目录
- 一. 编译器的下载
- 1.编译器的选择
- 2. MinGW w64文件下载
- 3.环境变量的配置
- 二. VScode调试相关插件
- 1. 安装VScode
- 2.命令行窗口编辑
- 3.安装插件
- 三.编译运行
**
一. 编译器的下载
**
1.编译器的选择
MinGW w64是Minimalist GNU for Windows的缩写. 它是一个可自由使用和自由发布的Windows特定头文件和使用GNU工具集导入库的集合, 里面包含了我们需要的C编译器gcc, C++编译器g++, 以及Fortran编译器gfortran. 其中w64表示64位操作系统的应用:
其他编译器请自行搜索,但VScode使用MinGW w64较好,因为这两个都是开源免费的。
2. MinGW w64文件下载
下载地址
https://sourceforge.net/projects/mingw-w64/files/
由于平台和版本更新的原因,需要找到合适的MinGW w64,这里提供两种下载方式:
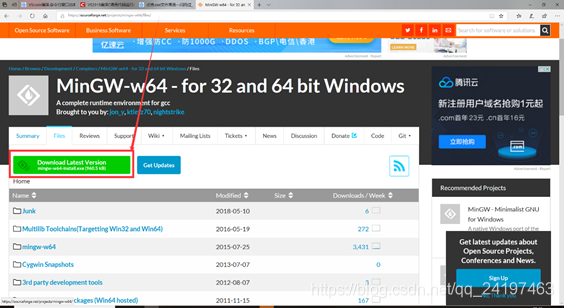
一种是下载下载器,点击下图所示下载,按照提示下载,具体步骤可参考 https://www.jb51.net/article/206222.htm

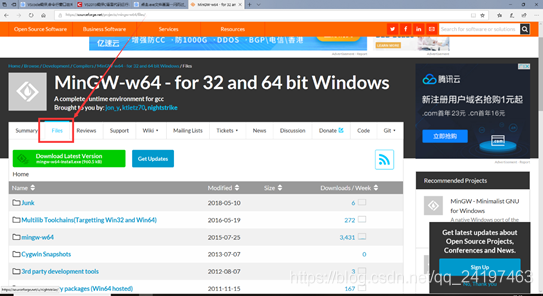
另一种是直接下载文件,点击下图所示Files,然后找到适合自己的版本

如下图所示,尽量下载最新版本,文件前面的表示的意思是:x86_64表示64位,i686表示32位,win32表示window系统,posix表示符合posix协议的系统;seh 是新发明的,而 sjlj 则是古老的。seh 性能比较好,但不支持 32位。 sjlj 稳定性好,支持 32位。

为了防止网站不能登录,或者下载之后文件出现问题,此处贴出我自己下载好的百度网盘文件。我的电脑是win10 64位的系统,亲测可用。
链接: https://pan.baidu.com/s/1tGjx0L9uCqSM9DRw2pZuYA
提取码: gj5q
3.环境变量的配置
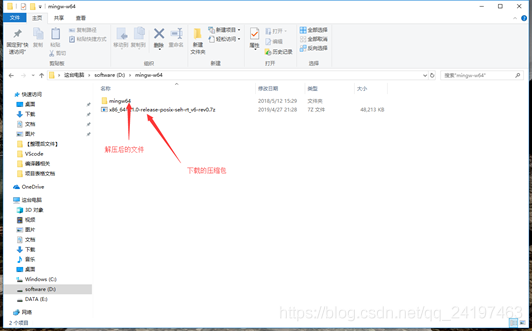
下载好的东西就是一个文件夹,要想使用,还需要配置环境变量。

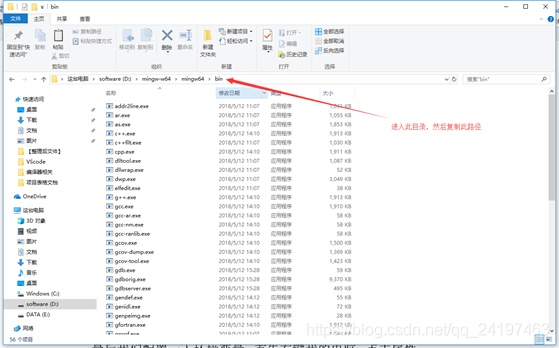
复制下图路径:

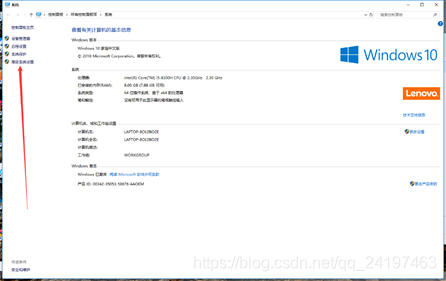
首先右键我的电脑, 点击属性:

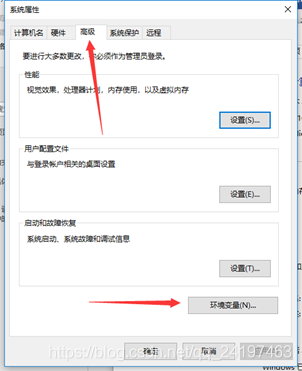
然后我们进入高级系统设置, 找到高级, 环境变量:

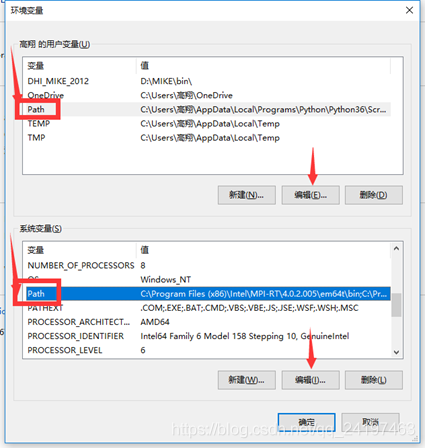
有用户变量和系统变量,如果电脑只有一个用户,这两个就是一样的。为了能让这台电脑上的其他用户使用,这个选择系统变量,点击编辑。

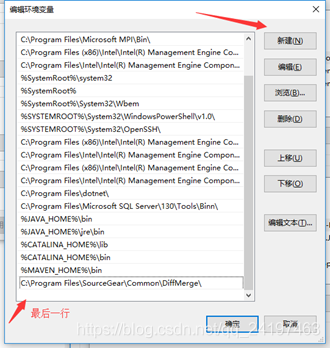
点击新建,就可以在最后一行粘贴上面复制好的地址,一路点击确定退出,环境变量就配置好了。

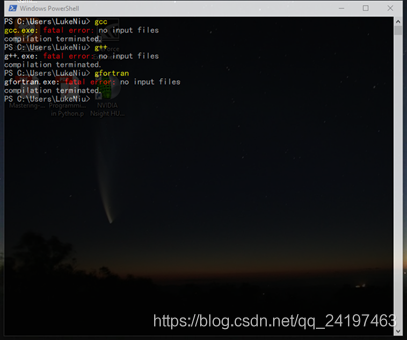
此处检查一下编辑器是否可用,打开命令行窗口,输入gcc, g++, 或者gfortran, 如果提示找不到输入文件, 那么就表明GNU Complier环境变量配置成功了, 如果显示: gcc/g++/gfortran is not recognized as the name of a cmdlet, function, script file, or operable program. 则表示GNU Complier环境变量没有配置成功, 这是成功的:

二. VScode调试相关插件
1. 安装VScode
VScode非常容易安装,就是安装普通正版软件一样。这里就不详细说明了。
2.命令行窗口编辑
编译器配置好之后,就可以编译Fortran文件了。这里先示意使用命令行窗口编译Fortran文件。
首先编写一个Fortran文件,这里有很多工具可以选择,只要能编辑文本文件的都可以,比如电脑自带的文本编辑器,notepad++等等,此处使用VScode对此进行编辑。
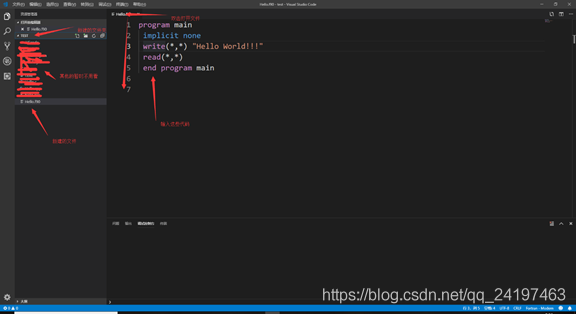
在VS code中新建一个文件夹test,要记住新建的文件夹的地址,然后新建一个文件Hello.f90,双击此文件输入下列语句

因为此时VScode 没有安装插件,还不能直接运行或调试,此时可保存后关闭VScode。

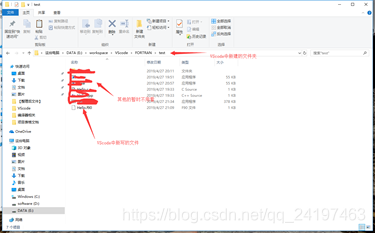
调出命令行窗口,使用命令进入e盘,进入刚才的文件夹,编译成功后运行,如下图所示。


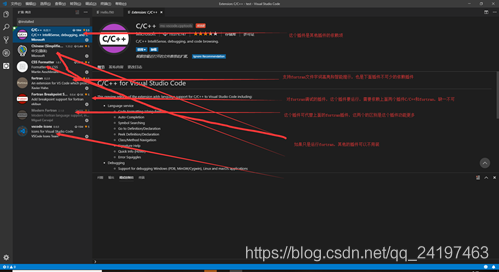
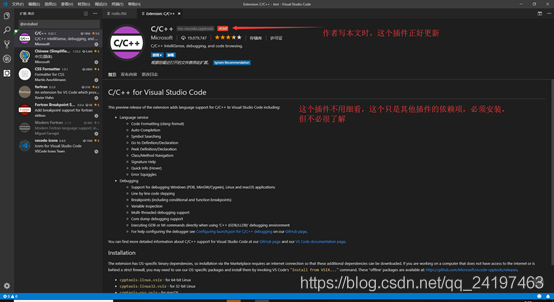
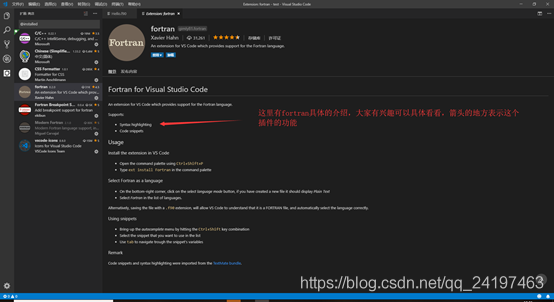
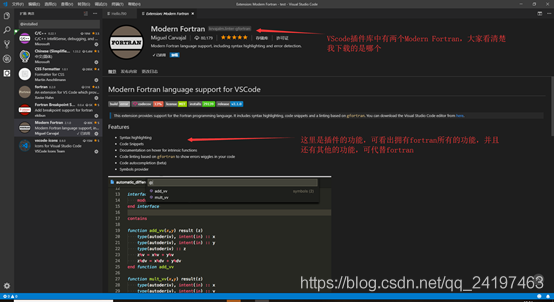
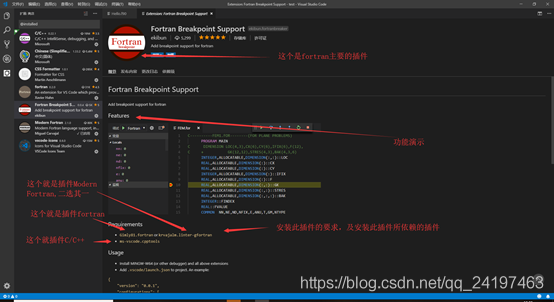
3.安装插件

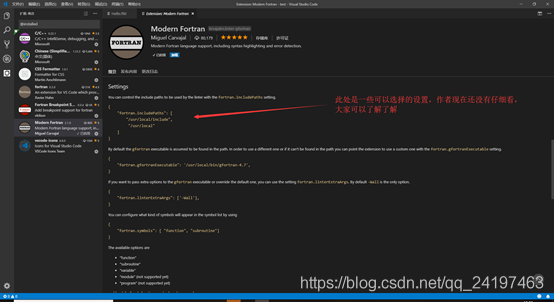
可以点开看每个插件,查看插件的使用方法和作用。






三.编译运行
1.配置文件
插件安装好了之后,便可以使用了。
当新建一个项目时,每一次都需要写配置文件才能使用VScode的编译环境,其实这个配置文件使用其他的IDE时也需要,但是其他的IDE都是自动为我们写好的,而VScode需要我们根据使用的插件不同自己写,这个也是VScode是如此轻小的原因。
我们实际使用时,这个配置文件只需写一次,当新建项目时,复制粘贴就行。
以我们上面写的项目为例,在test文件夹下面新建文件夹(记住是文件夹),命名为.vscode
(名字不能错),新建一个文件launch.json 写入下列代码
{
"version": "0.0.1",
"configurations": [
{
"name": "Fortran Launch (GDB)",
"type": "cppdbg",
"request": "launch",
"targetArchitecture": "x86",
"program": "${workspaceRoot}\\${fileBasenameNoExtension}.exe",
"miDebuggerPath": "gdb.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"externalConsole": true,
"preLaunchTask": "gfortran"
},
{
"name": "Intel Debug Attach",
"type": "cppvsdbg",
"request": "attach",
"processId": "${command:pickProcess}"
}
] }
新建文件tasks.json 写入下列代码
{
"version": "0.0.1",
"command": "gfortran",
"args": [
"-g",
"${file}",
"-o",
"${workspaceRoot}\\${fileBasenameNoExtension}.exe"
]
}
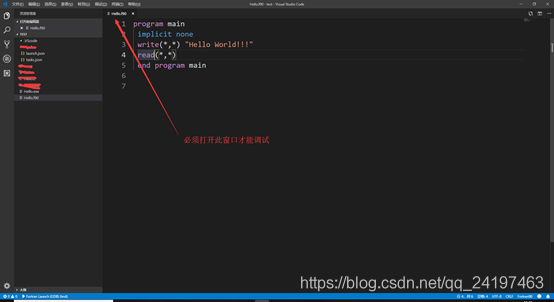
如下图所示:
2.调试
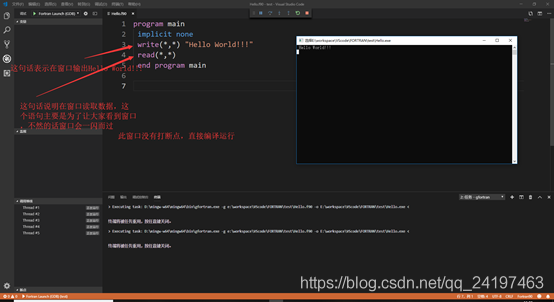
可以调试了

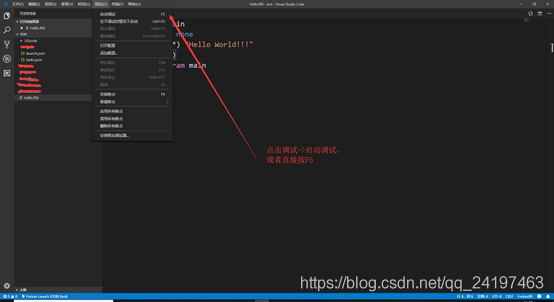
如下图:


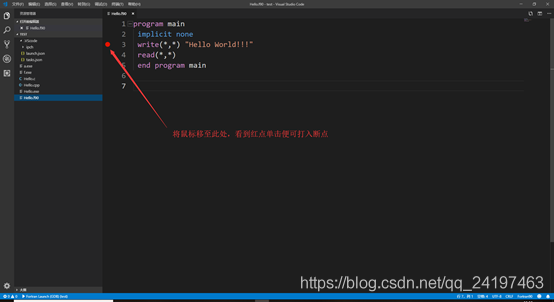
下面演示有断点时的调试:

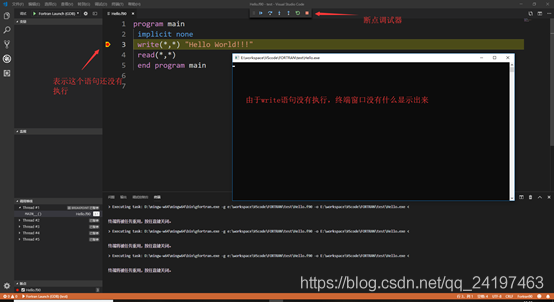
同样点击调试或者按F5

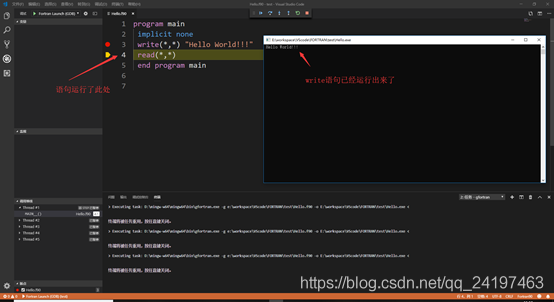
点击下一步后:

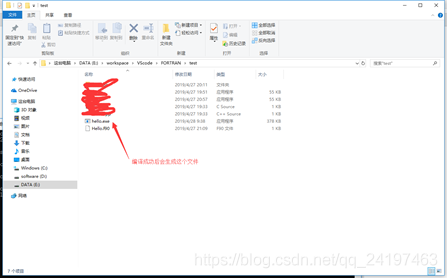
完成之后,可看到有一个Hello.exe文件生成。

至此,VScode可以编译运行fortran语言。
VScode的优点在于轻、小、简单,所以比较适合初学者,对于大型的复杂工程,其他的IDE其实功能更强大,当然使用也更复杂。
到此这篇关于VScode中配置使用fortran的文章就介绍到这了,更多相关VScode配置fortran内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- python调用fortran模块
- vscode 使用Prettier插件格式化配置使用代码详解
- 如何使用VSCode配置Rust开发环境(Rust新手教程)
- VScode+Java配置与使用的详细步骤
- 如何使用VSCode愉快的写Python于调试配置步骤