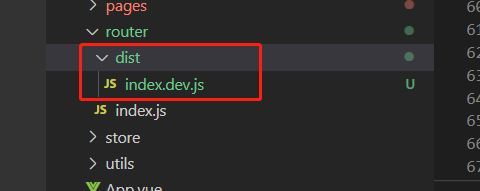
在VsCode中ctrl+s后会在当前目录下自动生成dist目录

解决办法:关闭compile-hero插件
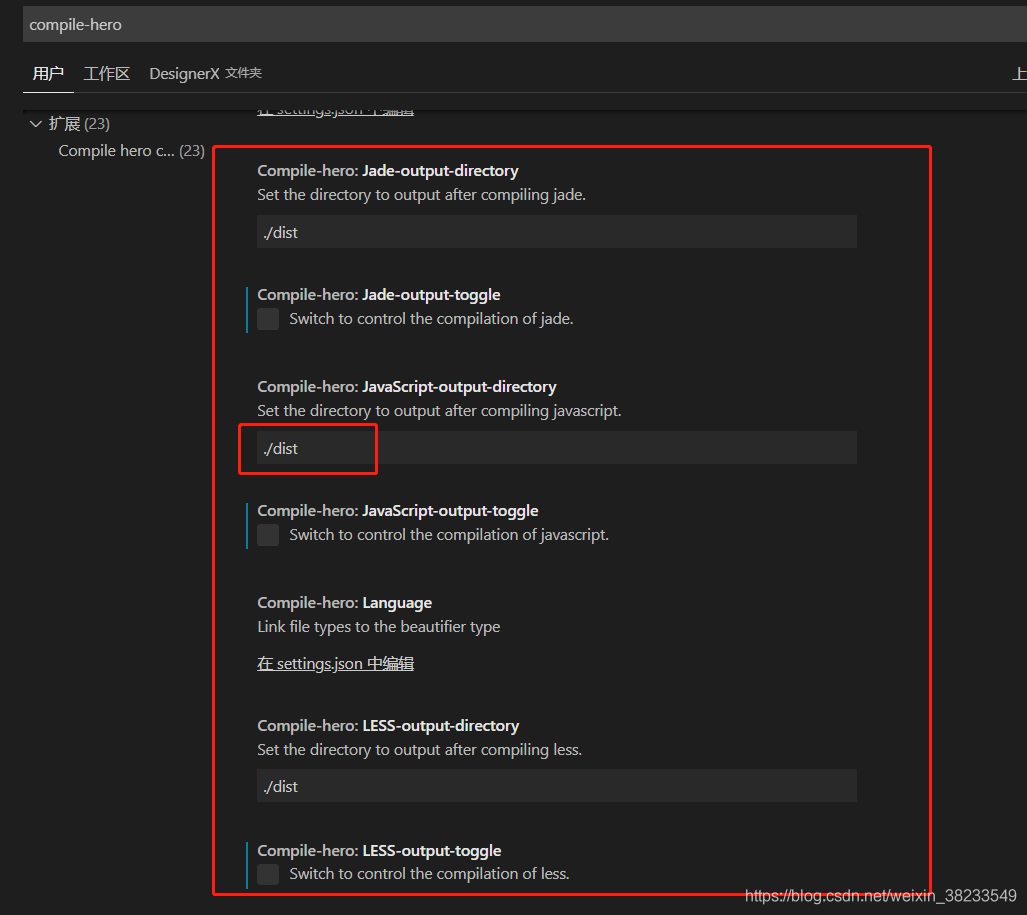
在设置中搜索compile-hero插件
关闭所有自动生成dist目录的选项(如下图所示)

PS:下面看下vue项目Ctrl+s vscode代码自动格式化
前言
多人开发vue项目,代码风格形式不一
vscode保存代码,自动按照eslint规范格式化代码设置(vscode最新版配置)
vscode插件
首先vscode需要装一些vscode插件
ESLint、Vetur、Prettier-Code formatter、GitLens-Git supercharged
配置settings.json
打开settings.json,贴上配置,注意自己原有的vscode主题和字体等不要替换掉
打开方式
方式一:
1)文件 ------.>【首选项】---------->【设置】
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加
方式二:
Ctrl + P 搜索settings.json
贴上如下配置
{
"window.zoomLevel": 0,
"diffEditor.ignoreTrimWhitespace": false,
"workbench.colorTheme": "One Monokai",
"editor.fontSize": 14,
"workbench.editor.enablePreview": true, //预览模式关闭
"editor.formatOnSave": true, // #每次保存的时候自动格式化
// 自动修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"eslint.enable": true, //是否开启vscode的eslint
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用单引号替代双引号
"prettier.singleQuote": true,
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
"javascript.preferences.quoteStyle": "double",
"typescript.preferences.quoteStyle": "double",
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionPare
到此这篇关于VsCode中ctrl+s后会在当前目录下自动生成dist目录的方法的文章就介绍到这了,更多相关VsCode当前目录下自动生成dist目录内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- vscode写python时的代码错误提醒和自动格式化的方法
- vscode 配置vue+vetur+eslint+prettier自动格式化功能
- vscode配置vue下的es6规范自动格式化详解
- Vue-cli Eslint在vscode里代码自动格式化的方法