引言
大家啊可以随便取找个网站,比如:淘宝。多去看看它不同的页面,用你闪亮的大眼睛去找不同点和相同点。
到一定时候,你会发现,网站中有些不同的页面,它们中的部分数据是完全一模一样的;而且有些数据不一样的部分,它们前端的排版格式却是一模一样的哦!
你肯定会心生疑问——难道这些页面全都要一个个敲代码做嘛!这也太绝望了吧!!!
但是——不要忘记了!程序猿一大原则是:绝不做重复的事!
所以对于上述现象,就涉及到了一个知识点——模板的继承与引用!!!
1.模板的继承与引用
Django模版引擎中最强大也是最复杂的部分就是模版继承了。 模版继承可以让你创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
(1)第一部分:常规思想——每个前端页面都单独码:(下面示范三个前端页面,对应三个html模板文件及其效果展示!)
①第一个html模板:
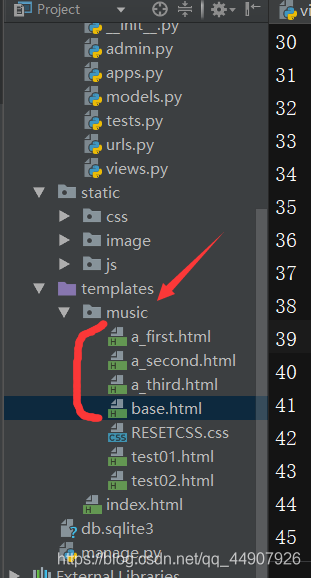
a_first.html文件:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
/style>
/head>
body>
div>
div class="top">头部/div>
div class="con">内容一/div>
div class="but">底部/div>
/div>
/body>
/html>
效果展示:

②第二个html模板:
a_second.html文件:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .left{
width: 70%;
float: left;
height: 100%;
background: red;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #352fff;
}
/style>
/head>
body>
div>
div class="top">头部/div>
div class="con">
div class="left">内容二/div>
div class="right">广告/div>
/div>
div class="but">底部/div>
/div>
/body>
/html>
效果展示:

③第三个html模板:
a_third.html文件:
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .left{
width: 70%;
float: left;
height: 100%;
background: #f338ff;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #24ff44;
}
/style>
/head>
body>
div>
div class="top">头部/div>
div class="con">
div class="left">内容三/div>
div class="right">广告/div>
/div>
div class="but">底部/div>
/div>
/body>
/html>
效果展示:

分析——不难看出,这三个前端界面头部和底部是一模一样的;后两个的中间内容部分右侧也都是广告页面。而我们为了实现这三个html界面分别码了那么多重复的代码,费时费力,考虑到类可以继承,那么咱的html模板能否继承呢? 答案是肯定的,下面咱们来使用模板的继承看一看有多牛逼:
(2)第二部分:高级思想——使用模板的继承及引用!

①编写父级模板base.html:
编写父级模板原则:相同的部分直接编写代码,使子模板直接继承(模板继承使用extends标签实现);不同的部分通过使用block来给子模板开放接口,使子模板可以进行覆写(模板覆写使用block标签实现)
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Title/title>
style>
*{
margin: 0;
padding: 0;
}
.top{
height: 200px;
background: darkgoldenrod;
}
.con{
height: 500px;
background: aqua;
}
.but{
height: 150px;
background: sandybrown;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #352fff;
}
/style>
{% block style %}{% endblock %} {#让子模板可以对css样式进行覆写!#}
/head>
body>
div>
div class="top">头部/div>
div class="con">
{% block con %}
{% block left %}
{% endblock %}
{% block right %}
div class="right">广告/div>
{% endblock %}
{% endblock %}
/div>
div class="but">底部/div>
/div>
/body>
/html>
②第一个html模板: a_first.html文件:
{% extends 'music/base.html' %}
{% block con %}
内容一
{% endblock %}
②第二个html模板:
a_second.html文件:
{% extends 'music/base.html' %}
{% block style %}
style>
.con .left{
width: 70%;
float: left;
height: 100%;
background: red;
}
/style>
{% endblock %}
{% block left %}
div class="left">内容二/div>
{% endblock %}
②第三个html模板: a_third.html文件:
{% extends 'music/base.html' %}
{% block style %}
style>
.con .left{
width: 70%;
float: left;
height: 100%;
background: #f338ff;
}
.con .right{
width: 30%;
float: left;
height: 100%;
background: #24ff44;
}
/style>
{% endblock %}
{% block left %}
div class="left">内容三/div>
{% endblock %}
(3)使用模板的继承及引用实现会发现跟上面不使用的效果一模一样!!!而且咱的代码简洁太多 。
下面来总结一下模板的继承及引用:
模板继承使用extends标签实现。通过使用block来给子模板开放接口。
- extends必须是子模板中第一个出现的标签。
- 子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染。
- 如果出现重复代码,就应该考虑使用模板。
- 尽可能多的定义block,方便子模板实现更细的需求。
- 如果在某个block中,要使用父模板的内容,使用block.super获取。
到此这篇关于Django中模板的继承及引用实现的文章就介绍到这了,更多相关Django模板的继承及引用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- 详解Django项目中模板标签及模板的继承与引用(网站中快速布置广告)