1、mysql的limit关键字 (DAO)
select * from tablename limit startPoint, numberPerPage;
tablename 就是要分页显示的那张表的名称;
startPoint 就是起始的位置 -1;
numberPerPage 就是一页显示的条数。
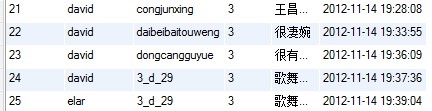
例如: select * from comment limit 20,5;
则是从comment表中抽取21~25号评论:

2、jQuery load函数 (页面JS)
MySQL的limit关键字可以完成抽取一定范围(n,n+m]的记录,也就是说需要两个参数来决定某一页显示的内容,即“第x页”以及每页显示的个数。
每页显示的个数可以在程序中设定,也可以由用户设定。但,“第x页”这个参数一定是用户给出的。当用户点击页数、下一页/上一页按钮或跳转至某页时,需要将这个“第x页”参数传送给服务器,以便进行记录的抽取。
复制代码 代码如下:
function goToPage(page){
$('body').load("getComments.do?page=" + page);
}
或者,两个参数都由用户指定的话,函数可以写成:
复制代码 代码如下:
function goToPage(page, numberPerPage){
$('body').load("getComments.do?page=" + page + "npp=" + numberPerPage);
}
3、servlet接收参数并组织内容 (servlet文件)
servlet通过接受jsp页面传来的request对象中的page和npp参数来获悉用户希望浏览第X页,以及一页显示多少条记录。
复制代码 代码如下:
int page = Integer.parseInt(req.getParameter("page"));
4、servlet计算显示的页数列表
一般一次显示10页左右,也就是假如现在在第52页,那么可选的页数列表就是50、51、52。。。直到60.
计算的方法是,假设现在处于x页,那么起始值为x/10*10,前提是x>10。写成代码就是:
复制代码 代码如下:
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
有两个特殊情况:
① 总共的页数不足10个
② 页数不是10的整倍数
这样会出现页数列表小于10的情况,也很容易处理,加if条件判断一下就好了。大致的代码如下:
复制代码 代码如下:
int total = sm.getCommentCount();
int totalPage = total/itemsPerPage;
if(total % itemsPerPage != 0){
totalPage += 1;
}
VectorInteger> pageArr = new VectorInteger>();
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
int num = start;
while(!(num > totalPage || num > start + 10)){
pageArr.add(new Integer(num));
++num;
}
5、在jsp页面显示页数列表
通过4我们得到了一个计算后的页数列表pageArr,该列表说明针对当前页,我们应该展现哪些页数让用户可以直接点击。在servlet中将刚才的pageArr列表放入response对象中,同时放入page(当前页数)以及totalPage(最大页数)以帮助我们做一些判断。
复制代码 代码如下:
!-- 上一页 按钮 -->
div id="pageControl">
c:choose>
c:when test="${page != 1}">
a href="checkComments.do?page=${page-1}">input type="button" name="lastPage" value="上一页" />/a>
/c:when>
c:otherwise>
input type="button" disabled="true" name="lastPage" value="上一页" />!-- 为了要那个灰掉的button -->
/c:otherwise>
/c:choose>
!-- 页数列表 -->
c:forEach items="${pageList}" var="item">
c:choose>
c:when test="${item == page}">
a href="checkComments.do?page=${item}" class="currentPage">${item}/a>
/c:when>
c:otherwise>
a href="checkComments.do?page=${item}">${item}/a>
/c:otherwise>
/c:choose>
/c:forEach>
!-- 下一页 按钮 -->
c:choose>
c:when test="${page != totalPages}">
a href="checkComments.do?page=${page+1}">
input type="button" name="nextPage" value="下一页" />
/a>
/c:when>
c:otherwise>
input type="button" disabled=true name="nextPage" value="下一页" />!-- 为了要那个灰掉的button -->
/c:otherwise>
/c:choose>
!-- 直接跳转 -->
共${totalPages}页 -向input type="text" id="jumpTo" />页 input type="button" value="跳转" onclick="jumpTo(${totalPages})" />
/div>
使用到的js函数
复制代码 代码如下:
function jumpTo(maxPage){
var page = $("#jumpTo").val();
if(page > maxPage || page 1){
alert("对不起,无法到达该页")
}else{
$('body').load('checkComments.do?page=' + page);
}
}
6、CSS增强效果
为了凸显我们现在所在的页数,在上面的代码中我们特意做了判断:
复制代码 代码如下:
c:when test="${item == page}">
a href="checkComments.do?page=${item}" class="currentPage">${item}/a>
/c:when>
这样,当前的页数就会被标记为currentPage类,如此一来,就可以在CSS文件中着重强调它了。比如:
复制代码 代码如下:
.currentPage{
font-weight:bold;
color:#ff9a00;
}
或者再设置以下跳转页输入框的宽度
复制代码 代码如下:
#jumpTo{
width:20px;
}
这样,当前页的页面就会被标记为粗体、橘色:

7、改进
用a标签的方法做链接虽然比较方便,不过会有下划线出现,感觉很不洋气。可以用css把它消除掉,或者hover时候加一些变化什么的。
复制代码 代码如下:
#pageControl a {
text-decoration:none;
}

您可能感兴趣的文章:- 纯javascript实现分页(两种方法)
- 非常不错的一个JS分页效果代码,值得研究
- 利用js制作html table分页示例(js实现分页)
- 纯js分页代码(简洁实用)
- jsp分页显示的实现代码
- js分页显示div的内容
- JS实现的简单分页功能示例
- js控制分页打印、打印分页示例
- Angular.js与Bootstrap相结合实现表格分页代码
- JS实现前端分页效果