Processing...',
width:240,
progress:true,
closable:false,
buttons:{cancel:'Cancel'}
});
//form提交
fm.getForm().submit();
//设置一个定时器,每500毫秒向processController发送一次ajax请求
var i = 0;
var timer = setInterval(function(){
//请求事例
Ext.Ajax.request({
//下面的url的写法很关键,我为了这个调试了好半天
//以后凡是在ajax的请求的url上面都要带上日期戳,
//否则极有可能每次出现的数据都是一样的,
//这和浏览器缓存有关
url: 'processController.jsp?t=' + new Date(),
method: 'get',
//处理ajax的返回数据
success: function(response, options){
status = response.responseText + " " + i++;
var obj = Ext.util.JSON.decode(response.responseText);
if(obj.success!=false){
if(obj.finished){
clearInterval(timer);
//status = response.responseText;
Ext.MessageBox.updateProgress(1, 'finished', 'finished');
Ext.MessageBox.hide();
}
else{
Ext.MessageBox.updateProgress(obj.percentage, obj.msg);
}
}
},
failure: function(){
clearInterval(timer);
Ext.Msg.alert('错误', '发生错误了。');
}
});
}, 500);
}
else{
Ext.Msg.alert("消息","请先选择Excel文件再上传.");
}
}
}]
});
/script>
/html>
把这三个文件放到tomcat/webapps/ROOT/, 同时把ext的主要文件也放到这里,启动tomcat即可测试:http://localhost:8080/upload.html
我的资源里面有完整的示例文件:点击下载, 下载zip文件之后解压到tomcat/webapps/ROOT/即可测试。
最后需要特别提醒,因为用到了apache 的fileUpload组件,因此,需要把common-fileupload.jar放到ROOT/WEB-INF/lib下。