调用窗口的主程序如下
起作用的是window.showFullScreen()这个方法。
if __name__=='__main__':
app = QtWidgets.QApplication(sys.argv)
window = MyMainWindow()
window.showFullScreen()
sys.exit(app.exec_())
补充:PYQT5的UI界面自适应窗口大小 | Qtdesigner
PYQT5设置自适应的窗口大小
目前网上的相关博客的介绍都太过于表面,本人基于自身需求,将我亲自实践得到的方法,倾囊相授。
核心点两个:网格布局 + 大小限定
其实基本每个布局都可以做到自适应,不过网格布局是我实践采用的,因此,重点讲解网格布局。同时,网格布局也是最灵活和好用的一种。
具体的讲解如下
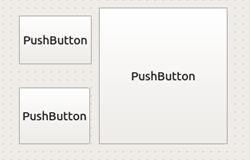
下面的图,我采用三个按钮来代表我们想要布局的部分,其中坐标两个较小,而右边一个较大,

默认情况下,任意一种布局方式,都会导致这三个按钮的大小被改变。比如下面采用了网格布局的结果。

虽然三个按钮的位置基本没变,但是形状已经变的非常不一样的。大部分情况下,这不是开发者想要看到的结果。当然,这种情况下,拖拉界面,你会发现,这个三个按钮的大小可以随着界面的变化而自适应改变。(注意,进行网格布局时,请点击整个界面的空白处进行网格布局,意味着是对整个界面进行网格布局,而不是这三个按钮,否则还是无法做到自适应界面)
----如果在按钮自适应界面大小的情况下,依然保持三个按钮的比例关系呢?----
限定大小,如下图所示

这种是采用网格布局+大小限定的效果。可以看出来和上面没有使用大小限定的区别很大。
网格布局和大小限定在哪儿设置
为了防止初学者连网格布局和大小限定在哪儿不知道,下面截图说明一下。
大小限定是指:点击对应空间,右边的属性中的minmunsize和maxmumsize。也就是设置空间的最小和最大的大小。

网格布局则是:

网格布局,也就是栅格布局,一个意思。
当然,我上面的三个按钮的例子,只是为了方便介绍,下面是我在实际项目中使用情况

很明显,这个界面也是分为三个部分:左边两个小的部分和右边最大的一部分。使用上述的网格布局+大小限定就能够达到在保持三部分比例合适的情况下,随窗口大小,进行自适应的调整。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。如有错误或未考虑完全的地方,望不吝赐教。
您可能感兴趣的文章:- PyQt5 matplotlib画图不刷新的解决方案
- Pyqt5 实现窗口缩放,控件在窗口内自动伸缩的操作
- 解决PyQt5 无边框后窗口的移动问题
- PyQt5 实现给无边框widget窗口添加背景图片
- PyQt5通过信号实现MVC的示例
- PyQt5中QSpinBox计数器的实现
- pyqt5 设置窗体透明控件不透明的操作