
现在很多CMS系统因为安全原因会把后台编辑器里的上传功能给去除,但这样一来对实际使用过程造成了很多麻烦,今天我们以ASPCMS系统的FCKeditor编辑器为例,说明一下如何增加图片上传功能。
1. 打开网站后台编辑器里的admin/editor/fckconfig.js这个文件
找到FCKConfig.ImageUpload = false 这句,把false改成true就行啦。
FCKConfig.ImageBrowser = false ; 这里也同样把false改成true
2. 看一下admin/editor/editor目录下面的filemanager文件夹是否存在,如果不在就去下载一个2.6.3版本以上的fck编辑器,把里面的filemanager文件夹复制过来。当然这里是ASP的,所以其他语言像PHP什么的文件夹可以删除。
3. 接下来设置文件上传的路径,打开admin/editor/filemanager/connectors/asp文件夹的config.asp这个文件进行如下设置
ConfigIsEnabled = True 是否开启上传功能
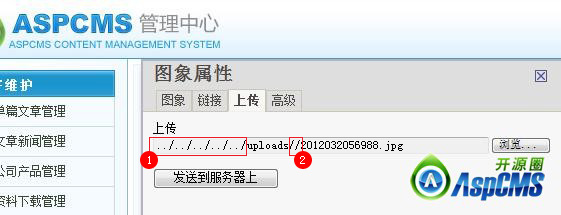
ConfigUserFilesPath = “../../../../../uploads/” 文件上传目录,相对于该文件夹
这里要重点指出的ConfigUserFilesPath = “../../../../../uploads/”这里如果这样设置,我最后发现两个问题

A. ConfigUserFilesPath = “../../../../../uploads/”这样设置虽然图片可以上传,但插入编辑器里的图片路径是有问题的,所以我试了很多次最后把它改成ConfigUserFilesPath = “/uploads/”就可以了。如果您的网站是放在下级文件夹里也可以这样设置ConfigUserFilesPath = “文件夹名称/uploads/”。
B. 至于第二个问题,我感觉好奇怪,FCKeditor编辑器的图片路径会出现两个斜杠//,虽然图片也能显示,但看起来总归不舒服。请打开admin/editor/editor/ filemanager/connectors/asp文件夹里的,io.asp这个文件,请把:
function CombinePaths( sBasePath, sFolder)
CombinePaths = RemoveFromEnd(sBasePath, "/") "/" RemoveFromStart( sFolder, "/")
end function
改成
function CombinePaths( sBasePath, sFolder)
sFolder = replace(sFolder, "", "/")
CombinePaths = RemoveFromEnd(sBasePath, "/") "/" RemoveFromStart( sFolder, "/")
end function
4. 最后设置上传后的图片自动改名,请打开admin/editor/editor/ filemanager/connectors/asp文件夹里的commands.asp这个文件
在文件中添加如下语句
dim rannum
dim dtnow
dim getnewfilename
dtnow=now()
randomize
rannum=int(90*rnd)+10
getnewfilename=year(dtnow) right("0" month(dtnow),2) right("0" day(dtnow),2) right("0" hour(dtnow),2) right("0”" minute(dtnow),2) right("0" second(dtnow),2) rannum
并将
sFileName = ouploader.file("newfile")name
改为
sFileName = getnewfilename "." split(ouploader.file("newfile").name,".")(1)
以上是关于ASPCMS网站系统的一点小小的改进,希望对有这方面需要的朋友有所帮助,今后我们还将关注该系统的其他问题。
用正则表达式解决FCKEditor图片路径问题
在用FCKEditor发邮件时,正文中图片会显示不出来,因为它默认路径是userfiles/images/*.jpg,如下
input type="image" height="131" width="139"
src="/userfiles/image/_W@S2WETFST%25F%25Z21AQCI3P.JPG" />
怎么转换为:
input type="image" height="131" width="139" src="\\[Server]\userfiles\image\_W@S2WETFST%25F%25Z21AQCI3P.JPG" />
asp解法:
'邮件正文
strsql="select txt,Filename,File_Name from bbs where unique_id="+Request.QueryString("Unique_ID")
set rs=connection.execute(strsql)
myTxt = rs("txt")
'利用正则表达式替换img标记
dim objRe
set objRe = New RegExp
'設定正則式
objRe.Pattern = "(src=)('|"CHR(34)"| )?(.[^'| |"CHR(34)"]*)(\.)(jpg|gif|png|bmp|jpeg)('|"CHR(34)"| |>)?"
objRe.IgnoreCase = true
objRe.Multiline = true
objRe.Global = true
set matches = objRe.Execute(myTxt)
newtxt = myTxt
for each match in matches
cccc = split(match.value,"/")
if(ubound(cccc) > 0) then
'获得应该的字符串
for i=0 to ubound(cccc)
if i = 0 then
mystr = cccc(0)"\\[server]\"
else if i= ubound(cccc) then
mystr = mystrcccc(i)
else
mystr = mystrcccc(i)"\"
end if
end if
next
newtxt = Replace(newtxt,match.value,mystr)
end if
next
set objRE = nothing
a = "body background='\\[server]\2008back.gif'>"
Body=a newtxt "/body>"
.Net 解法:
using System.Text.RegularExpressions;
string convertExp(string strTxt)
{
string strPattern = "(src=)('|" + (char)34 + "| )?(.[^'| |" + (char)34 + "]*)(\\.)(jpg|gif|png|bmp|jpeg)('|" + (char)34 + "| |>)?";
// Compile the regular expression.
Regex objRe=new Regex(strPattern);
// Match the regular expression pattern against a text string.
MatchCollection matches=objRe.Matches(strTxt);
string mystr="";
string strNewTxt = strTxt;
foreach (Match match in matches)
{
string[] strC = match.Value.Split('/');
//if it's the bottom jpg,break Foreach
if (strC[strC.Length - 1].ToString() == "asdf.jpg\"")
{
break;
}
if (strC.Length != 0)
{
for (int i = 0; i strC.Length; i++)
{
if (i == 0)
mystr = strC[0] + "\\\\[server]\\";
else if (i == strC.Length - 1)
mystr = mystr + strC[i];
else
mystr = mystr + strC[i] + "\\";
}
strNewTxt = strNewTxt.Replace(match.Value, mystr);
}
}
return strNewTxt;
}
调用:
StringBuilder sb = getMailContent(strSubject);
lblPreview.Text = convertExp(sb.ToString());
到此这篇关于FCKeditor编辑器添加图片上传功能及图片路径问题解决方法的文章就介绍到这了,更多相关FCKeditor 图片上传内容请搜素脚本之家以前的文章或下面相关文章,希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- asp.net+FCKeditor上传图片显示叉叉图片无法显示的问题的解决方法
- 修改fckeditor的文件上传功能步骤
- 整合ckeditor+ckfinder,解决上传文件路径问题
- 通过Fckeditor把图片上传到独立图片服务器的方法
- ASp.net下fckeditor配置图片上传最简单的方法
- 为ckeditor编辑器加上传图片的功能
- Asp.net FCKEditor 2.6.3 上传文件没有权限解决方法
- FCKeditor ASP.NET 上传附件研究
- asp fckeditor自定义上传文件的文件名
- CKEditor与dotnetcore实现图片上传功能