SVN(Subversion的简称),是开发人员经常使用的源代码版本控制系统之一,其它同类型的平台产品还有Git、CVS等等。根据现在SVN的实际使用情况来看,使用SVN的公司或者研发项目还是非常众多的。那么,学习并掌握SVN的使用,就成为了开发人员必须掌握的重要技能之一。
根据使用环境的不同,SVN的常规使用,分为直接使用SVN客户端、使用IDE中的SVN集成插件两种大的类型。本文所着重讲述的是后一种情况。
Visual Studio Code是由Microsoft出品的,当下非常流行的一款IDE产品。但是,相较于其它IDE产品(如Eclipse或者MyEclipse等)出现时间较晚,国内环境下的高品质中文文档较少,很多开发者在刚开始使用VS Code时会出现各种迷茫,尤其是不会使用各种各样的插件(插件的中文文档,呵呵哒……)。本文着重讲述的就是一种在VS Code环境下的一种SVN实现方案。
不扯闲篇,我们进入正题
首先,我们需要准备一下要使用的软件材料。为了能够正常使用SVN服务,我们至少需要在自己的计算机上安装SVN的客户端软件(作为SVN服务器的计算机上,还需要安装SVN服务端软件)。符合使用标准的SVN客户端或者SVN插件的种类很多,本文中,我根据自己的使用情况,选择了经典的TortoiseSVN(大家常说的“小乌龟”版本)。
TortoiseSVN官方下载地址,在这里可以下载最新版本的TortoiseSVN客户端,截止发文时的最新版本是1.10.0。
下载结束之后,我们开始安装。Windows环境下的安装程序是标准的MSI程序包,双击执行即可。安装界面如下图所示:

点击“Next”按钮,准备选择安装模式:

笔者的计算机上已经安装了SVN客户端,所以是上述界面,正常情况下,除了选择安装路径之外,一路下一步,你们懂的(没有什么必须要配置的东西,真·无脑安装)。
安装结束之后,你会发现“开始”菜单中,右键弹出菜单中多出了几个项目,如下图所示:


有的小伙伴又突然发现:为什么你的是中文的,我的是英文的?!看不懂啊!好人做到底,送佛送到西,我再给你一个本地化方案:
先下载客户端中文包,下载地址:https://www.jb51.net/softs/200754.html,然后无脑安装。

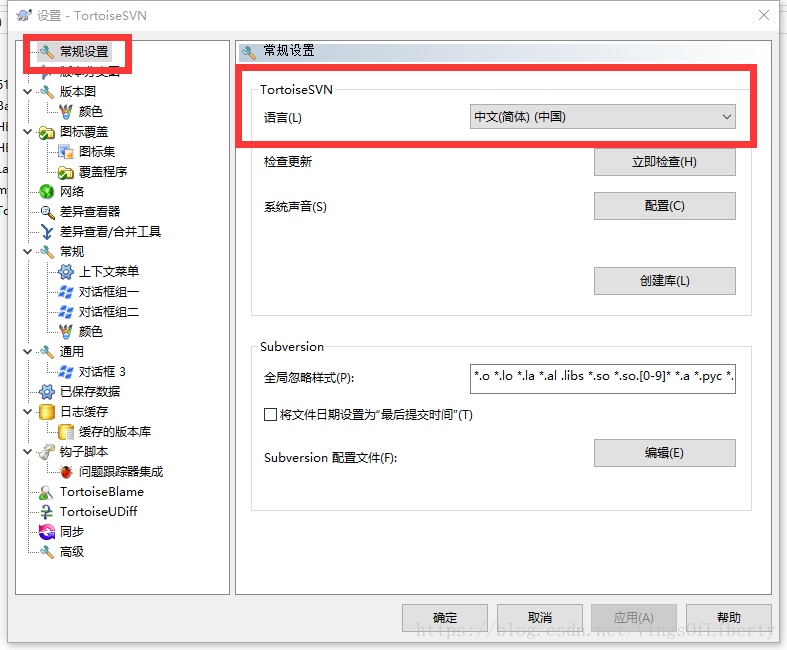
点击右键菜单中的“设置”按钮,进入配置对话框,看到我用红色矩形标注出来的地方了吧?是不是很简单?
本地的SVN客户端安装完毕了,如果,你们已经建立了SVN服务器,那么,就使用右键菜单中的“SVN检出”功能或者是“版本库浏览器”功能,进行数据的导出或者版本库的查看。如下图所示:



如果,没有既成的版本库,就需要在合适的位置,新建或者选择一个空文件夹,选择右键菜单中的“在此建立版本库”选项了。如下图所示:

默认建立好的版本库,结构如下图所示:

关于SVN客户端的基本操作,简单介绍到这里,说得过多就跑偏了。文末,我会放上优质的中文官方文档给大家的。
那么,接下来是VS Code中的SVN插件了。毕竟,我们的大多数操作都是在IDE中完成的,并且,没有SVN插件配合的话,没有办法正常调用本地的SVN客户端。
我们期望插件市场,找下面这一款:

对,就是这个家伙。要用,咱们就用配套的嘛。笔者的计算机上已经安装过了,诸位看官只需要点击你们屏幕上的“安装”按钮,等待下载和安装结束后,重启VS Code或者点击“重新加载”按钮,这个SVN插件就可以正常工作了。
运行环境配置结束之后,我们需要开始使用了。
“OMG,为什么VS Code中好像一点变化也没有?”“OMG,too!这个SVN插件好像没有使用说明?!对应的GitHub里面,作者好像也没写?!”
有的同志已经发出了如上所示的凄厉的惨叫……
嘛,毕竟看我这篇文章的,基本上都是和我一样的小白嘛,这不奇怪……
不过,这也说明,你至少还没弄明白VS Code的常规使用方式:命令行……对,就是命令行,英文名叫“Command Line”。
VS Code的很多功能,尤其是无数插件的功能,是需要通过命令行调用和实现的。那么,按下组合件“Ctrl+Shift+P”,在屏幕上方出现的输入框内键入“SVN”,嘛,你看到新世界的大门了……对了,其实,你冤枉SVN插件作者了……人家写了这玩意儿能干什么了……


SVN插件作者:我写了,我就是写了,虽然写得很简单就是了……
然后就是使用的实践时间了。在你用VS Code打开了SVN检出文件夹的情况下,键入命令:SVN:log,你会发现SVN客户端默默地出现了:

你猜对了,这个SVN插件的真正用法,就是通过IDE内的命令行,调用了SVN客户端。并通过客户端实现所有功能。
有的同志会说:这算个X!为什么没集成的插件菜单!我要在IDE内完成所有功能!
至少按照我的观点来说:你有点偏执。偏执是病,得治。
你已经完成了SVN的部署,成功获取了SVN保存的版本数据文件,成功在VS Code内调用了SVN客户端而不用跑出去找目标文件夹,成功地获取了一种新的装X方式,成功地了解了VS Code的正确使用姿势之一。SVN客户端还是个全中文的,你看得懂的货……
或者是,你喜欢全英文的(大多数国内的程序猿,尤其是刚入行的,不喜欢,看不懂)?

而且,你一天内用不了多少次SVN的。否则,要么,你很高产;要么,你同事很高产;要么,你因为你写的东西被同事认为是傻X;要么,你同事因为TA写的东西被你认为是傻X……
这些命令代表的功能是
- svn commit 提交更改项目
- svn diff 显示变更项目
- svn revert 还原/回滚变更操作
- svn update 从SVN版本库获取更新
- svn add 添加项目
- svn rename 重命名SVN项目
- svn log 显示日志文件
- svn blame 项目变动追溯(这TM是谁写的……)
- svn lock 锁定项目(一般是某些文件)
- svn unlock 解除锁定
差点忘了,TortoiseSVN中文文档下载链接:https://www.jb51.net/books/720688.html
到此这篇关于在Visual Studio Code环境中使用SVN的方案的文章就介绍到这了,更多相关Visual Studio Code使用SVN内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- vscode添加GIT和SVN的方法示例
- VS CODE 使用SVN插件的方法步骤