如果你有过Web编程的经验,那么或多或少都听说过或者使用过模板。简而言之,模板是可用于创建动态内容的文本文件。例如,你有一个网站导航栏的模板,其中动态内容的一部分可能是根据当前用户是否登录显示登录还是退出按钮。
Go提供了两个模板库 text/template和 html/template。这两个模板库的使用方式是相同的,但是 html/template包在渲染页面模板时会在后台进行一些编码以帮助防止造成代码注入(XSS 攻击)。
因为两个模板库都使用相同的接口,因此本文中介绍的所有内容均可用于这两个程序包,但是大多数时候我们都会使用 html/template程序包来生成HTML代码段。
模板文件的后缀名
模板文件可以使用 .html或任何其他扩展名。但是通常我们将使用 .gohtml扩展名来命名模板文件,因为编辑器通常使用它来表示你想要高亮 GoHTML模板语法。Atom和 SublimeText等编辑器都具有 Go插件,来默认识别此扩展名。
模板语法
我们先来创建一个简单的模板文件 test.gohtml:
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>Go Web/title>
/head>
body>
{{ . }}
/body>
/html>
{{ 和 }} 中间的半角句号 . 它代表模板对象执行 Execute(w,data)传入模板的数据,它是顶级作用域范围内的,根据传入的数据不同渲染不同的内容。. 可以代表 Go语言中的任何类型,如结构体、 Map等。
在写模板的时候,会经常用到 .。比如 {{.}}、 {{len.}}、 {{.Name}}、 {{$x.Name}}
{{ 和 }} 包裹的内容统称为 action,分为两种类型:
数据求值(data evaluations)
控制结构(control structures)
action求值的结果会直接复制到模板中,控制结构和我们写 Go程序差不多,也是条件语句、循环语句、变量、函数调用等等...模板中的 action 并不多,我们一个一个看。
注释
{{/* comment */}}
裁剪空字符
注意裁剪的是替换内容前面或者后面的空字符,你可以理解成模板中{{前面或}}后面的空字符(包括换行符、制表符、空格等)。
// 裁剪 content 前后的空字符
{{- content -}}
// 裁剪 content 前面的空字符
{{- content }}
// 裁剪 content 后面的空字符
{{ content -}}
文本输出
{{ pipeline }}
pipeline代表的数据会产生与调用 fmt.Print 函数类似的输出,例如整数类型的 3 会转换成字符串 "3" 输出。
条件语句
{{ if pipeline }} T1 {{ end }}
{{ if pipeline }} T1 {{ else }} T0 {{ end }}
{{ if pipeline }} T1 {{ else if pipeline }} T0 {{ end }}
// 上面的语法其实是下面的简写
{{ if pipeline }} T1 {{ else }}{{ if pipeline }} T0 { {end }}{{ end }}
{{ if pipeline }} T1 {{ else if pipeline }} T2 {{ else }} T0 {{ end }}
如果 pipeline 的值为空,不会输出 T1,除此之外 T1 都会被输出。
空值有 false、 0、 nil空字符串 ""(长度为 0 的字符串)。
循环语句
{{ range pipeline }} T1 {{ end }}
// 这个 else 比较有意思,如果 pipeline 的长度为 0 则输出 else 中的内容
{{ range pipeline }} T1 {{ else }} T0 {{ end }}
// 获取容器的下标
{{ range $index, $value := pipeline }} T1 {{ end }}
循环语句中的 pipeline 的值必须是数组、切片、字典和通道中的一种,即可迭代类型的值,根据值的长度输出多个 T1。
define
{{ define "name" }} T {{ end }}
定义命名为 name 的模板。
template
{{ template "name" }}
{{ template "name" pipeline }}
第一种是直接执行名为 name的模板,模板的全局数据对象 .设置为 nil。第二种是点 .设置为pipeline的值,并执行名为 name的模板。
block
{{ block "name" pipeline }} T1 {{ end }}
block 的语义是如果有命名为 name 的模板,就引用过来执行,如果没有命名为 name 的模板,就是执行自己定义的内容。换句话说,block可以认为是设置一个默认模板。
with
{{ with pipeline }} T1 {{ end }}
// 如果 pipeline 是空值则输出 T0
{{ with pipeline }} T1 {{ else }} T0 {{ end }}
{{ with arg }}
. // 此时 . 就是 arg
{{ end }}
with 创建一个新的上下文环境,在此环境中的 . 与外面的 . 无关。
对于第一种格式,当pipeline不为0值的时候,点 .设置为pipeline运算的值,否则跳过。对于第二种格式,当pipeline为0值时,执行else语句块,否则 .设置为pipeline运算的值,并执行T1。
例如:
{{with .Person}}{{ .Name}}{{end}}
在这个 with 块中 .Name实际上引用的是全局数据对象的 .Person.Name。
实践练习:课程花名册页面
了解完模板语法后,接下来让我们在 http_demo项目中结合 BootStrap创建一个简单的模板,来展示服务器如何把数据传递给模板、渲染 HTML页面,把页面响应返回给客户端。
我们创建一个用来展示大学物理课程的花名册(授课老师和上课学生)
创建页面模板
首先在我们的项目添加一个 views目录用于存放模板文件,在创建三个模板文件分别是:
layout.gohtml 用于存放页面的整体布局。
html lang="en">
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1">
meta name="description" content="">
meta name="author" content="">
title>Bootstrap Template Page for Go Web Programming/title>
!-- Bootstrap core CSS -->
link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
/head>
body>
{{ template "nav" .}}
div class="container">
{{template "content" .}}
/div>
script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">/script>
/body>
/html>
nav.gohtml是网页头部区域的页面模板。
{{define "nav"}}
nav class="navbar navbar-inverse navbar-fixed-top">
div class="container">
div class="navbar-header">
a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Person general infor/a>
/div>
/div>
/nav>
div class="jumbotron">
div class="container">
h1>Hello, Professor {{.Teacher.Name}}/h1>
ul>
li>Name : {{.Teacher.Name}}p>
li>Subject : {{.Teacher.Subject}}
/ul>
p>a class="btn btn-primary btn-lg" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button">More raquo;/a>/p>
/div>
/div>
{{end}}
content.gohtml是网页主体内容部分的页面模板。
{{define "content"}}
{{range .Students}}
div class="row">
div class="col-md-4">
h2>Name/h2>
p>Name has the value of : {{.Name}} /p>
p>a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button">More raquo;/a>/p>
/div>
div class="col-md-4">
h2>Id/h2>
p>Id has the value of : {{.Id}} /p>
p>a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button">More raquo;/a>/p>
/div>
div class="col-md-4">
h2>Country/h2>
p>Country has the value of : {{.Country}} /p>
p>a class="btn btn-default" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" role="button">More raquo;/a>/p>
/div>
/div>
{{end}}
{{end}}
在 layout.gohtml中我们引用了另外的两个模板:
{{ template "nav" .}}
{{template "content" .}}
这样不同的页面变化的部分就只是 content部分,针对不同的页面我们只需要定义多个 content模板,每次根据不同请求使用不同的 content模板就行了。当然这里的例子有点简陋,大家理解意思就行了。
注意模板名称后面的 .,我们把 layout.gohtml的全局数据对象传给了另外两个模板这样,在子模板里也能访问传给模板的数据了。如果页面模板中使用的数据字段和循环语句有点疑惑可以先不用管,继续往下看,等看过传给页面模板的数据后自然就理解了。
创建响应页面请求的Handler
接下来创建一个伺服页面请求的 Handler:
package handler
import (
"fmt"
"html/template"
"net/http"
)
type Teacher struct {
Name string
Subject string
}
type Student struct {
Id int
Name string
Country string
}
type Rooster struct {
Teacher Teacher
Students []Student
}
func ShowIndexView(response http.ResponseWriter, request *http.Request) {
teacher := Teacher{
Name: "Alex",
Subject: "Physics",
}
students := []Student{
{Id: 1001, Name: "Peter", Country: "China"},
{Id: 1002, Name: "Jeniffer", Country: "Sweden"},
}
rooster := Rooster{
Teacher: teacher,
Students: students,
}
tmpl, err := template.ParseFiles("./views/layout.gohtml",
"./views/nav.gohtml",
"./views/content.gohtml")
if err != nil {
fmt.Println("Error " + err.Error())
}
tmpl.Execute(response, rooster)
}
使用 template.ParseFiles加载这个页面要使用的全部三个模板(如果加载少了,访问页面时会发生 panic),然后使用模板对象的 Execute方法把我们存储了花名册信息的数据对象传给模板: tmpl.Execute(response,rooster) 渲染页面并写到响应里去( http.ResponseWriter对象)。
注册页面路由
处理程序写完后,为其注册路由,在我们项目的路由模块添加如下路由:
package router
import (
"example.com/http_demo/middleware"
"github.com/gorilla/mux"
"example.com/http_demo/handler"
)
func RegisterRoutes(r *mux.Router) {
r.Use(middleware.Logging())
...
viewRouter := r.PathPrefix("/view").Subrouter()
viewRouter.HandleFunc("/index", handler.ShowIndexView)
}
访问页面
现在所有步骤都完成了,重启我们的服务器后就可以访问到新写的页面了。
如果是在本地电脑里,用 Ctrl+C结束服务器进程后再次执行 go run main.go。如果是使用我们之前文章里的 Docker开发环境的话,需要在 docker-compose.yml所在的目录里用 docker-compose restart重启服务。
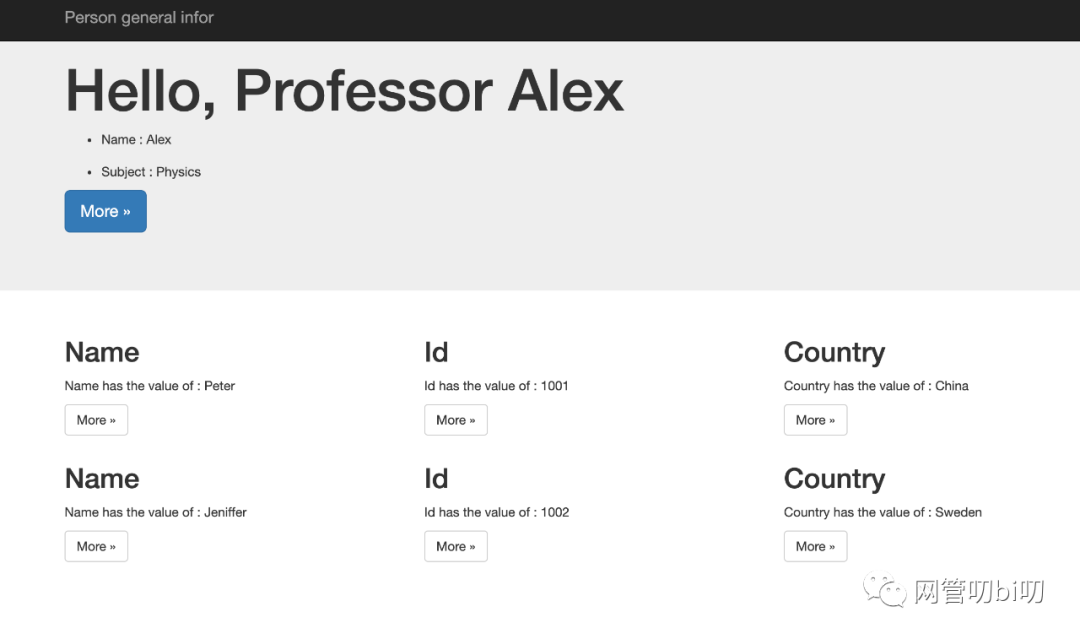
打开浏览器输入 http://localhost:8000/view/index就能访问到我们刚才写的页面了。

总结
今天的文章讲解了 Go模板最常使用的几个功能的使用方法,使用 html/template模板库结合 BootStrap做页面模板,还是比较简单的 BootStrap帮我们解决了很多前端的样式问题。模板库还有很多更高级的用法,比如在模板中调用函数、定义变量等功能,可以看下文末给出的参考链接了解这部分内容。在前后端分离架构流行的今天我觉得作为用 Go开发的后端工程师了解文章中列出的这些功能就够了。
今天的例子中是通过 CDN 引用的 BootStrap静态资源,到目前我们的服务器还无法伺服静态资源,这个我们下篇文章再讲。
到此这篇关于Go Web 编程中的模板库应用指南(超详细)的文章就介绍到这了,更多相关go web 编程模块库内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- Go语言Web编程实现Get和Post请求发送与解析的方法详解