首先插件配备好了,写一个HTML测试一下
首先创建一个文件夹,创建一个HTML 文件夹 (或者jQuery文件夹)

下面接着可以在目录下新建文件写一个html

我测试取名 text2 (名字任意,自己取)
注意:写的是html ,则你写的格式的结尾就是 text2.html
如果我打算创建的是 js 创建的就是 text2.js
如果我创建的是 jq 创建的就是 text2.jq

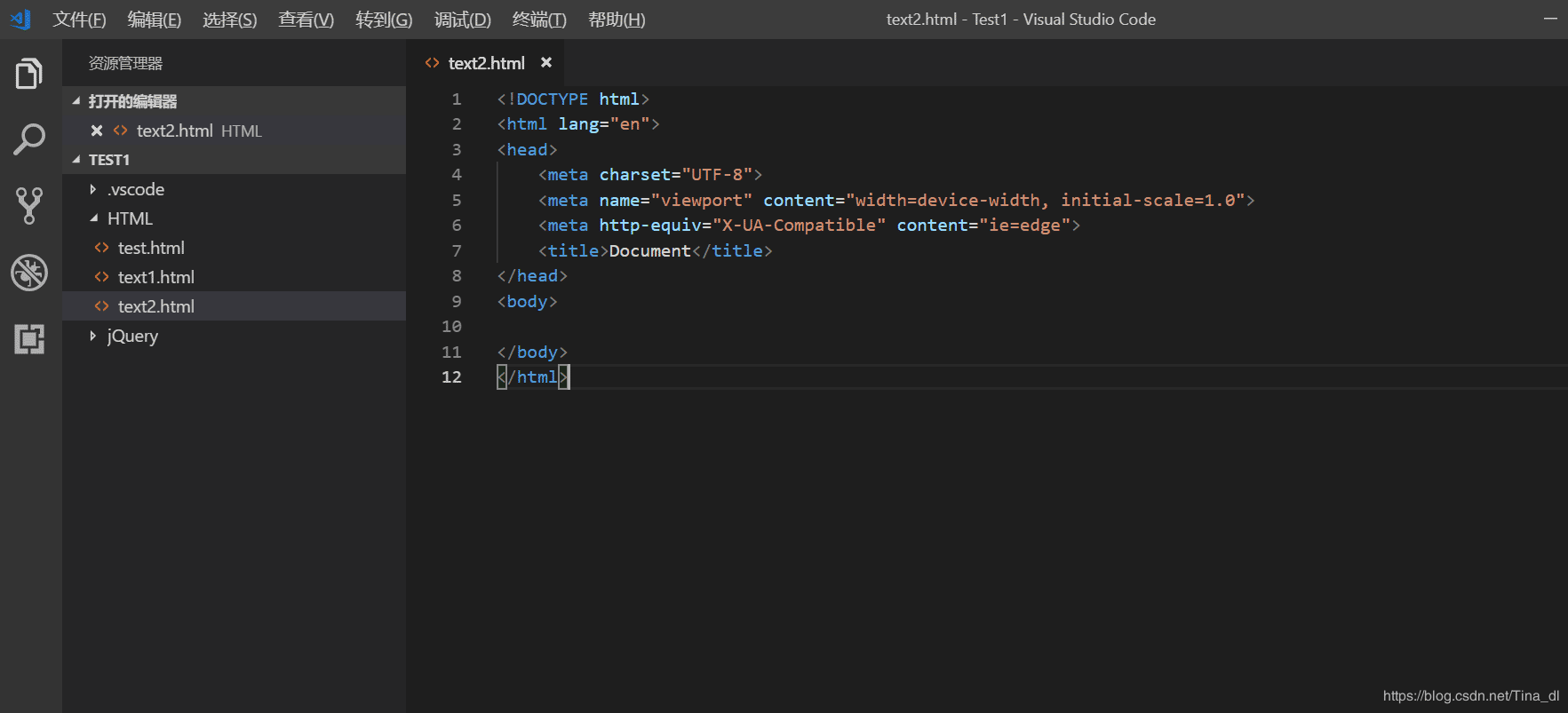
创建完成,快速生成 HTML
在创建的HTML中 : !然后回车,快速生成HTML模板

以上就是本文的全部内容了,希望对大家学习使用vscode能够有些帮助
您可能感兴趣的文章:- Vscode 打字特效插件Power Mode安装使用介绍
- vscode常用插件整理汇总
- vsCode安装使用教程和插件安装方法
- 详解vscode中vue代码颜色插件
- VSCode下好用的Python插件及配置
- VsCode插件整理(小结)
- 推荐VSCode 上特别好用的 Vue 插件之vetur
- vscode修改默认浏览器的方法