现在的网站包含大量的动态内容以提高用户体验,比过去要复杂得多。所谓动态内容,就是根据用户环境和需要,Web 应用程序能够输出相应的内容。动态站点会受到一种名为“跨站脚本攻击”(Cross Site Scripting, 安全专家们通常将其缩写成 XSS)的威胁,而静态站点则完全不受其影响。
攻击者通常会在有漏洞的程序中插入 JavaScript、VBScript、 ActiveX 或 Flash 以欺骗用户。一旦得手,他们可以盗取用户帐户信息,修改用户设置,盗取或污染 cookie 和植入恶意广告等。
对 XSS 最佳的防护应该结合以下两种方式。
1 验证所有输入数据,有效检测攻击。
2 对所有输出数据进行适当的处理,以防止任何已成功注入的脚本在浏览器端运行。
针对第2种方式,Go 是怎样预防的呢?Go 的 html/template 包中带有下面几个函数可以帮助转义。
func HTMLEscape(w io.Writer, b []byte) // 把 b 进行转义之后写到 w
func HTMLEscapeString(s string) string // 转义 s 之后返回结果字符串
func HTMLEscaper(args ...interface{}) string // 支持多个参数一起转义,返回结果字符串
1 代码
package main
import (
"fmt"
"html/template"
"log"
"net/http"
)
// 登录逻辑
func login(w http.ResponseWriter, r *http.Request) {
fmt.Println("method:", r.Method) // 获取请求的方法
if r.Method == "GET" {
t, _ := template.ParseFiles("src\\goweb\\demo3\\login.html") // 解析模板
t.Execute(w, nil) // 渲染模板,并发送给前端
} else {
// 请求的是登陆数据,那么执行登陆的逻辑判断
// 解析表单
r.ParseForm()
fmt.Println("username:", r.Form["username"])
fmt.Println("password:", r.Form["password"])
template.HTMLEscape(w, []byte(r.Form.Get("username"))) //输出到客户端
}
}
func main() {
http.HandleFunc("/login", login) // 设置访问的路由
err := http.ListenAndServe(":9090", nil) // 设置监听的端口
if err != nil {
log.Fatal("ListenAndServe: ", err)
}
}
2 测试
如果在浏览器输入的 username 是 script>alert()/script>,在浏览器上将看到下面内容。

3 说明
Go 的 html/template 包默认帮忙过滤了 html 标签,将其进行了转义。
4 问题引出
如果要正常输出script>alert()/script>,怎样处理呢?text/template 可以帮忙进行处理。
1 代码
package main
import (
"log"
"net/http"
"text/template"
)
// 转义测试
func escape(w http.ResponseWriter, r *http.Request) {
// 正常显示
t, _ := template.New("foo").Parse(`{{define "T"}}Hello1, {{.}}!{{end}}`)
t.ExecuteTemplate(w, "T", "script>alert('you have been pwned')/script>")
}
func main() {
http.HandleFunc("/escape", escape) // 设置转义
err := http.ListenAndServe(":9090", nil) // 设置监听的端口
if err != nil {
log.Fatal("ListenAndServe: ", err)
}
}
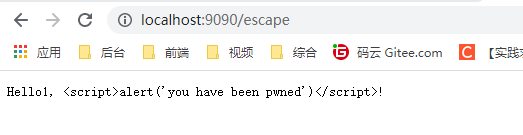
2 测试

3 说明
当使用 text/template 这个包时,可以正常显示。
1 代码
package main
import (
"html/template"
"log"
"net/http"
)
// 转义测试
func escape(w http.ResponseWriter, r *http.Request) {
// 转义显示
t, _ := template.New("foo").Parse(`{{define "T"}}Hello1, {{.}}!{{end}}`)
t.ExecuteTemplate(w, "T", "script>alert('you have been pwned')/script>")
// 正常显示
t, _ = template.New("foo").Parse(`{{define "T"}}Hello2, {{.}}!{{end}}`)
t.ExecuteTemplate(w, "T", template.HTML("script>alert('you have been pwned')/script>"))
}
func main() {
http.HandleFunc("/escape", escape) // 设置转义
err := http.ListenAndServe(":9090", nil) // 设置监听的端口
if err != nil {
log.Fatal("ListenAndServe: ", err)
}
}
2 测试结果

3 说明
当使用 html/template 这个包时,如果使用 template.HTML 函数,也可以正常显示,不使用 template.HTML 函数,转义显示。
以上就是go web 预防跨站脚本的详细内容,更多关于go web 预防跨站的资料请关注脚本之家其它相关文章!