前言
今天,在网上发现一款很棒的python画图工具库。很简单的api调用就能生成漂亮的图表。并且可以进行一些互动。
pyecharts 是一个用于生成 Echarts 图表的类库。Echarts 是百度开源的一个数据可视化 JS 库。用 Echarts 生成的图可视化效果非常棒。废话不多说下来直接看效果(对于我这种没审美感的人来是我觉得挺漂亮的)。
使用之前需要安装一下:安装命令很简单:Pip就可以安装:
这里我安装在我的虚拟环境中了:pip install pyecharts 。
官方的文档和demo很详细。可以查看参阅。
这里通过几个简单的例子画图来展现数据的可视化。
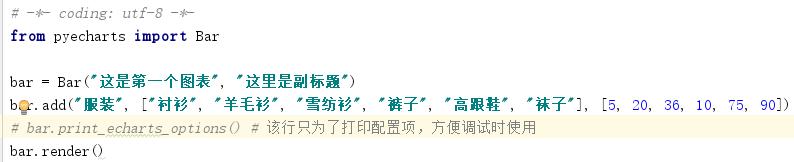
1:生成一个柱状图:

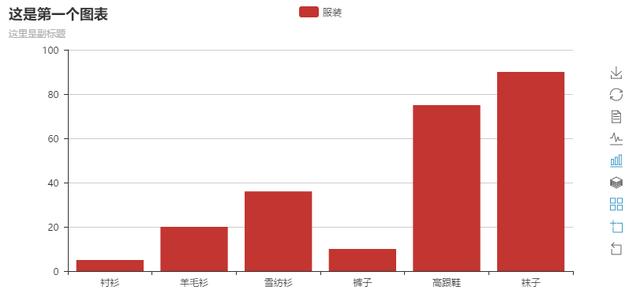
这里会在你的当前文件夹下生成一个html文件。打开后便是你想看到的图片:

在页面上1,2的位置都是可交互的。你可以下载,保存为图片。
在官方文档中有详细的说明,在你的add() 中设置 is_more_utils 为 True ,你会看到更多的实用按钮:

可以帮您转成折线图。
为了方便使用你可以直接使用 Jupyter Notebook 来展示图表,matplotlib 有的,pyecharts 也会有的。其他具体特性可参考官方文档。
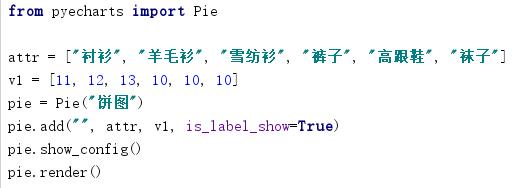
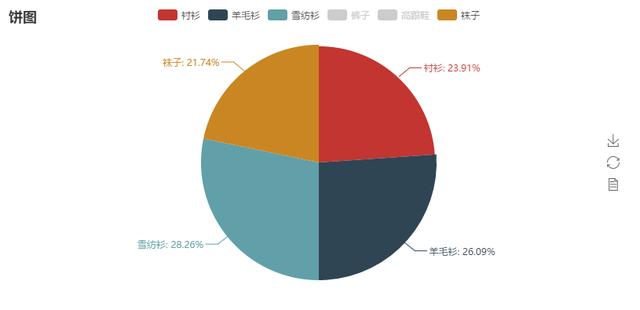
2:生成一个饼图:

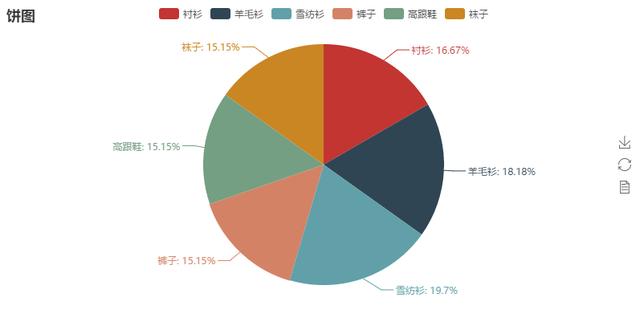
生成如下:

这个也是可交互的:
比如:我们点击裤子和高跟鞋把他们去掉:

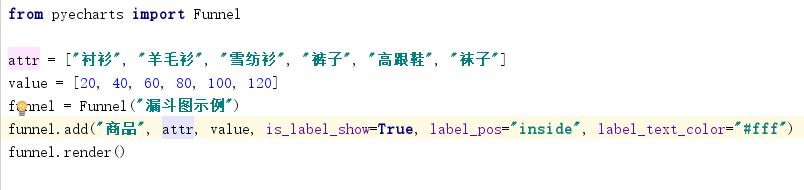
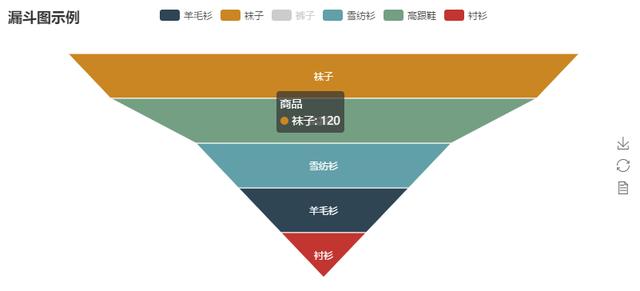
3:生成一个漏斗图:

同样生成的漏斗图也是可交互的:

把裤子去掉:

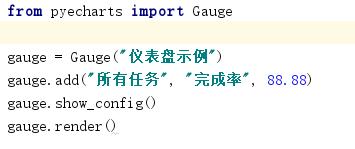
4:生成一个仪表盘:


5:生成一个地图:
支持根据数据来渲染地图:
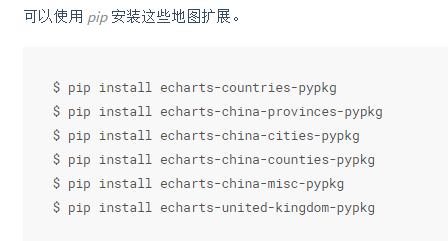
地图需要安装一系列的插件,当然pip就可以搞定:

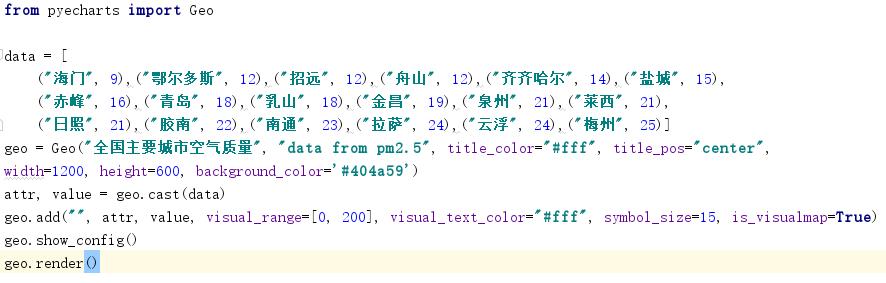
官网上的一个例子:

这里实用的是全国主要城市的空气质量,可以自定义为自己的数据:比如全年降水量等需要地理位置显示的场景。

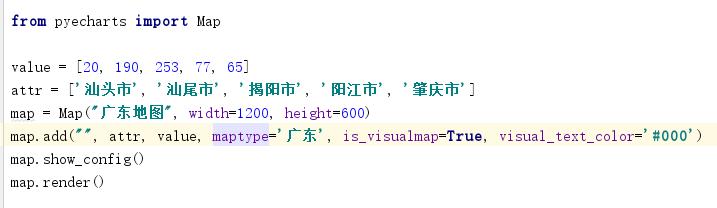
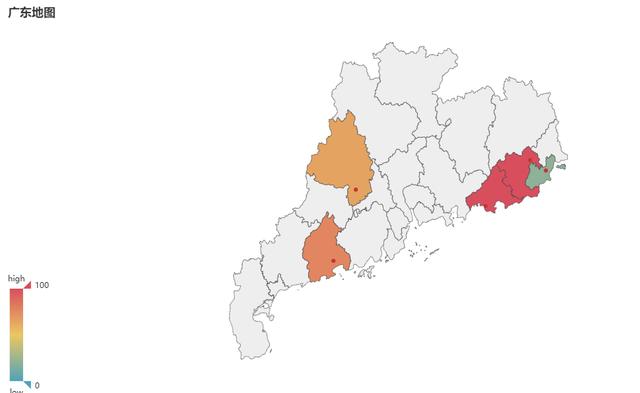
还可以针对各个省份进行单独的显示:


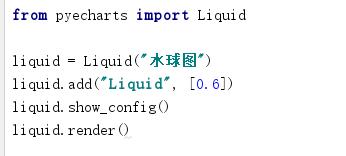
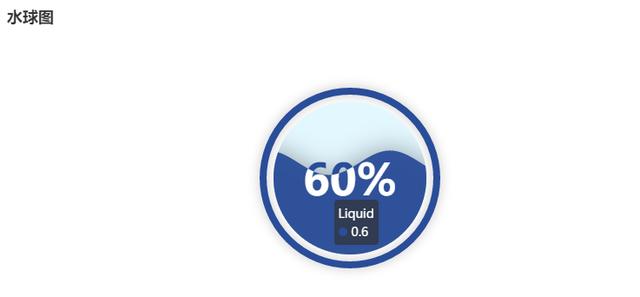
6:生成一个水球图:

简单的几行代码:

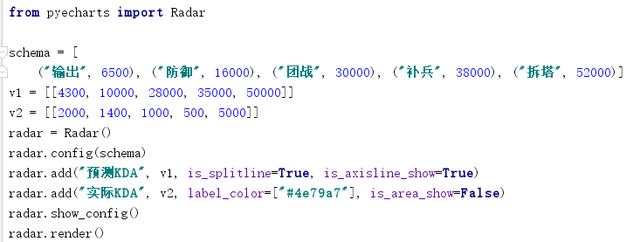
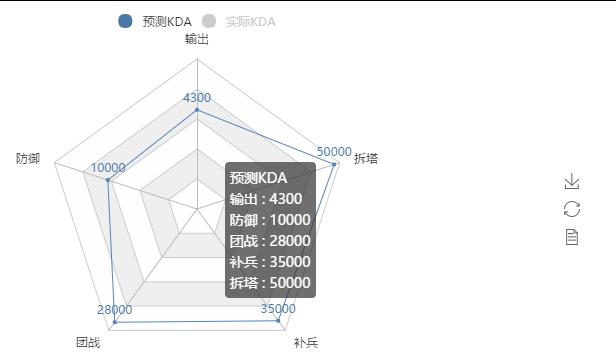
7:生成一个雷达图:

这样就生成了我们在MOBA游戏结束后常见的那个图:

有没有很熟悉。
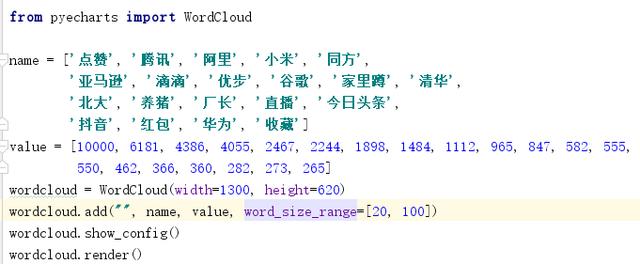
8:生成一个词云:
词云经常看见:
这里也可以生成:

这样就生成了漂亮的词云图:

总结
到此这篇关于Python超简单容易上手的画图工具库的文章就介绍到这了,更多相关Python画图工具库内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- python编程开发之textwrap文本样式处理技巧
- Python的文本常量与字符串模板之string库
- Python中使用subprocess库创建附加进程
- Python超简单容易上手的画图工具库推荐
- python爬虫请求库httpx和parsel解析库的使用测评
- Python高级文件操作之shutil库详解
- python学习之panda数据分析核心支持库
- Python基础之操作MySQL数据库
- Python绘图库Matplotlib的基本用法
- Python爬虫爬取爱奇艺电影片库首页的实例代码
- Python Excel处理库openpyxl详解
- python使用openpyxl库读写Excel表格的方法(增删改查操作)
- Python time库的时间时钟处理
- Python基础之常用库常用方法整理
- python数据库批量插入数据的实现(executemany的使用)
- Python爬虫之必备chardet库
- python中requests库+xpath+lxml简单使用
- Python格式化文本段落之textwrap库