之前编写Python更多的是使用pycharm作为编译器进行开发,但是个人感觉用起来比较笨重,而且还收费的,需要进行破解才能使用。后来发现vscode这个软件,觉得很轻便,而且和之前使用的vs2018风格一样。
在这里对vscode配置Python开发环境做一下记录。
步骤1:安装Python
安装Python的教程网上有很多。直接到官网下载安装就行。
下载链接:https://www.python.org/
步骤2:安装vscode
安装很简单,直接点击安装文件,然后一直点击next就可以了。这款软件是免费的,不需要破解。
下载地址:https://code.visualstudio.com/
步骤3:安装插件
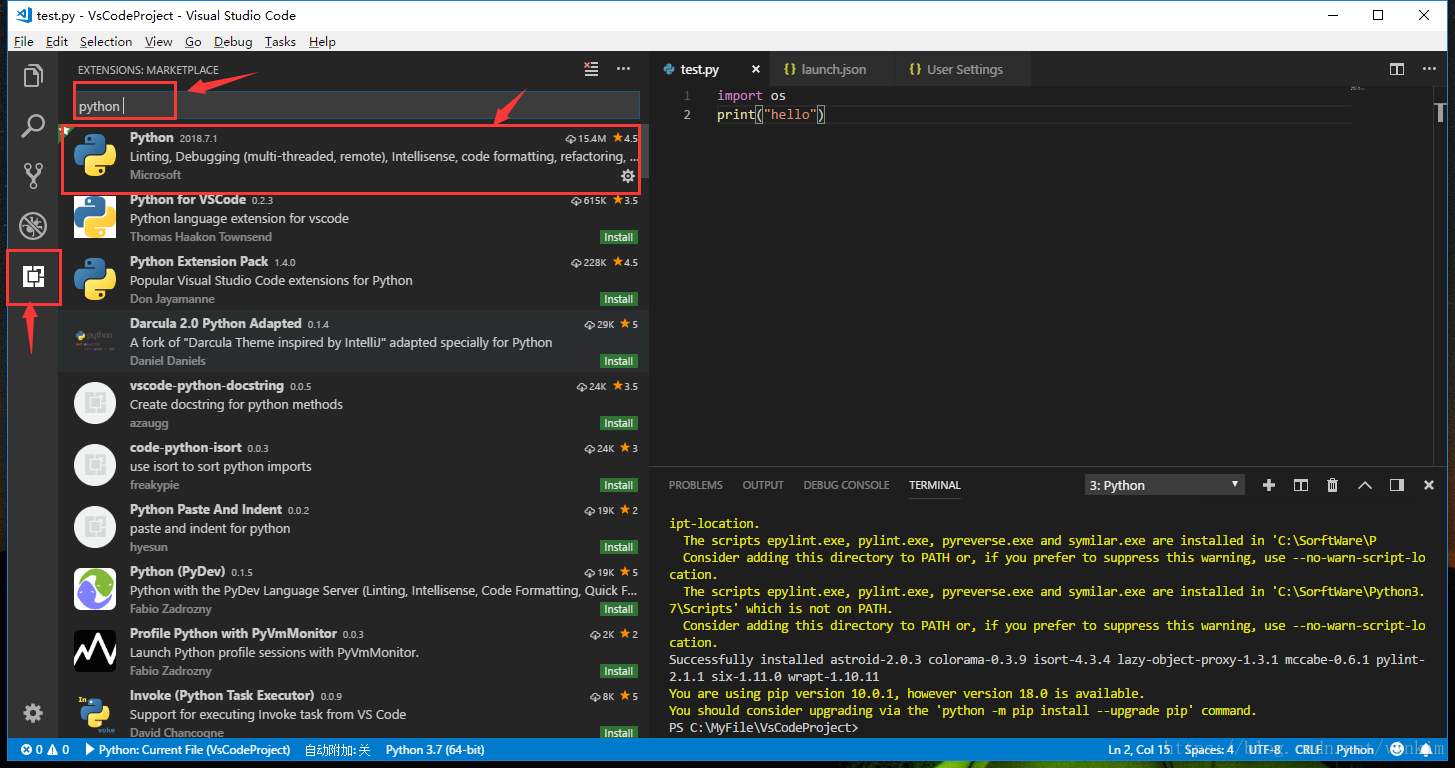
如下图,安装后打开软件,点击左边最下面的图标,搜索Python,选择列表的第一个插件并点击install安装程序。

步骤3:打开工作目录
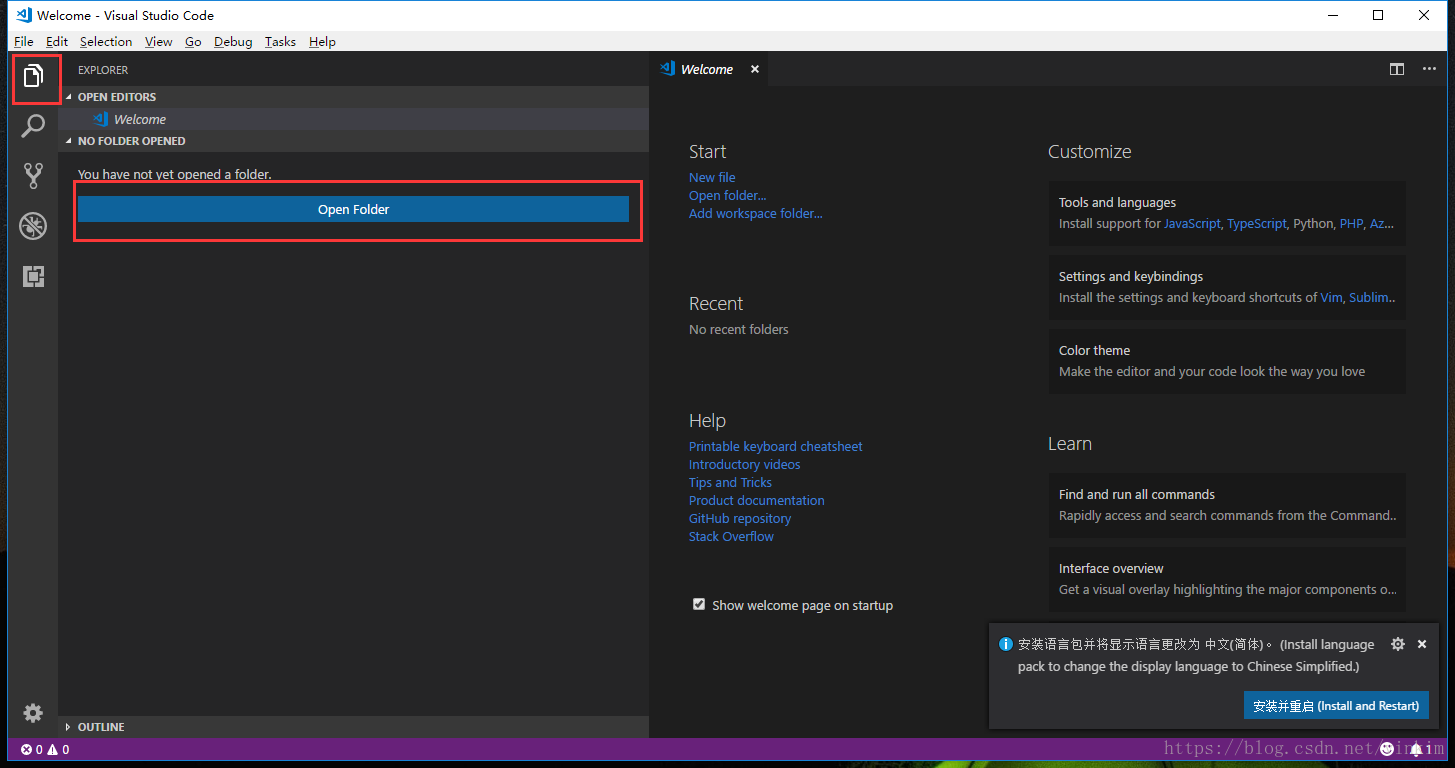
如下图,点击左边的 文件图标,再点击“Open Folder”按钮,选择一个文件夹作为工作目录,之后新建的文件都会存放在这个目录下。

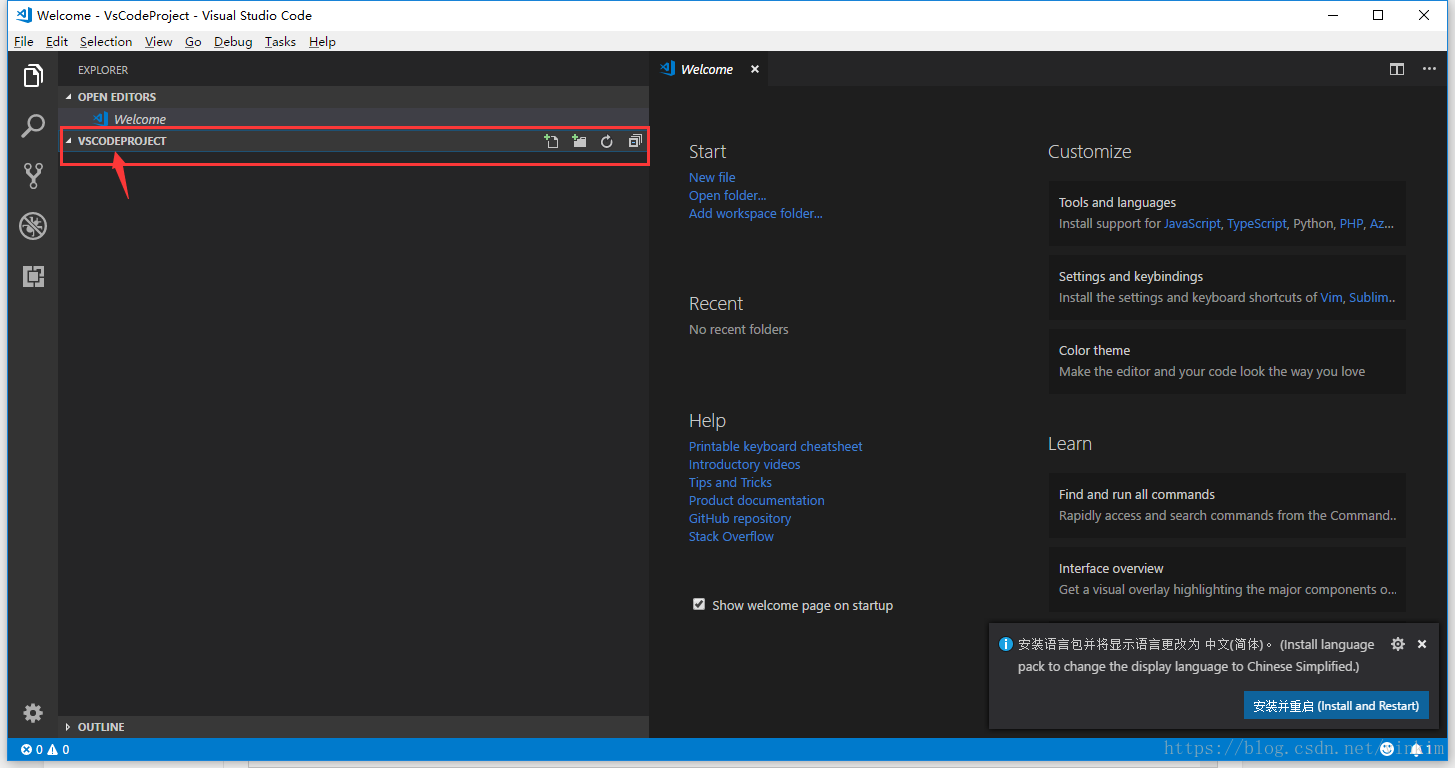
添加完后如下图,我的文件名为VSCodeProject,添加后所有字母都变为大写。

步骤4:添加配置
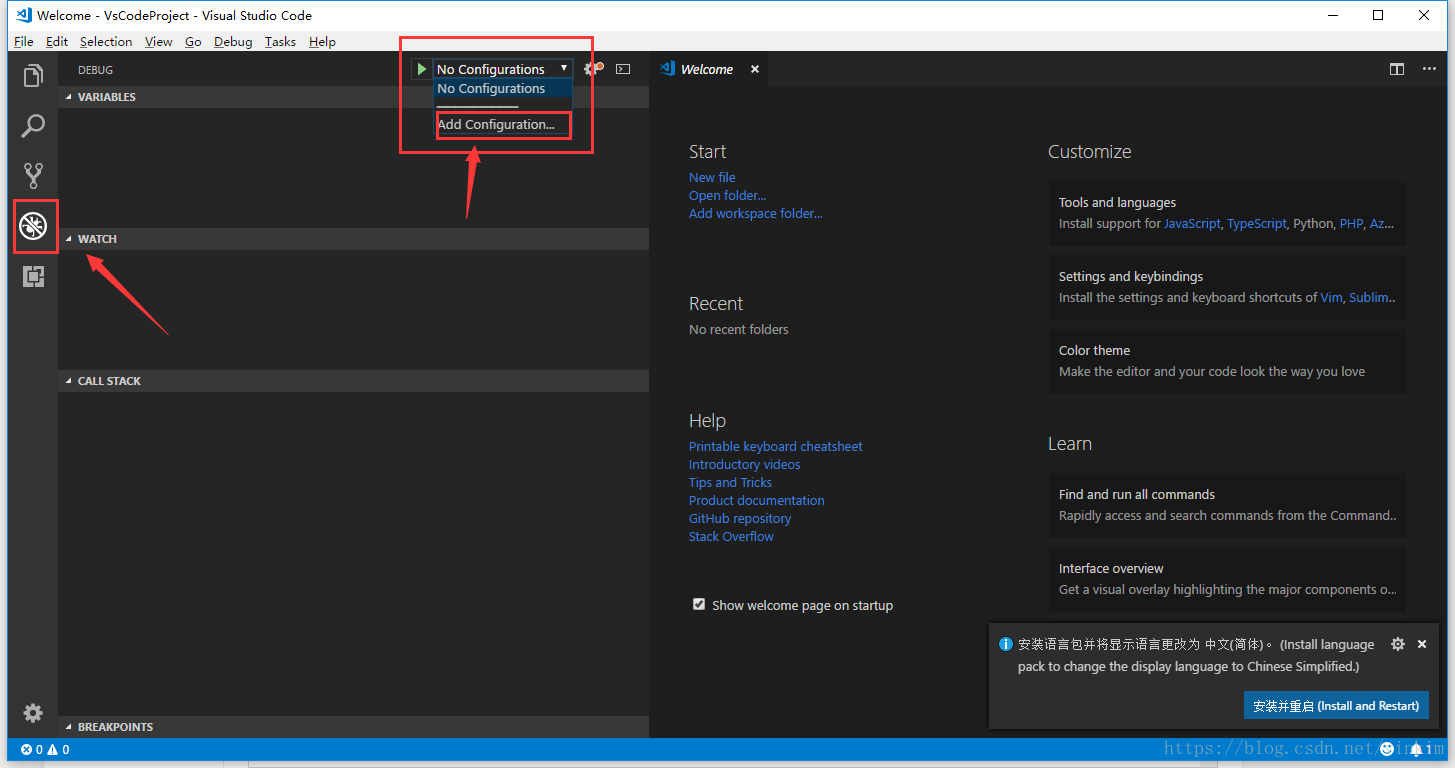
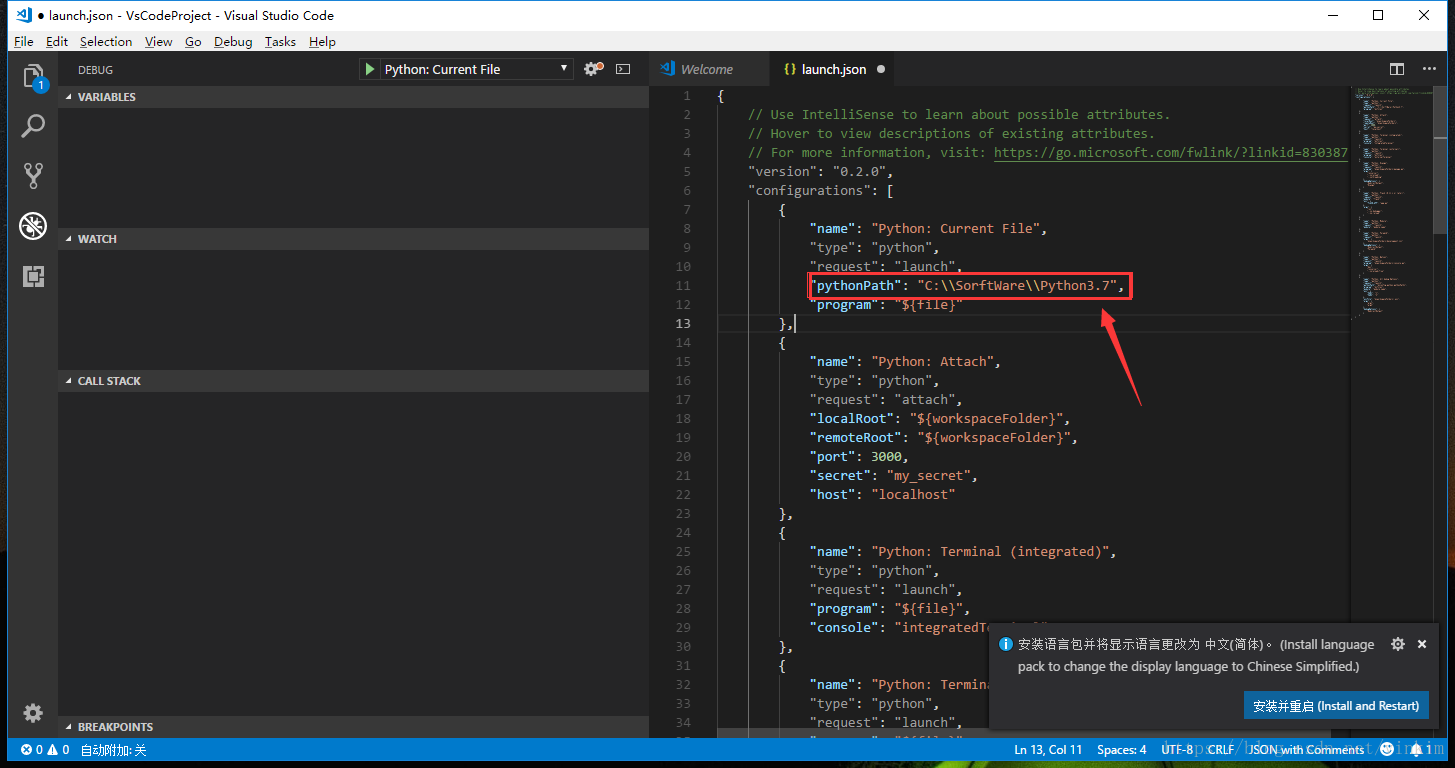
如下图,选择左边的第三个图标,在点击“Add Configuration”添加配置文件,并选择Python选项。

选择Python后会生成Python的配置文件launch.json,加入Python的安装目录:"pythonPath": "C:\\SorftWare\\Python3.7",>,记得是双斜杆,否则会报错。

步骤5:添加用户设置
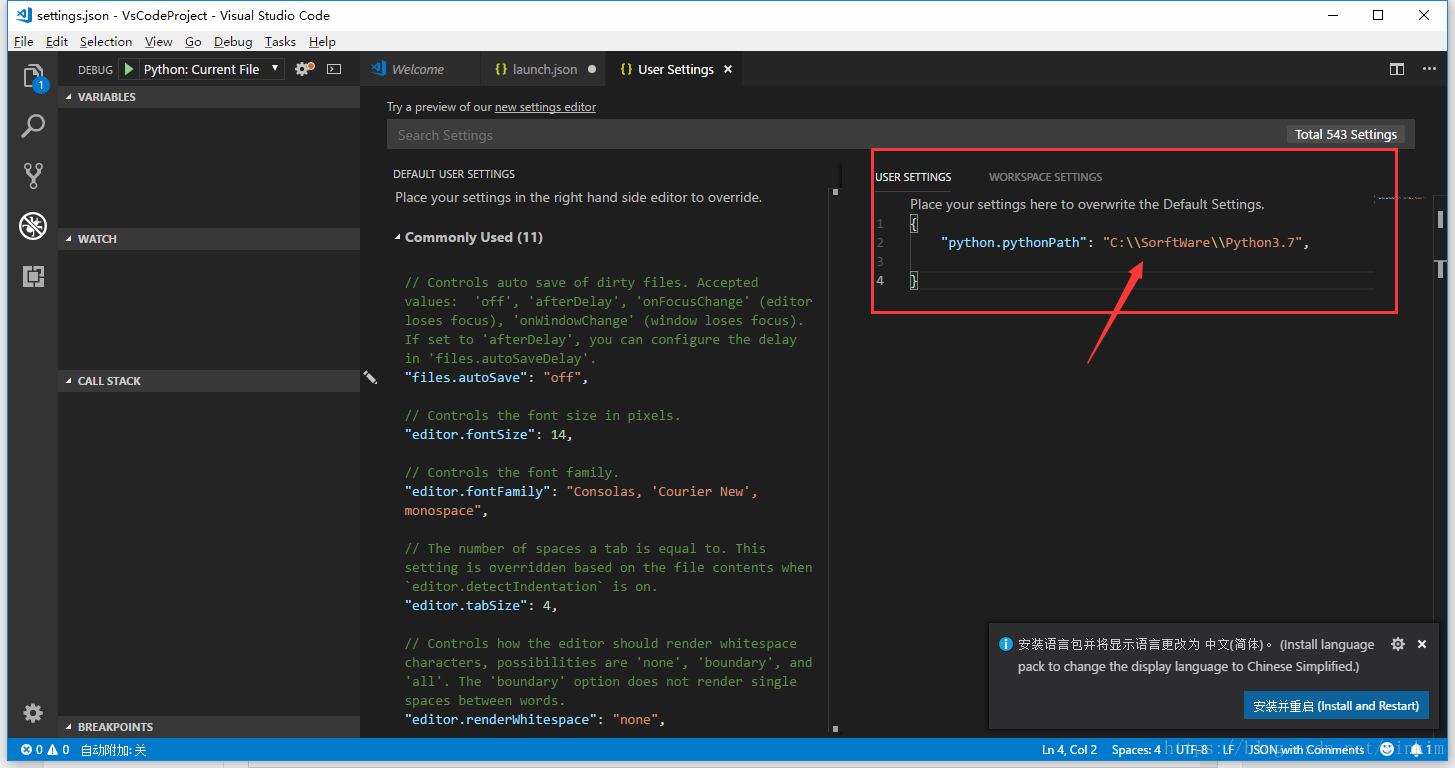
点击File->Prefrences->Settings,生成一个“User Settings”文件,填入Python安装目录:"python.pythonPath": "C:\\SorftWare\\Python3.7",>,如下图所示

步骤6:新建hello.py
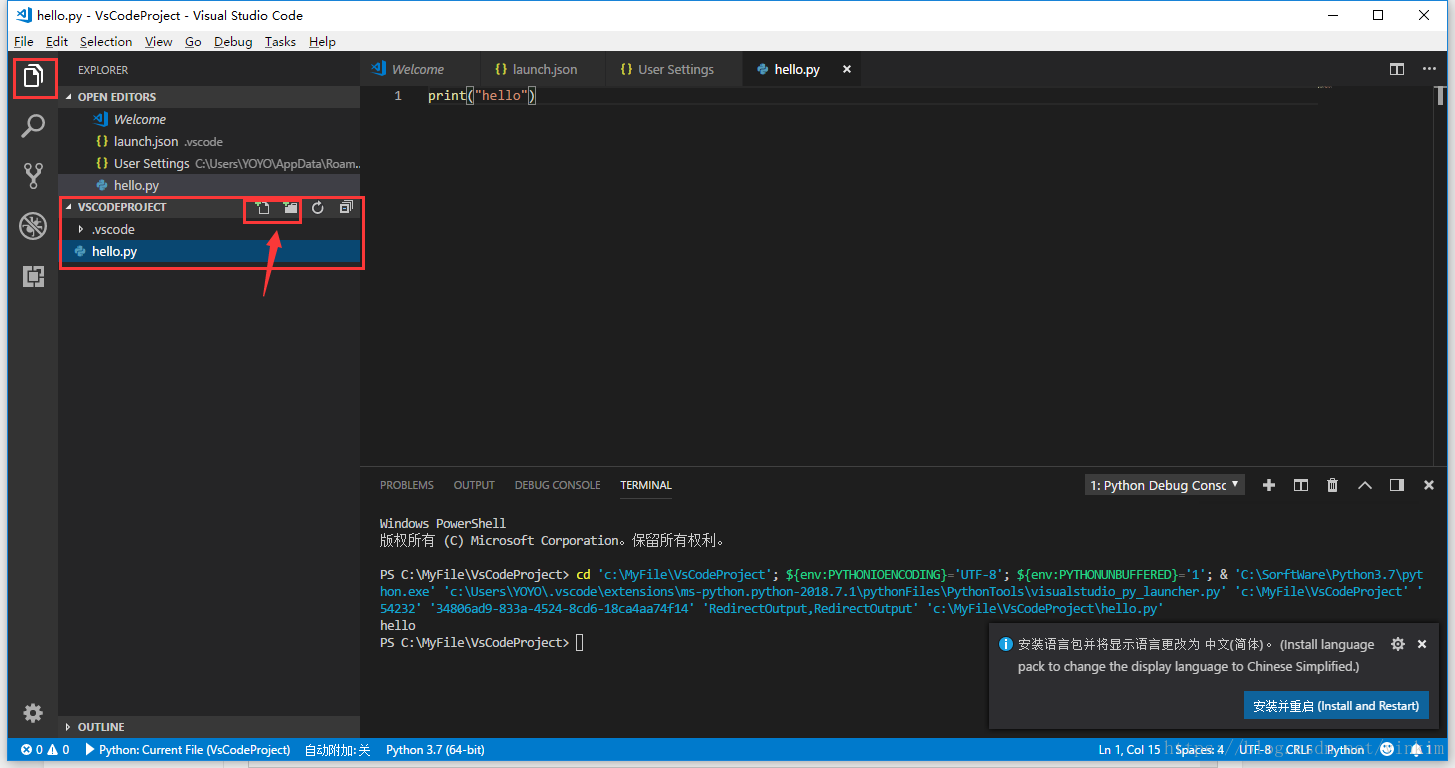
如下图,点击左边文件的图标,鼠标移到工程的目录名,我的是VSCODEPROJECT,会出来一个有个+号的文件,点击,然后输入hello.py就会会生成.py文件,如何print("hello"),点击F5,在下面的调试窗口会出来一个hello,没有报错就说明已经配置成功了,接下来就可以进行Python的开发了。

以上就是本文关于vscode中配置python运行环境的全部内容了,希望对大家能够有所帮助
您可能感兴趣的文章:- 如何在vscode中安装python库的方法步骤
- Python 在 VSCode 中使用 IPython Kernel 的方法详解
- VSCode中自动为Python文件添加头部注释
- 用vscode开发python的步骤详解