FusionCharts Free的下载地址:http://www.fusioncharts.com/goodies/fusioncharts-free/
接下来在jsp页面中引入js
复制代码 代码如下:
script type="text/javascript" src="FusionChartsFree/JSClass/FusionCharts.js">/script>
然后写入
复制代码 代码如下:
script type="text/javascript">
var chart = new FusionCharts("FusionChartsFree/Charts/FCF_Column3D.swf", "column1", "800", "600");
chart.setDataURL("FusionChartsFree/Gallery/Data/Column3D.xml");
chart.render("div1");
/script>
第二行的参数分别为:要显示图形的SWF地址,图形的id(可以任意起,但是一个页面有多个图形时是唯一的),图形的宽,图形的高;
第三行是设置要显示数据XML的地址;
第四行是渲染图形参数是DIV的id;
附:
复制代码 代码如下:
%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
html>
head>
base href="%=basePath%>">
title>Demo/title>
script type="text/javascript" src="FusionChartsFree/JSClass/FusionCharts.js">/script>
/head>
body>
div id="div1">/div>
script type="text/javascript">
var chart = new FusionCharts("FusionChartsFree/Charts/FCF_Column3D.swf", "column1", "800", "600");
chart.setDataURL("FusionChartsFree/Gallery/Data/Column3D.xml");
chart.render("div1");
/script>
/body>
/html>
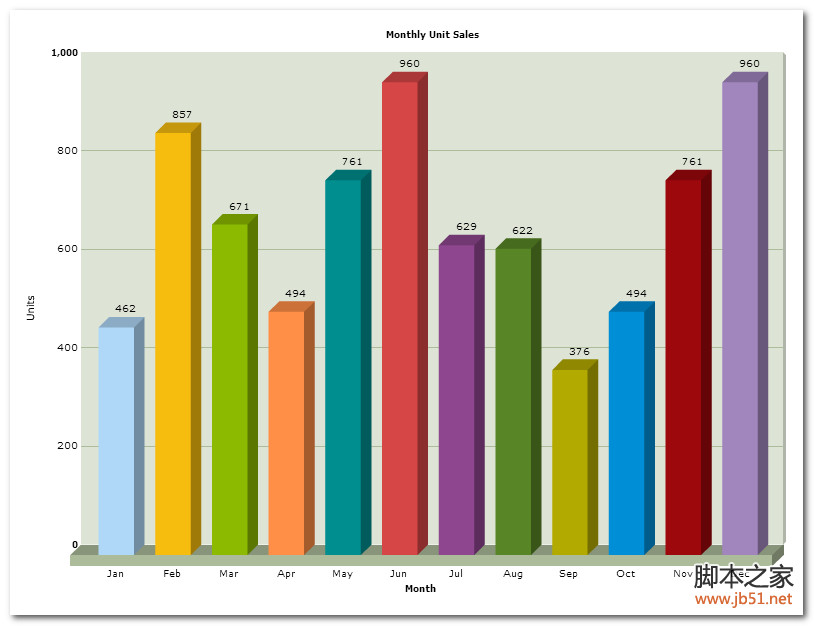
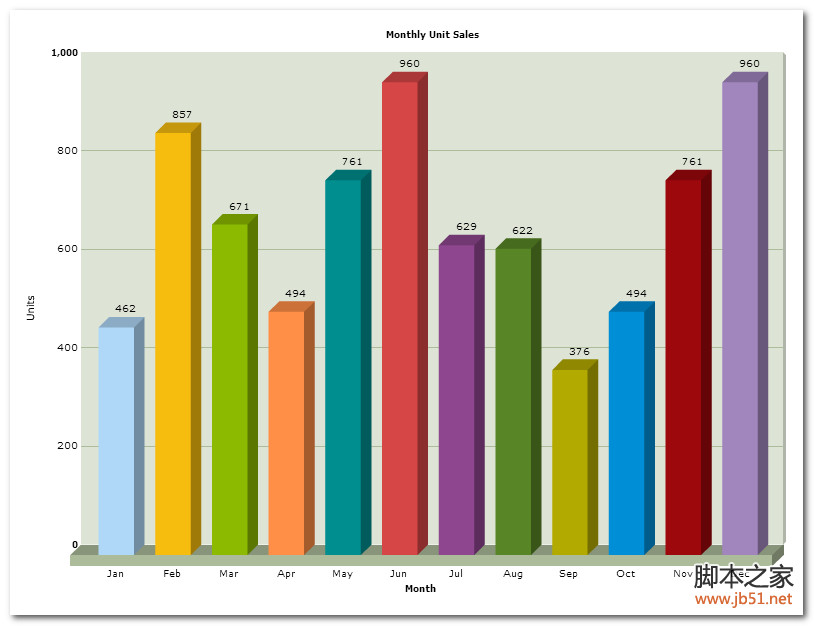
显示效果:

您可能感兴趣的文章:- html+js+highcharts绘制圆饼图表的简单实例
- 使用Chart.js图表库制作漂亮的响应式表单
- JavaScript可视化图表库D3.js API中文参考
- javascript使用smipleChart实现简单图表
- jQuery简单图表peity.js使用示例
- 浅析jquery的js图表组件highcharts
- javaScript矢量图表库-gRaphael几行代码实现精美的条形图/饼图/点图/曲线图
- 纯JAVASCRIPT图表动画插件Highcharts Examples
- javascript实现的柱状统计图表
- JavaScript制作简单的框选图表