初次使用vscode时各种不适应,所有需要用到的功能貌似都需要单独安装插件才能用。这让很多初次使用vscode的朋友有点无所适从。
下面本人就带各位朋友学习下如何使用vscode来进行最基本的工作——页面启动与代码调试
一、安装vscode(已经安装的朋友忽略,直接进行第二步)
官网下载地址:https://code.visualstudio.com/docs/?dv=win
稍等几秒钟,会自动弹出下载框
二、安装中文插件
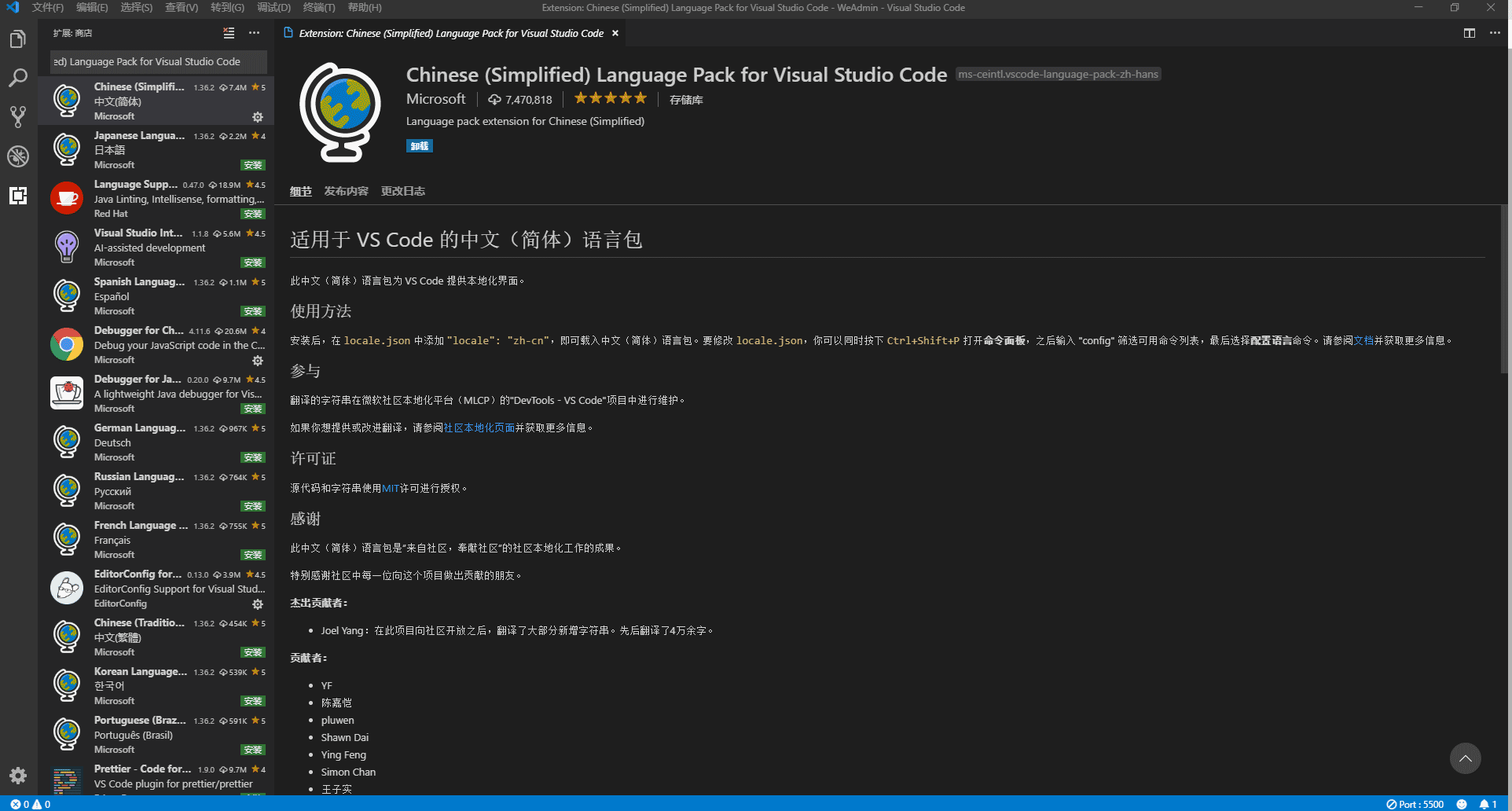
vscode默认是英文菜单,想以中文形式来显示的朋友可以搜索插件【Chinese (Simplified) Language Pack for Visual Studio Code】,如图:

安装之后,点击重新加载,或者重启vscode,既可以中文形式显示菜单。
三、页面调试
1. 配置launch.json

配置完此处的朋友先不要着急进行尝试,因为此时点击绿色的开始按钮调试启动后,发现页面并打不开,只是个浏览器链接失败的提示。
此时,我们需要安装类似apache、iis之类的服务器插件来支持页面在模拟服务器中运行并显示。
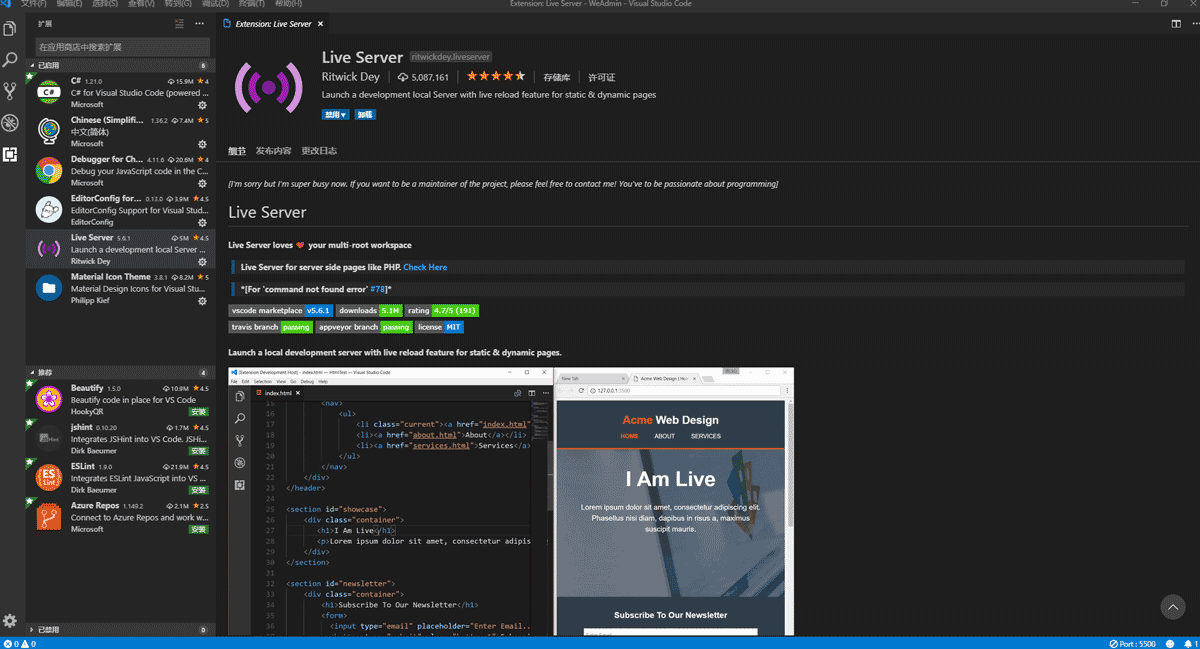
2. 安装插件【Live Server】
这就是上面提到的支持页面在模拟服务器中运行的插件了,如图:

安装完成如果左侧有【重新加载】的提示,则点击该按钮以重新加载。
3. 打开html页面,进行调试测试
基础工作都准备好了,此时调试模式有两种:
使用本地静态页面调试:
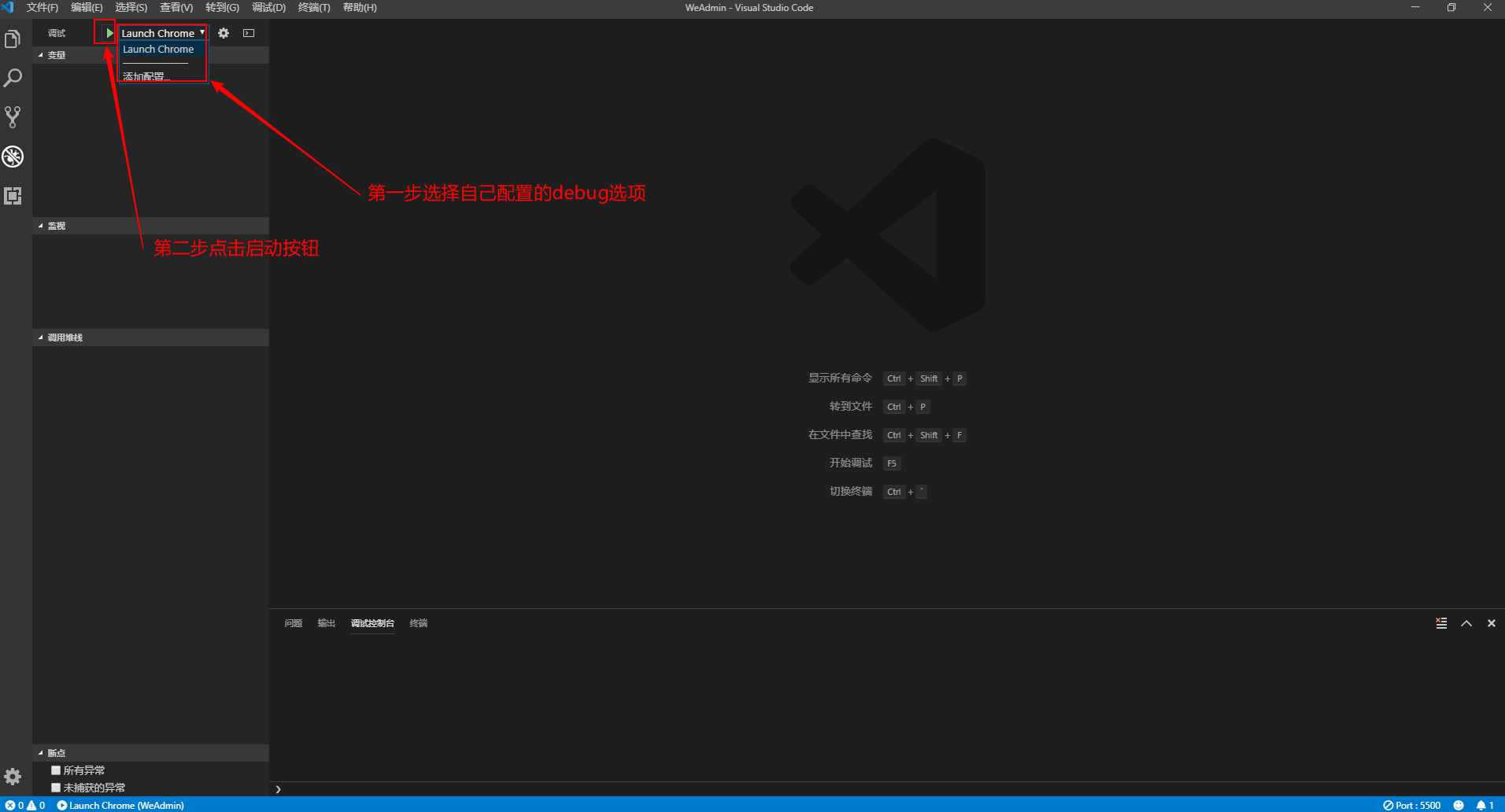
选择自己配置的测试选项,打开需要调试的页面,按F5启动调试,如图


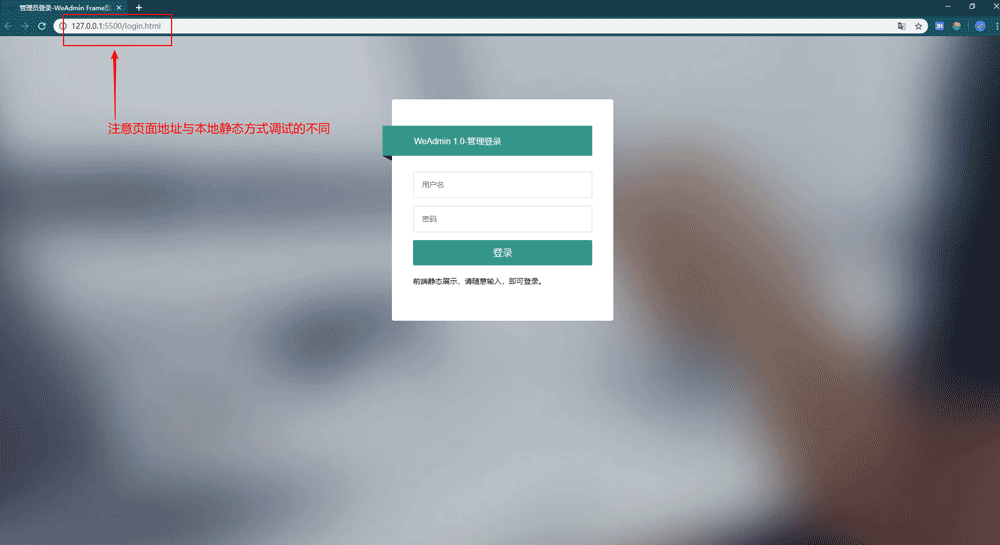
使用服务器形式进行调试:
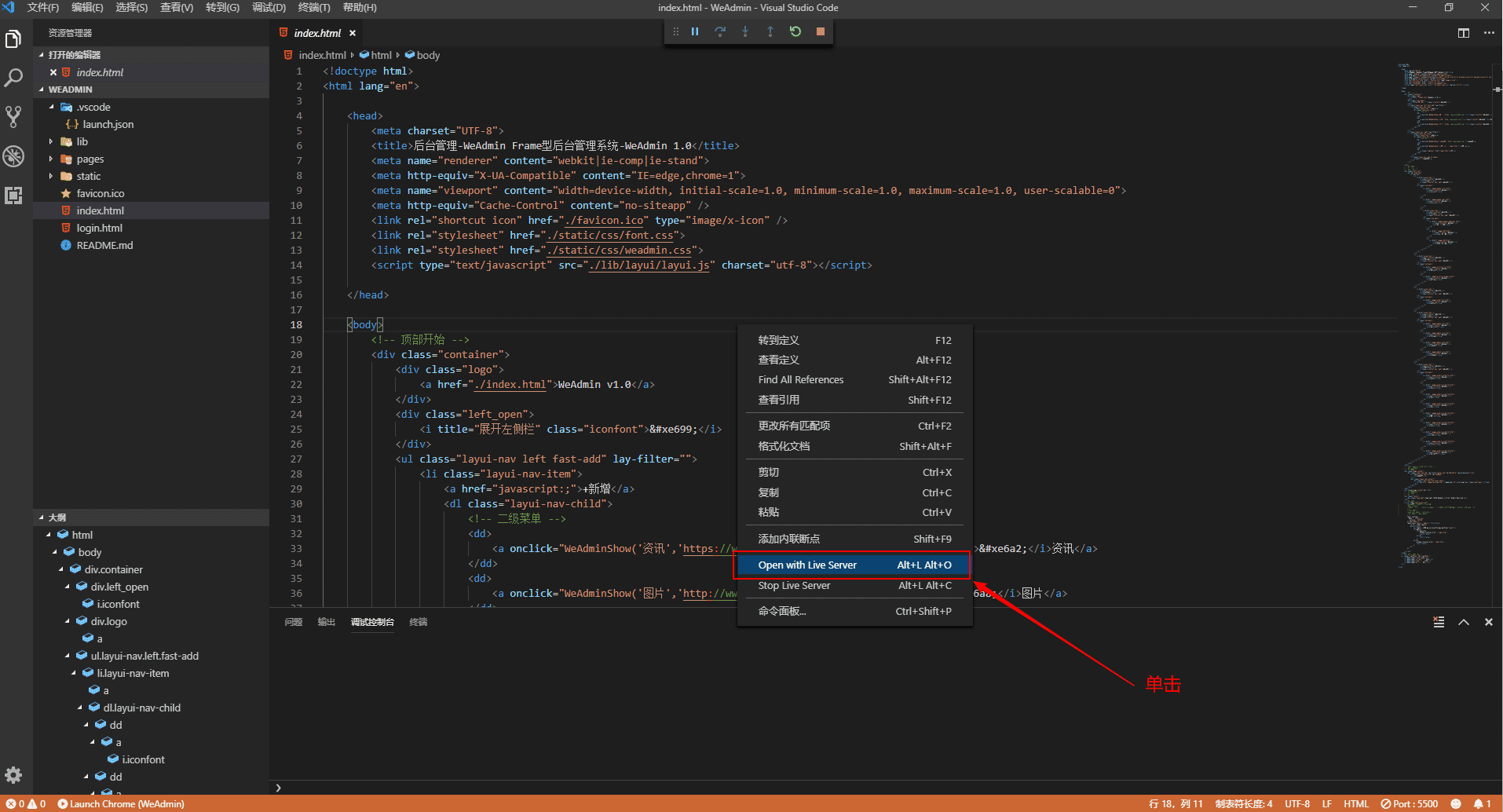
此时我们安装的live server就派上用场了,同样打开要调试的页面,鼠标在页面任意地方右键单机,选择“Open with live server”,如图:


此时我们想使用vscode进行代码调试的需求到这里就已经大功告成了!!!
最后,为大家推荐一个好看的vscode文件图标主题插件:【Material Icon Theme】
效果如图:
您可能感兴趣的文章:- 20个提高开发效率的VS Code快捷键(推荐)
- 全网最详细的vscode基础教程
- Vscode 基础使用教程大全
- python学习VSCode使用技巧带你进入高效开发模式