FlippingBook是一款收费的图书翻页效果的flash播放器。在线预览地址:FlippingBook,破解版下载地址 备用下载地址
脚本之家下载:https://www.jb51.net/codes/255326.html
预览效果:

它的文件结构如下:

其中:css文件夹是一个简单的样式文件,不需要做什么说明,可以根据需要修改。
fla文件夹是别人反编译fla文件。
img文件夹是播放器所需要的图片.
js文件是播放器相关参数配置,这个才是重点。
pages文件夹就是图书的每一页对应的图片了,它里面的large文件夹用于放置双击放大看到的图片。
sounds里面放的是翻页时的声音效果。
下面对这款翻页播放器配置说明:

这里有两个js文件需要我们特别关注:bookSettings.js和flippingbook.js。前者用于设置播放器,后者是播放器文件,提供默认设置。

图中:2~7行代码是图书页面图片,这个没什么好说的。
11~16行是图书左下角的下拉框设置,比如可以通过下拉框直接返回到首页,目录页等。
19~31行就是播放器的设置了。分别是图书的宽,高,背景颜色等设置。注意,这些设置并不是所有的设置,更多设置可以在flippingbook.js里面查找。
对于flippingbook.js

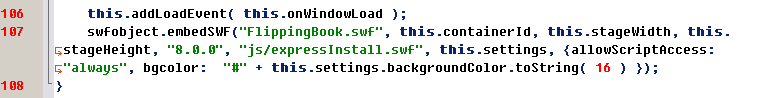
需要注意的是:FlippingBook.swf就是我们的播放器文件了,这个文件的路径是相对于它所嵌套的html或其他页面的路径设置的。比如上面文件结构截图中,它和index.html是在同一目录,所以这里路径就相对于index.html,或者你设置为网站的绝对路径。
另一个就是{allowScriptAccess: "always", bgcolor: "#" + this.settings.backgroundColor.toString( 16 ) }这个代码段了,这里是对object对象参数设置。比如,如果你需要div能够遮盖住本播放器可以修改如下:
{allowScriptAccess: "always", bgcolor: "#" + this.settings.backgroundColor.toString( 16 ),wmode: "opaque" }
生成的object对象如下:

本文是本人研究的成果,欢迎拍砖,有问题共同探讨。
标签:防城港 山南 定州 日照 内蒙古 巴彦淖尔 96 宜宾
巨人网络通讯声明:本文标题《FlippingBook使用教程(附下载)》,本文关键词 FlippingBook,使用,教程,附,;如发现本文内容存在版权问题,烦请提供相关信息告之我们,我们将及时沟通与处理。本站内容系统采集于网络,涉及言论、版权与本站无关。