最近在一个刚结束的一个项目中使用到了UEditor编辑器,下面总结一下遇到的问题以及使用时需要注意的地方:
1. 使用UEditor插件需要先对其进行路径配置:
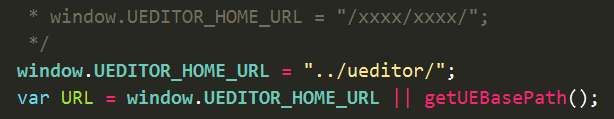
在ueditor.config.js文件中 配置 ueditor.config.js文件相对Ueditor文件夹的位置;

2. UEditor的图片上传功能:
此功能需将插件部署至服务器时才可生效;
3. UEditor报错“Cannot set property 'innerHTML' of undefined”:
错误的原因是没有等UEditor创建完成就使用UEditor的setContent函数了;
以上这篇基于开发中使用UEditor编辑器的注意事项详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
标签:新疆 青海 石嘴山 黑龙江 漯河 贵港 运城 巴彦淖尔
巨人网络通讯声明:本文标题《基于开发中使用UEditor编辑器的注意事项详解》,本文关键词 基于,开发,中,使用,UEditor,;如发现本文内容存在版权问题,烦请提供相关信息告之我们,我们将及时沟通与处理。本站内容系统采集于网络,涉及言论、版权与本站无关。