1.什么是GUI:Graphical User Interface,图形用户界面,用于人机交互。
2.怎么设计GUI:Qt
3.什么是Qt:Qt是一种基于C++的跨平台图形用户界面应用程序开发框架
4.学习python的我们怎么用Qt:PyQt5模块
5.什么是PyQt5:Qt的python接口,pyqt5对Qt进行完全封装,我们可以利用python代码设计想要的图形界面
1.除了PyQt5,python还支持很多可以开发GUI图形界面程序的库,比如tkinter、wxPython、Kivy等,那么我们为什么要选择PyQt5呢?
2.与PySide2的关系
工欲善其事必先利其器,在设计ui前,我们得先配置好相关的运行环境,以及一些小工具。
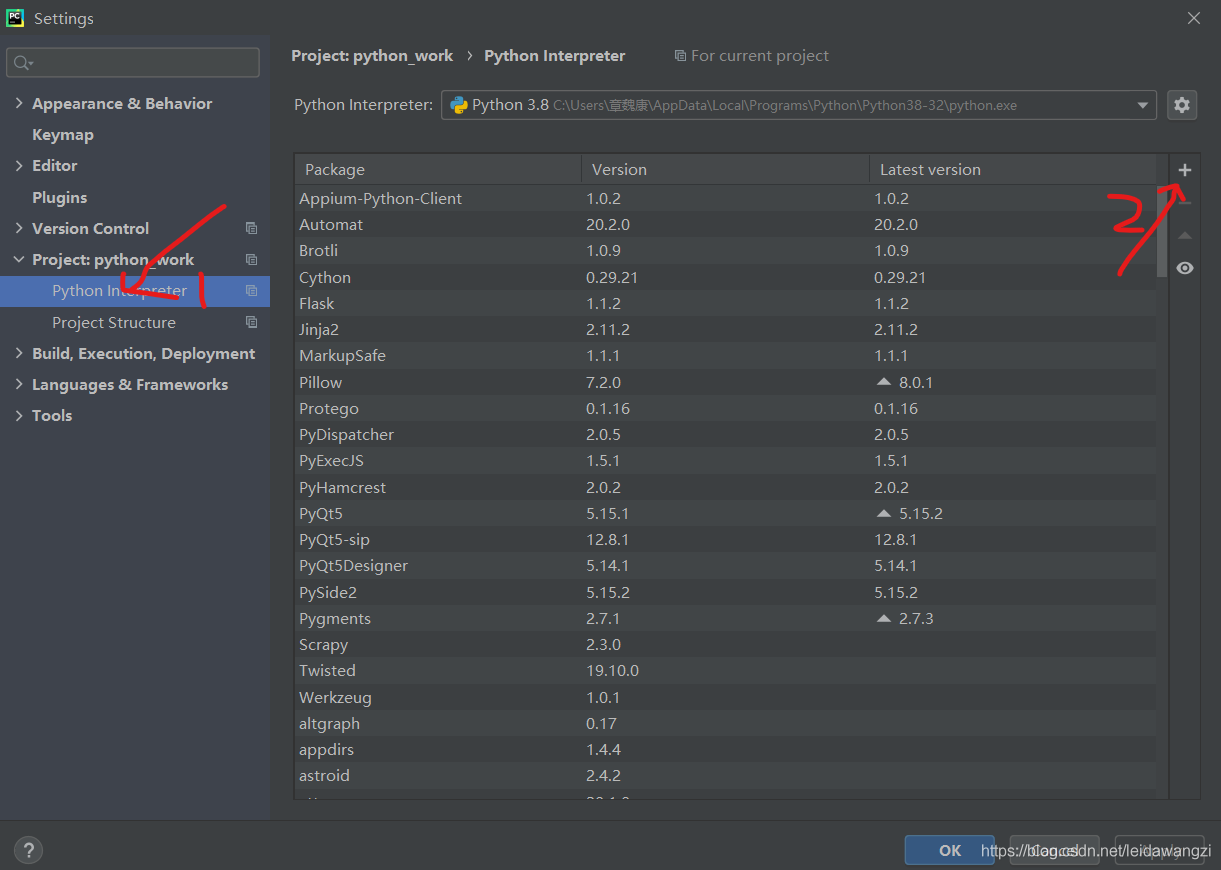
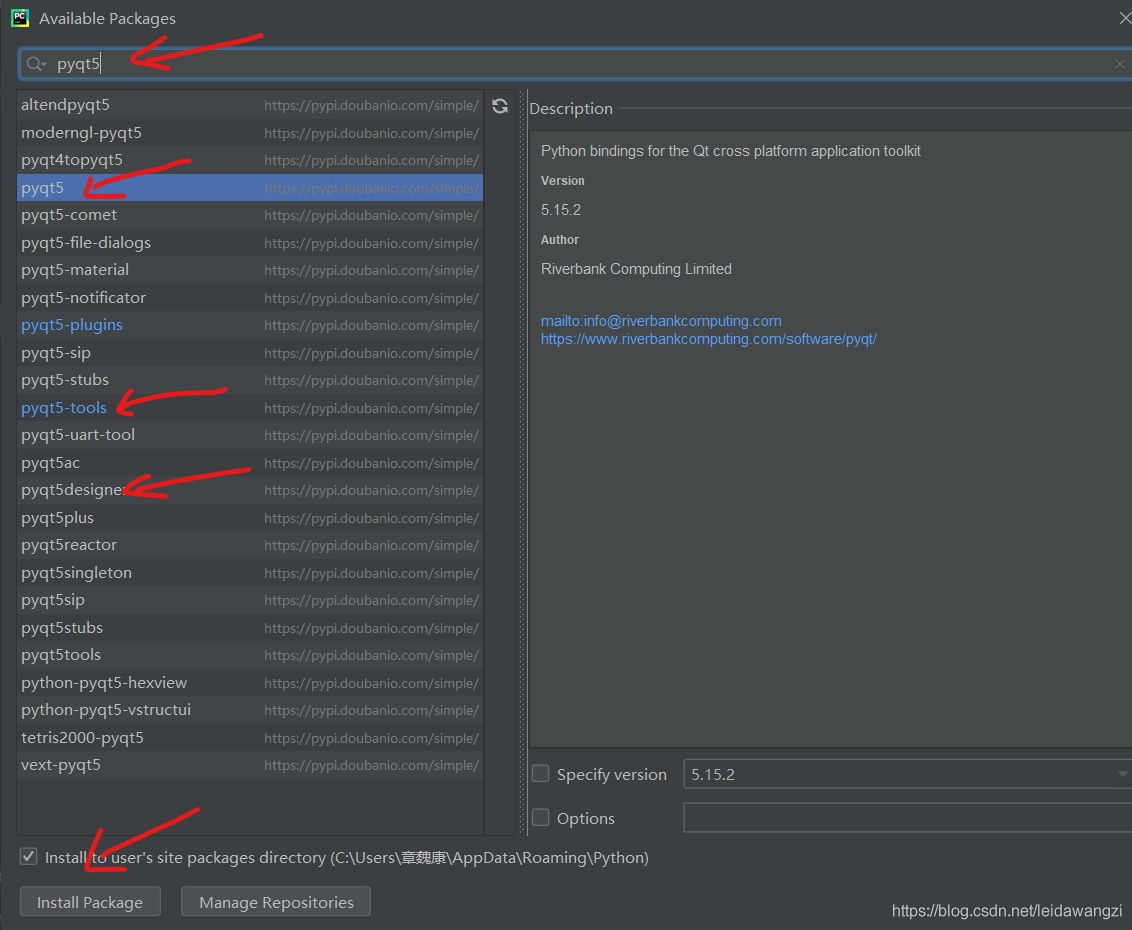
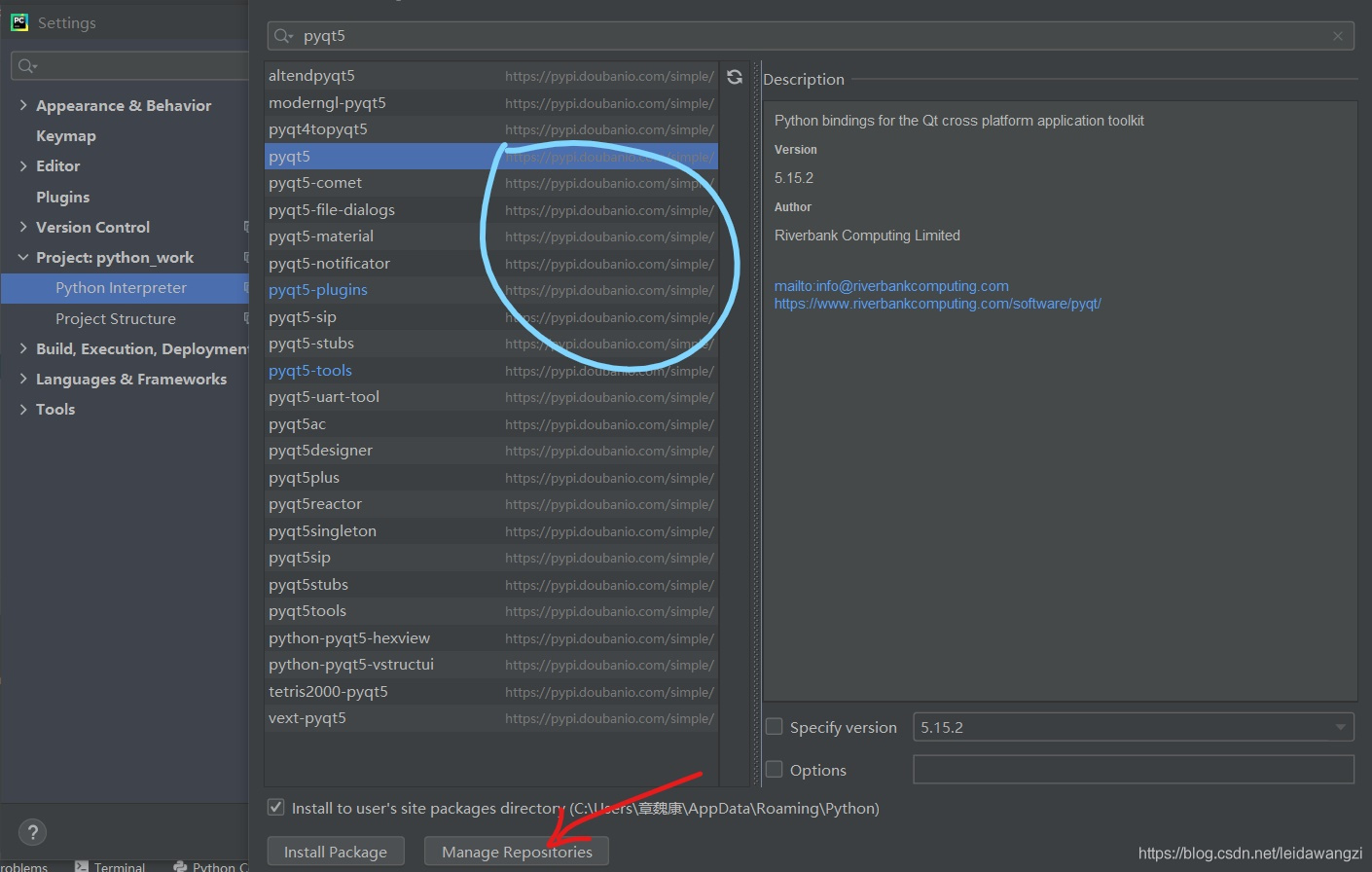
(包括pyqt5,pyqt5-tools,pyqt5designer)



速度特别慢,我们可以使用国内的镜像来提升速度


常用的镜像有
https://pypi.douban.com/simple
https://pypi.tuna.tsinghua.edu.cn/simple
https://mirrors.ustc.edu.cn/pypi/web/simple
https://mirrors.aliyun.com/pypi/simple/
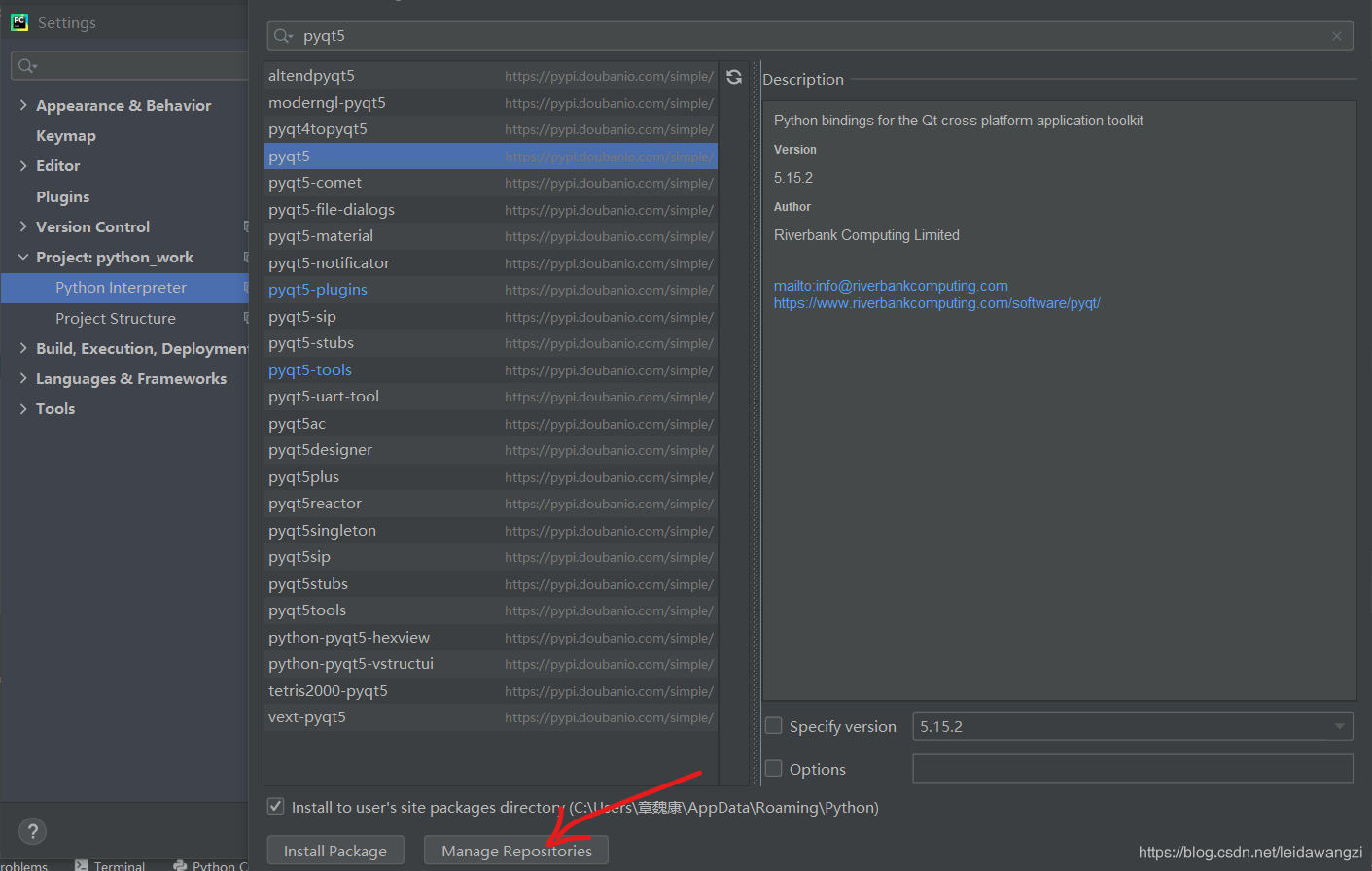
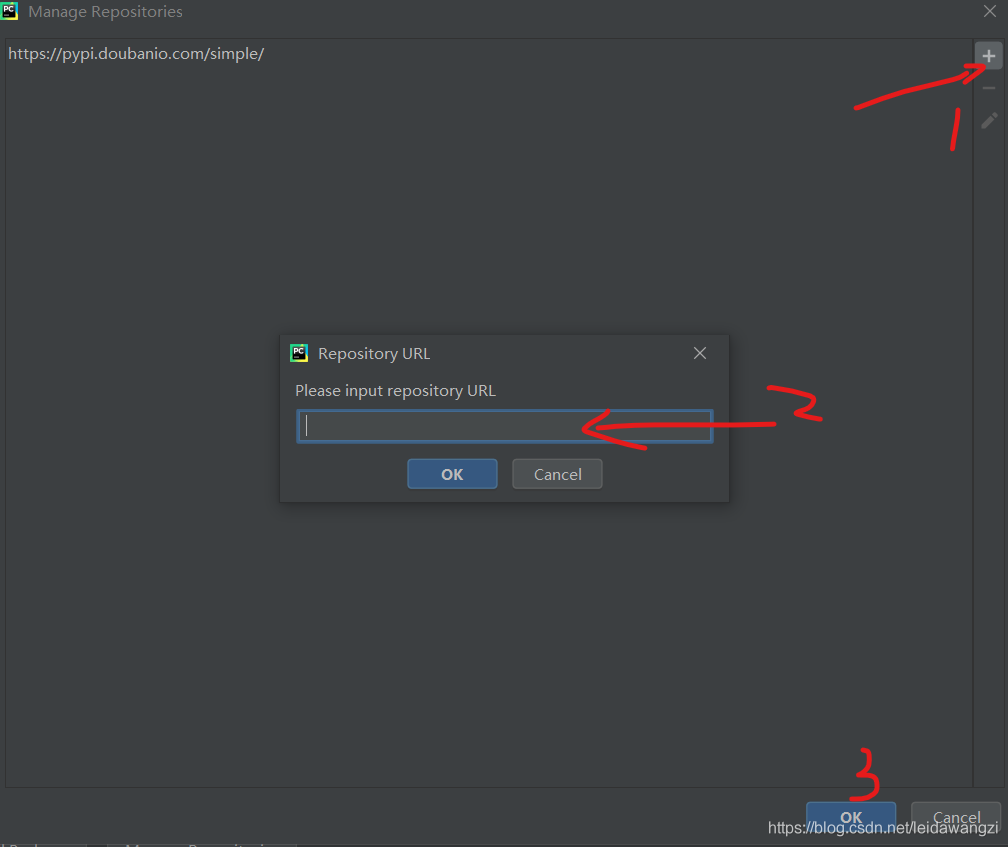
将这些镜像进去并点击ok。注意我们安装模块的时候后面会显示从哪个源下载,别点错了选成了官网下。
官网源是https://pypi.python.org/simple

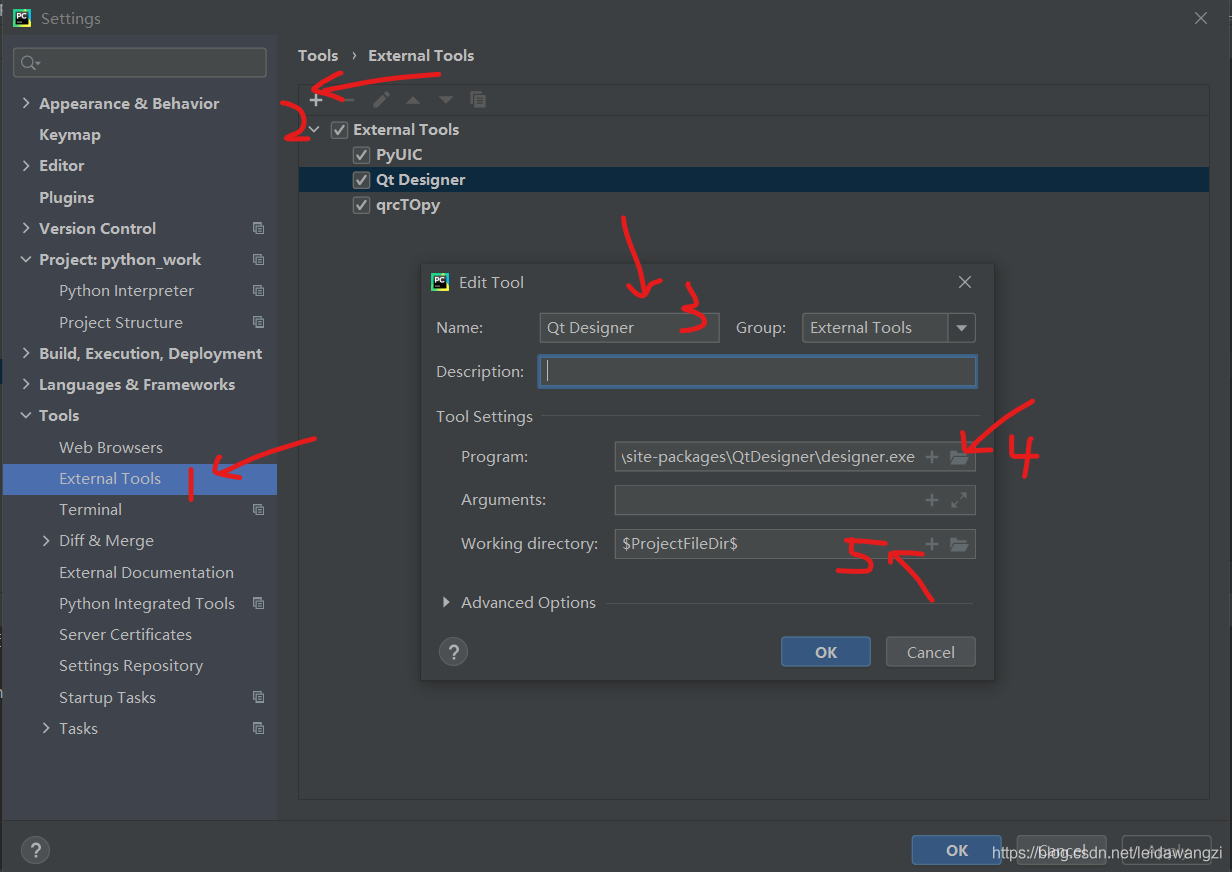
用途:方便我们打开设计器
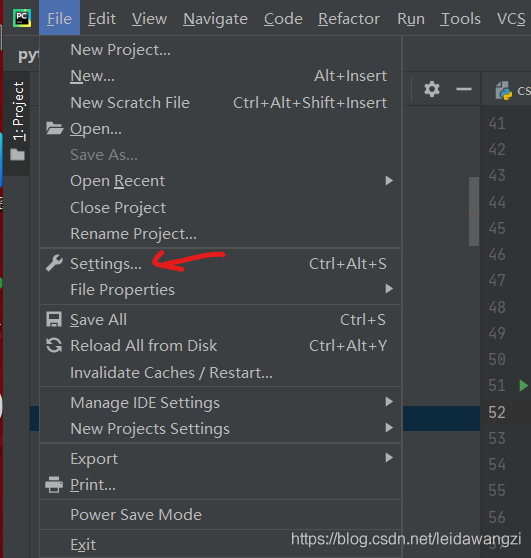
首先同样是在file里面打开settings

Name:我们自己给这个tool起的名字
Program:填入designer.exe的路径,每个人路径不同,找到自己计算机上的 路径输进去。一般来说是在site-packages\QtDesigner\designer.exe这里。
Working directory:填入$ProjectFileDir$,表示文件所在的项目路径

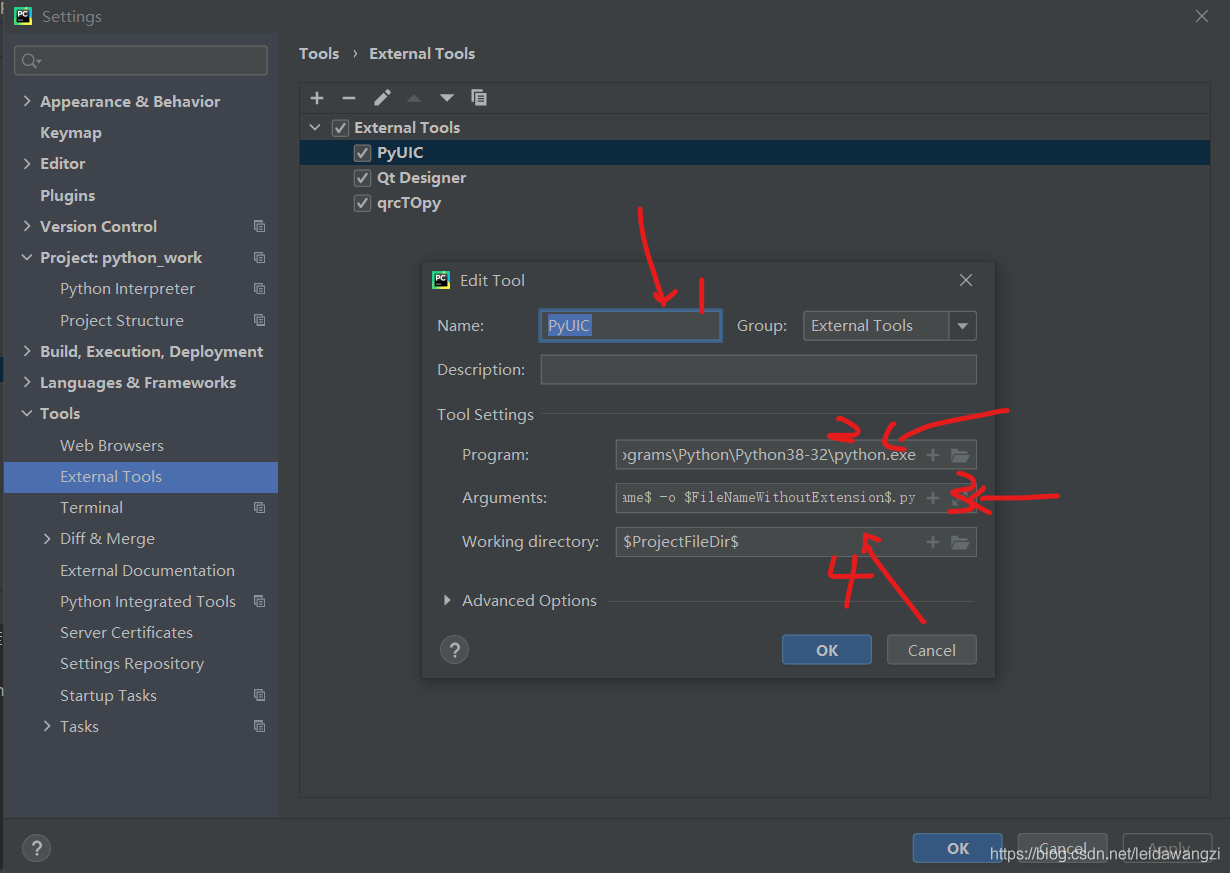
Name:自己起的名字
Program:python.exe所在的位置,一般在Python\Python38-32\python.exe这里
Arguements:填入-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py 是将.ui文件转化成.py文件的语句。
Working directory:$FileDir$,表示文件所在路径。
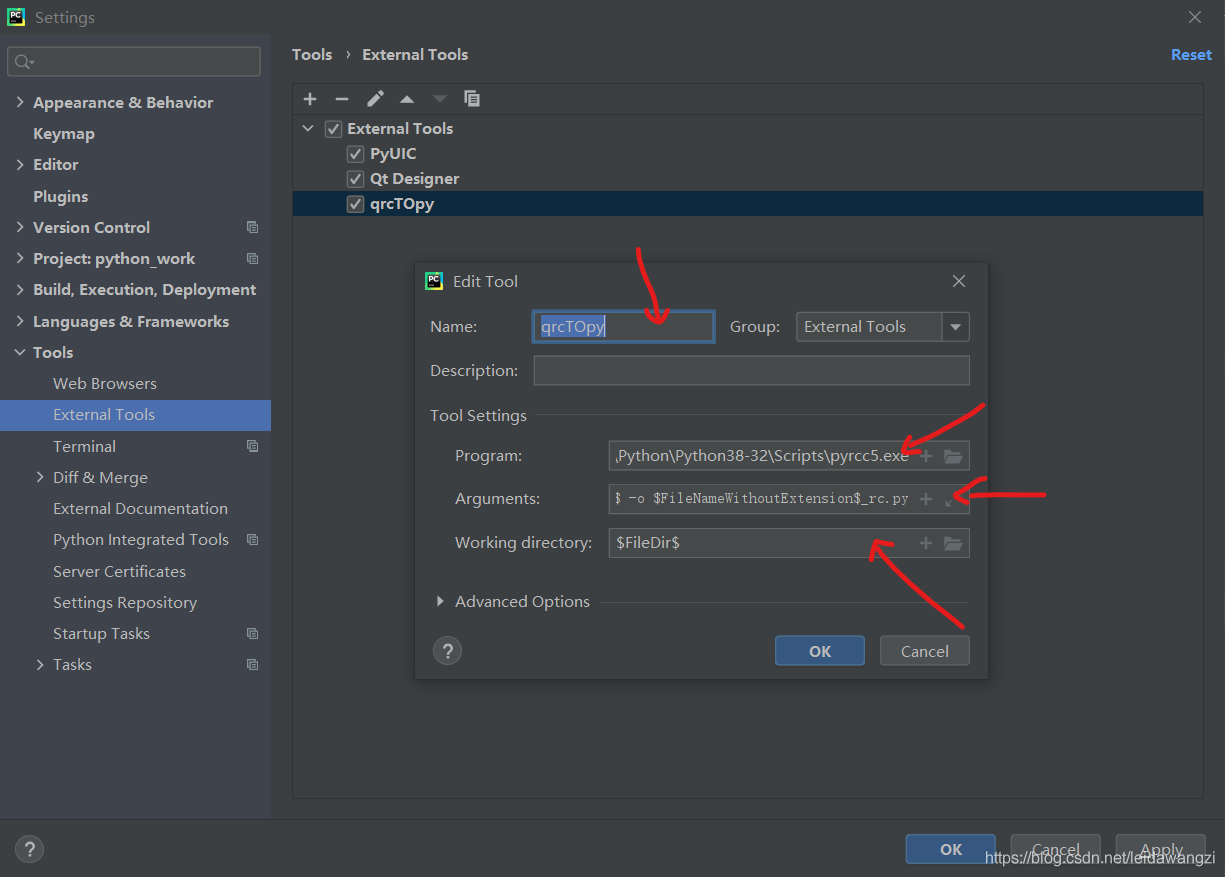
用途:将.qrc文件转换成.py文件。如果要在窗口中引用图片,必须进行这一步,不然不发引用。关于具体怎么引用图片,我们后面再具体说。

Name:qrcTOpy
Program:pyrcc.exe文件所在路径。在python安装目录下的script文件夹里面。
Arguements:$FileName$ -o $FileNameWithoutExtension$_rc.py将.qrc文件转换成.py文件的语句。
Working directory:$FileDir$
到此这篇关于如何在pycharm中配置pyqt5设计GUI操作教程的文章就介绍到这了,配置完环境,不要着急,下一节,带你熟悉设计流程,并设计一个属于自己的GUI
使用PyQt5设计GUI实现程序图形界面设计
希望大家以后多多支持脚本之家!