做前端开发的同学都知道,一个网页的基本组成部分是 HTML,JavaScript 和 CSS。开发人员通常更关注 JavaScript 和 CSS ,实践着各种语言规范和设计模式。对于 HTML 的关注度则明显偏少,只要能做出设计师画的界面就万事大吉了,不怎么去关心 HTML 是不是规范合理。于是下面的情况随处可见:
看到没?一招div> 走天下!这样有没有问题?好像也没什么大问题,毕竟页面看起来符合设计,也能正常交互。但是你想过没有,如果div>能解决一切,为什么还需要其余几十上百种标签呢?这就要说到 HTML 的语义化了。
语义化就是说,HTML 元素具有相应的含义。它用于描述元素的内容或者跟其他元素的关系。在 HTML 里,除了div>和span>,基本上都是语义化的元素。
标签名的表义程度也是不一样的,比如section>比article>对内容的描述就更模糊。section>也是语义化的,因为它表明内容应该从属于一个组。而article>不仅表示它的内容从属于一个组,还是一篇文章。
为了进一步说明语义化的重要性,下面用标题和按钮元素来举例。
h1>是页面的标题,加上下方的h2> 就形成了页面的层级结构。
!-- h1, 一级标题 --> h1>当你的 HTML 里全是 div,那你就要小心了/h1> !-- h2,二级标题 --> h2>什么是语义化/h2> !-- h3,三级标题--> h3>标题元素/h3>
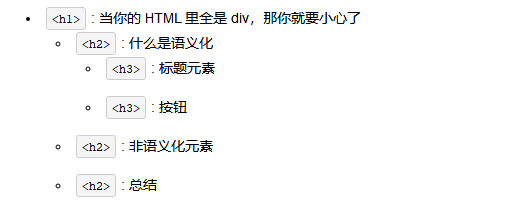
在很多富文本编辑器中,使用合适的标题结构,可以自动生成内容目录。比如本文的目录结构就是这样:

可以看到,HTML 本身就传达了整篇文章的结构信息。相反,如果全部都用div>,就变成这样了:
由于div>不附带任何含义,因此它就是扁平的结构。只要使用正确的 HTML,DOM 就会变得清晰和结构化。
按钮的作用是提交表单或者改变某个元素的状态。从定义上看,按钮具备以下特征:
当你用div>绑定点击事件来模拟按钮时,你就没办法用上button>天然自带的那些语义化的交互特征。你还需要手动实现这些功能:
不止如此,当屏幕阅读器碰到button>提交/button>这个元素,它会识别出语义,告诉用户这是个提交按钮。如果只是个div>,阅读器就不会认为它是个按钮。
当我们使用语义化的 HTML 元素后,就给内容赋予了含义,内容也就有了生命。
前面提到过,div>和span>是非语义化元素。div>没有给内容附加任何含义,它只是个div>。当然,这么说也不完全准确,因为div>和span>之间还是有一点点区别的:
如果实在找不到对应的 HTML 元素来表示内容,那就可以用div>或者span>。既然设计了div>和span>,自然有它们的用武之地。毕竟,并不是每一个 HTML 元素都需要额外的语义。
总体原则是,尽量优先使用对应的语义化元素表示内容。退而求其次,使用含义没那么明确的标签。最后才考虑用div>和span>。
虽然使用语义化的 HTML 元素并不会给你的项目带来明显的收益,但我还是建议你这么做。至少,语义化的 HTML 页面能带来更好的 SEO 排名、对屏幕阅读器更友好、代码可读性更高。如果你是个有追求的 Coder,相信你会认同我的看法。
以上就是不要在HTML中滥用div的详细内容,更多关于不要在HTML中滥用div的资料请关注脚本之家其它相关文章!
上一篇:如何学习html的各种标签
下一篇:前端从浏览器的渲染到性能优化