vscode-drawio
vscode-drawio 是一款 vscode 插件,支持在 vscode 中画流程图、思维导图、 UML 图
github 地址: https://github.com/hediet/vscode-drawio
安装
在 vscode 插件窗口内,搜索 vscode-drawio ,安装即可
使用
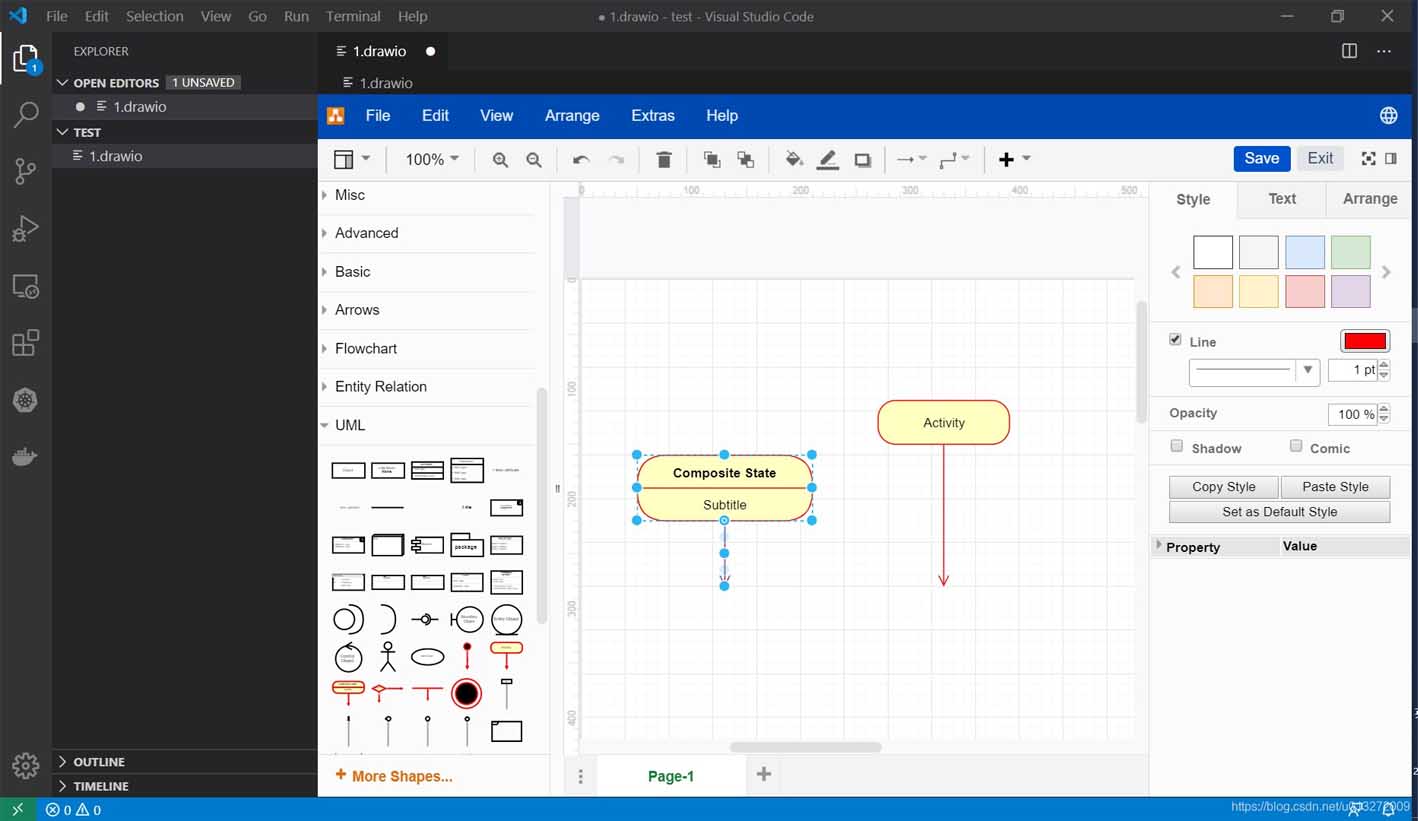
在 vscode 中打开 .drawio 扩展名的文件,自动会加载 drawio 编辑页面,类似如下:

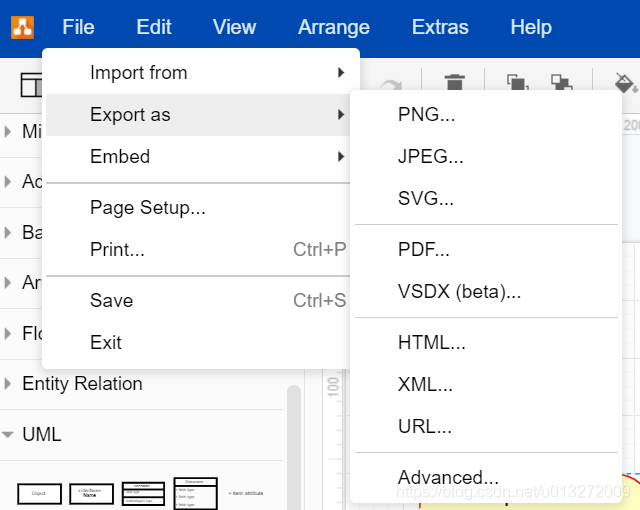
导出格式
drawio 支持各种主流格式导出:

svg 格式
可以导出 svg 格式,就可以在 markdown 中引用了:

到此这篇关于VSCode 中画UML图 的方法实现的文章就介绍到这了,更多相关VSCode 画UML图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
标签:鄂尔多斯 丹东 襄阳 锡林郭勒盟 莆田 哈尔滨 遵义 双鸭山
巨人网络通讯声明:本文标题《VSCode中画UML图的方法实现》,本文关键词 VSCode,中画,UML,图,的,方法,;如发现本文内容存在版权问题,烦请提供相关信息告之我们,我们将及时沟通与处理。本站内容系统采集于网络,涉及言论、版权与本站无关。