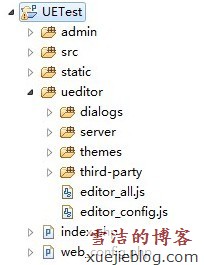
一、官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:
_examples:编辑器完整版的示例页面
_demos:编辑器的各种使用案例
dialogs:弹出对话框对应的资源和JS文件
themes:样式图片和样式文件
server:涉及到服务器端操作的PHP、JSP等文件
third-party:第三方插件
editor_all.js:_src目录下所有文件的打包文件
editor_all_min.js:editor_all.js文件的压缩版,建议在正式部署时才采用
editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
二、部署UEditor到实际项目(UETest)中的步骤:

第一步:在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录,此处在项目根目录下建立,起名为ueditor。
第二步:拷贝源码包中的dialogs、themes、third-party、editor_all.js和editor_config.js到ueditor文夹中。其中,除了ueditor目录之外的其余文件均为具体项目文件,此处所列仅供示例。
第三步:为简单起见,此处将以根目录下的index.php页面作为编辑器的实例化页面,用来展示UEditor的完整版效果。在index.php文件中,首先导入编辑器需要的三个入口文件,示例代码如下:
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>编辑器完整版实例/title>
script type="text/javascript" src="ueditor/editor_config.js">/script>
script type="text/javascript" src="ueditor/editor_all.js">/script>
link rel="stylesheet" href="ueditor/themes/default/ueditor.css" rel="external nofollow" >
第四步:然后在index.php文件中创建编辑器实例及其DOM容器。具体代码示例如下:
div id="myEditor">/div>
script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
/script>
最后一步:在编辑器实例的顶部加上如下代码:
script type="text/javascript">
window.UEDITOR_HOME_URL='ueditor/';//此为ueditor相对于实例页面的路径
/script>
上面的是用的相对路径,也可以使用相对于网站根目录的绝对路径,如:
script type="text/javascript">
window.UEDITOR_HOME_URL='/uc/ueditor/';//此为ueditor相对于网站根目录的路径
/script>
建议使用相对于网站根目录的绝对路径。
至此,一个完整的编辑器实例就已经部署到咱们的项目中了!
最后一步也可以通过修改以下地方来实现(不建议不懂js的人员使用):
在/UETest/ueditor/ editor_config.js中查找"URL= window.UEDITOR_HOME_URL||"并修改为相应路径,当然如果修改这里的话,window.UEDITOR_HOME_URL就不用在实例页面设置了。
//强烈推荐以这种方式进行绝对路径配置
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
三、具体使用
1.提交编辑器内容至后端
场景一:在编辑器所在的Form中存在提交按钮,提交动作由点击此按钮完成。
该场景适用于最普通的场合,没有太大问题需要注意,仅三点说明:
1) 默认情况下提交到后台的表单名称是 “editorValue”,在editor_config.js中可以配置,参数名为textarea。
2) 可以在容器标签(即script标签)上设置name属性,以覆盖editor_config.js中的默认配置。实例代码如下,此处的myContent将成为新的提交表单名称:
form action="" method="post">
script type="text/plain" id="editor" name="myContent">
/script>
input type="submit" name="submit" value="提交">
/form>
3)后端接收程序可以通过如下几种方式来获取编辑器中的富文本内容。
//PHP获取:
$_POST["myContent"]
//JSP获取:
request.getParameter("myContent");
//ASP获取:
request("myContent");
//NET获取:
context.Request.Form["myContent"];
场景二:编辑器所在的Form中不存在提交按钮,提交动作由外部事件触发。
该场景适用于站点前端交互较多的场合,需要注意的事项主要是在触发form提交动作之前执行编辑器内容同步操作。一般的代码模式如下所示:
//满足提交条件时同步内容并提交,此处editor为编辑器实例
if(editor.hasContent()){ //此处以非空为例
editor.sync(); //同步内容
someForm.submit(); //提交Form
}
此处editor是编辑器实例对象。
场景三:编辑器不在任何Form中,提交动作由外部事件触发。
该场景使用不多,但特殊时候可能需要。UEditor也提供了对应的处理方案,基本逻辑跟场景二一样,只是在执行同步操作的时候需要传入提交form的id,如editor.sync(myFormID)即可。其他同场景二。
2.从数据库读取内容
script type="text/plain" id="editor">
//从数据库中取出文章内容打印到此处
/script>
此处采用了script标签作为编辑器容器对象,并设置了其类型是纯文本,从而在避免了标签内部JS代码执行的同时解决了部分同学在使用传统的textarea标签作为容器所带来的一次额外转码问题。
3.编辑器内容初始化(即往编辑器中设置富文本)
写新文章,编辑器中预置提示、问候等内容。
在editor_config.js文件中找到initialContent参数,设置其值为需要的提示或者问候语即可,如initialContent:'欢迎使用UEditor!'。
4.图片上传
如果是新站也就是说图片路径采用编辑器本身的路径的话,无需更改,如果老站已经有自己的图片文件夹的话需要更改以下ueditor/php文件夹中的文件:

您可能感兴趣的文章:- php项目中百度 UEditor 简单安装调试和调用