| 过滤器 | 示例 | 说明 |
|---|---|---|
| lower | {{str | lower}} |
| upper | {{str | upper}} |
| safe | {{script | safe}} |
| add | {{num | add:‘10'}} |
示例:
views.py
def home(request):
dic = {}
dic['str'] = 'abc'
dic['num'] = 90
dic['script'] = 'script>alert("这是测试过滤器safe")/script>' #简单的js代码,可以弹出一个窗口
return render(request, 'home.html', dic)
home.html
body>
h2>过滤器upper: {{ str|upper }}/h2> # 全变成大写字母
h2>过滤器add: {{ num|add:'10' }}/h2> # 加10
h2>过滤器safe: {{ script|safe }}/h2> # 不进行html转义,适用直接执行js代码,理解为代码安全可以直接执行
/body>


如果不适用safe则输出原始字符串,不会执行js代码

除了以上过滤器,更多过滤器请参见https://docs.djangoproject.com/zh-hans/3.2/ref/templates/builtins
继承
对于某个网站来说,一般又比较统一的风格,例如无论点击网页哪个标签或者链接,导航栏和尾部都是基本一样的内容,真正变的是中间的内容区域,如何才能让不同的网页有相同也有差异呢,django中对模板可以使用继承的概念。
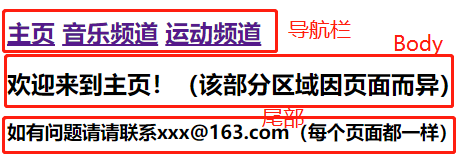
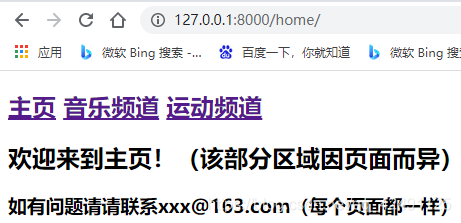
例如,有如下页面,由三部分组成,第一块是导航栏,无论哪个子页面均是一样,中间body区会因为点击导航栏不同项目发生变化,而最后一块尾部每个页面都是一样,如何实现上述要求呢?

{% extends 'home.html' %}实现子页面对home.html的继承,也就是说只需要在每个子页面写上该行代码即能完成对父页面的继承,但是需要注意的是不能继承父页面的相关视图函数的变量{% block block_name %}...{% endblock block_name(可选) %}标记块,凡是在标记块中的内容在子页面都可以被修改,修改方法是在{% block block_name %}子页面重写内容{% endblock block_name(可选) %}块中重新更改内容即可home.html
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
/head>
body>
!-- 导航栏,每个页面都一样 -->
h2>
a href="/home" rel="external nofollow" >主页/a>
a href="/music" rel="external nofollow" >音乐频道/a>
a href="/sport" rel="external nofollow" >运动频道/a>
/h2>
h2>
{% block body %}
h2>欢迎来到主页!(该部分区域因页面而异)/h2>
{% endblock %}
h3>如有问题请请联系xxx@163.com(每个页面都一样)/h3>
/body>
/html>
music.html
{% extends 'home.html' %}
!-- 修改body区域内容 -->
{% block body %}
h2>欢迎来到音乐频道!/h2>
{% endblock %}
sport.html
{% extends 'home.html' %}
!-- 修改body区域内容 -->
{% block body %}
h2>欢迎来到运动频道!/h2>
{% endblock %}
views.py
import re
from django.http import HttpResponse
from django.shortcuts import render
def home(request):
return render(request, 'home.html', dic)
def music(request):
return render(request, 'music.html')
def sport(request):
return render(request, 'sport.html')
urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('home/', views.home),
path('music/', views.music),
path('sport/', views.sport),
]



学到这里,大家又可以小激动一下了,一个静态网页的基本架构慢慢成熟起来,将一个主页应用到其他页面,同时又保持其他页面的差异,django的模板思想越来越清晰了。
到此这篇关于Django模板层过滤器和继承的文章就介绍到这了,更多相关Django模板层过滤器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!