IDA Pro 6.0使用Qt 框架实现了跨平台的UI。它的好处是插件编写者还可以直接使用 Qt 开发跨平台 UI。但是编剧呢?
在这篇博文中,我们将说明如何使用PySide使用IDAPython为 IDA Pro 创建 UI 界面。
ipq_intro

在早期版本的 IDA Pro 中,可以使用create_tform() / display_tform() API创建自定义 UI ,但代码是特定于平台的。在 MS Windows 上,程序员接收父窗体的 HWND,然后用自定义控件填充它,然后处理来自自定义 WindowProc() 的窗口消息。
由于之前只有一个 MS Windows UI 存在,用户无法在其他平台上创建复杂的 UI,并且必须使用ADA Pro SDK/表单相关的函数,例如AskUsingForm()。
借助 IDA Pro 6.0,C++ 插件编写者可以直接使用 Qt SDK 开发跨平台 UI。请参考IDA Pro SDK 中的qwindow。
脚本编写者还可以使用 Python Qt 绑定来实现相同的结果。
我们评估了PySide和PyQt,发现这两个绑定在 IDA Pro 6.0 上都可以正常工作(我们必须使用 –DQT_NAMESPACE=QT 编译它们,并且必须添加一种方法将 QWidget* 从 C++ 传递到 Python)。
虽然 PyQt 更加成熟并被许多用户采用,但我们选择了 PySide,它运行良好且许可证限制较少。
使用 IDAPython 和 PySide 编写 Hello world UI
为了从 IDAPython 编写 UI,您必须继承 idaapi.PluginForm类。这个类本质上包装了 create_tform()/display_tform() 并提供了一些辅助函数(例如将 QWidget* 传递给 Python,PySide 可以将其用作父小部件)。
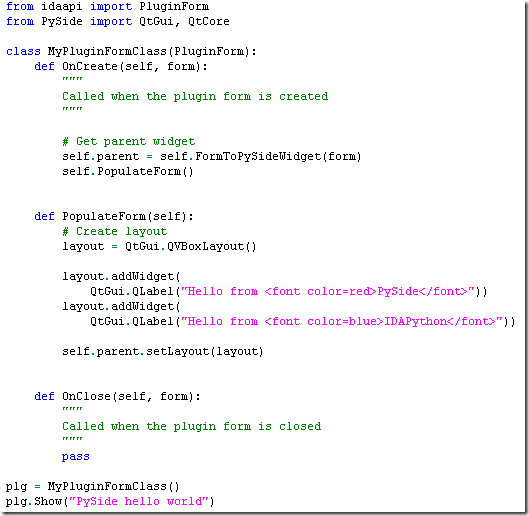
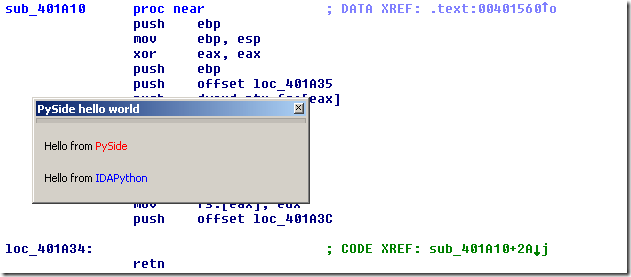
一个示例代码将使事情更清楚: 运行此脚本后,我们得到了这个表单: 当然,该表单可以像任何其他内置表单一样停靠。虽然这个例子非常简单,但用户现在可以创建更加精细和复杂的 UI。毫不奇怪,但现在使用脚本(IDAPython)的插件开发变得比以前更有趣。
ipq_hello_code


到此这篇关于IDA Pro 6.0使用Qt 框架实现了跨平台的UI的文章就介绍到这了,更多相关IDA Pro Qt跨平台内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!