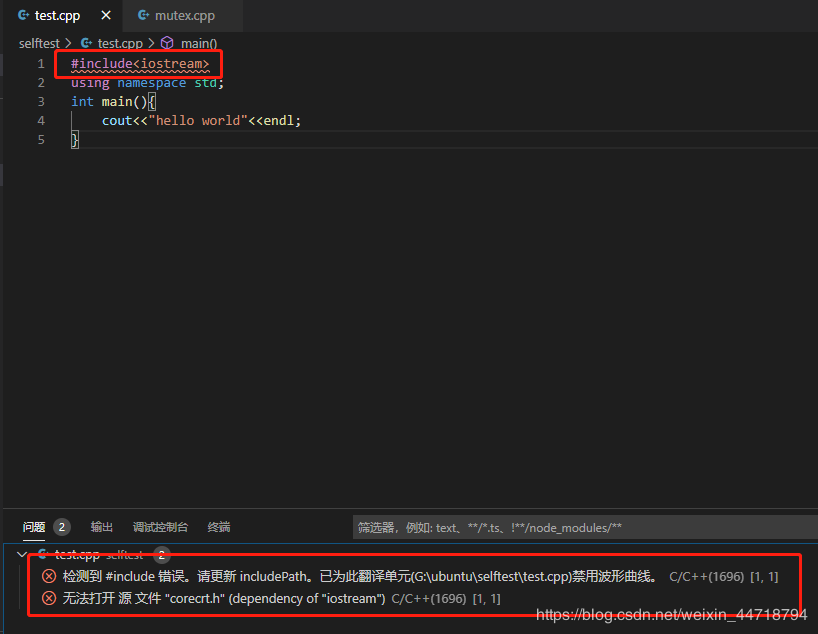
vscode检测到#include错误,请更新includePath。
解决方法
最近电脑重做,重新安装了一边vscode,但是写代码的时候发现头文件会标错,显示无法找到,下面是我的解决办法:

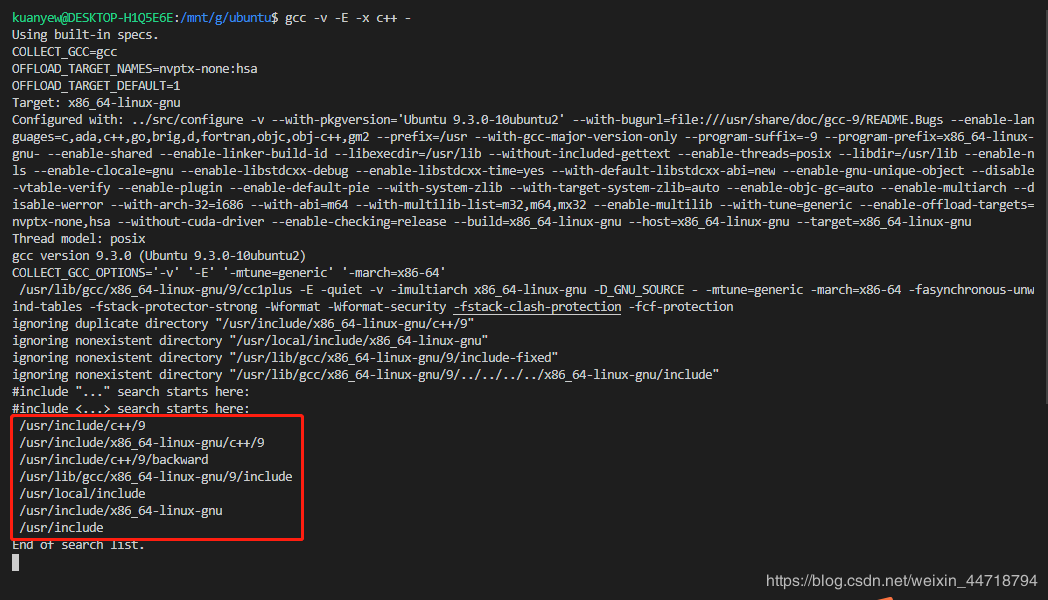
执行命令查看g++包含路径

复制上面红框的内容
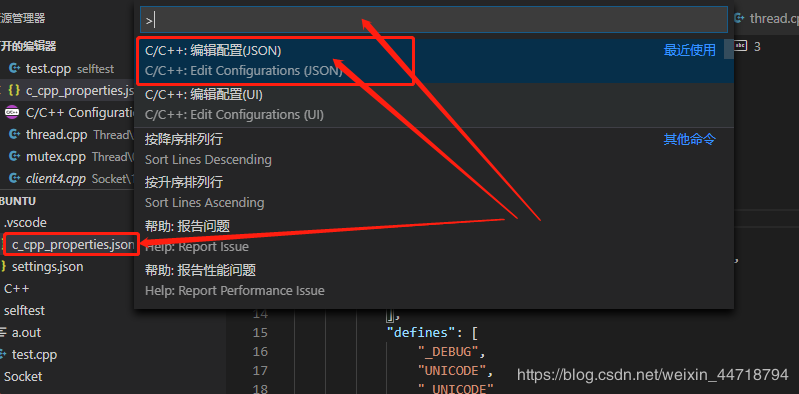
在vscode中摁ctrl+shift+p搜索json文件

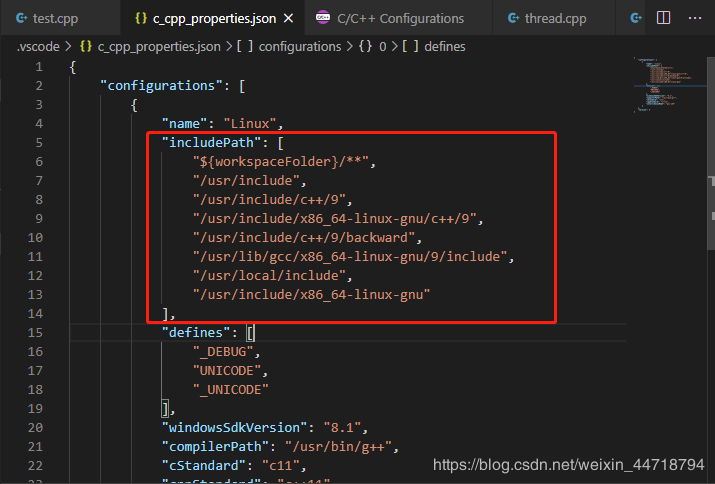
在includePath里面粘贴红框的库路径,注意双引号和逗号格式

如果再有问题,试试把"/usr/include",放在第一行,如上,解决问题

到此这篇关于vscode检测到#include错误请更新includePath的解决方法的文章就介绍到这了,更多相关vscode检测到#include错误内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- vscode写python时的代码错误提醒和自动格式化的方法