网站用户如何思维?
简单说来,网站用户的思考模式与在商店里购买东西的购客差别不大。打开一个新网页后,用户会匆匆浏览一下,然后点击一个能引起他们注意的链接或与其寻找的目标相符的内容。事实上,对网页中的很大一部分内容用户看都不会看。
绝大多数用户寻找的是他们感兴趣的(或对他们有用的)而又能打开的内容。一旦遇到这样的内容,他们会立刻点击。如果新打开的网页不符合用户的期待,那么他们会点击“返回”按钮,继续浏览和搜索的过程。
• 用户对网站内容的质量和可信度最为看重 。 如果一个网站能为用户提供非常优质的内容,那么用户是愿意向网页中的广告和网站的设计缺陷做出妥协的。这也是为什么很多设计的不怎么样的网站却拥有巨大流量的原因。在用户眼里,网站内容往往比这些内容的载体(设计)更为重要。
• 用户不阅读,只浏览。
当用户打开一个网页时,他们倾向于搜索某些特定内容或察看能指引他们浏览网页内容的关键信息点。

• 网站用户缺乏耐心,倾向于立即获得结果。 这是个非常简单的事实:如果一个网站不能满足用户的期望,说明网站设计师的工作还不到位,而而公司就要承担经济上的损失。网站设定的认知过程越复杂,导航能力越差,用户放弃使用该网站而寻求替代网站的几率也就越高。
• 用户很难做出最佳选择。
在寻找目标内容时,用户的搜索方式常常是低效的。他们也很少把一个网页中各部分的内容都浏览一遍以找出最有用的内容。相反,用户通常会选择第一个他们觉得有趣的内容。当用户看到某个符合他们期待的内容链接时,他们立即点开察看的几率是非常高的。最优化选择需要花费更多时间,用户不愿忍受这种困难。而随机选择就简单的多。


• 用户凭直觉行事。 对来自设计师的信息,大多数用户的反应不是细读,而是忽略。根据Steve Krug的说法,用户这么的做的原因是因为他们对设计师毫不关心。“我们要是觉得一样东西好使,就会拿来用,至于它的工作原理是什么,我们才不关心呢,只要我们觉得好用就行。如果用户认为你是在设计广告牌,那么就把广告牌设计的好一些。”
• 用户乐于掌控网页。 用户倾向于控制自己的浏览进程,倾向于认可内容一致性较高的网站。例如,他们不乐意看到毫无征兆地打开的新窗口,当点击“返回”按钮时,他们要求能真的能回到刚浏览过的页面:因此,如果可能的话,尽量别设置“在新窗口中打开”的选项。
1. 别让用户费脑筋
根据Krug关于网站可用性“第一原则”的说法,好的网页应该是“一望即知,不言自明”的。当设计师设计一个网页时,他的工作应该是消除问号--即需要用户自己思索,权衡,选择和决定的项目。
如果一个网站的导航和网站结构设置不合理,导致网站的可用性不高,那么就会留下很多问号,用户在使用时,就容易被被网站的运行方式弄糊涂,甚至从A点转到B点都成问题。而清晰的网站架构,简洁的视觉引导方式,辨识度强的导航链接都在用户搜寻目标内容时提供极大的帮助。

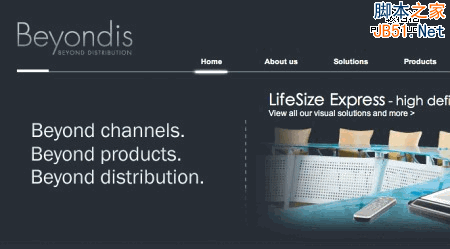
让我们来看个例子。Beyondis.co.uk声称他们“超越渠道,超越产品,超越销售”。但他们究竟想说什么呢?由于用户倾向于以“F”形模式浏览网站,网页完全打开后,这三句话很可能是用户最先留意到的网页元素。
虽然这个网站本身还算简洁易用,但如果用户想理解这三句话,就得进一步搜索信息。这种情况就是一个非必要的问号。网页设计师的任务之一就是将问号的数量降低至0.对于这三句话的意思,该网站在主页的右侧以视图的方式给出了解释。如果能把这两部分内容调换一下位置的话,可用性就会增强很多。

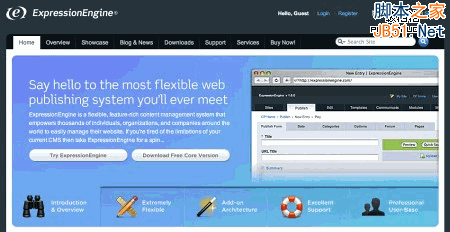
ExpressionEngine网站的布局方式与 Beyondi很接近,但却没有留下“不必要的问号”。而且这个网页中的宣传性文字也有其功能:当用户试用该网站的服务或下载免费版本时,这些文字为他们提供了相应的选择。
降低网站的认知难度能让用户更好地理解如何使用网站。如果你能做到这一点,用户便能体会到你所设计的网站的易用性和由此带来的便利。如果一个网站让用户觉得很迷惑的话,用户自然也不会使用它。
2. 别考验用户的耐心
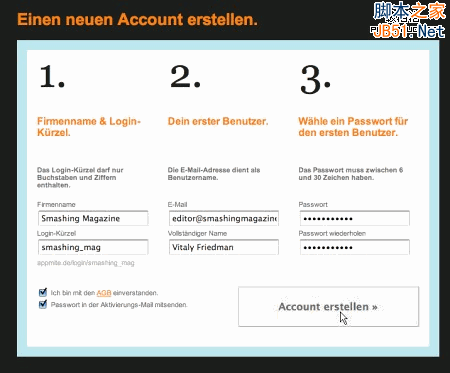
如果你想在任何设计项目中为用户提供服务或工具,请力求把对用户的要求降到最低。一个测试或服务对用户要求的条件越少,它被用户使用的几率也就越高。新用户尤其如此。他们通常只想体验一下你提供的服务,而不愿为了获得一个他们也许永远用不着的账号去填写一连串的表格。尽量让用户自行浏览和了解你的服务,别强迫他们提供个人信息。为了体验一下网站的服务,用户就得留下自己的邮箱地址,这种做法并不合理。
正如37Signals团队的程序员Ryan Singerstates所说,如果用户在使用过你提供的服务之后,你再要求他们提供邮箱地址,他们没准儿会积极配合,因为这时用户已经对你的服务有了了解,也期待得到更多回馈。

Stikkit网站的用户体验就做的非常好,它几乎不要求用户提供任何信息,给用户一种宽松愉悦的感觉。 这不正是网页设计师希望用户体验的感觉吗?

当然,设计师也想从用户那里获得信息。所以该网站的用户三十秒内就能完成注册--注册步骤是以水平并列的方式展开的,用户连下拉网页的步骤都省了。
理想的网页应该是没有任何障碍的,它不会强迫用户先订阅或注册才能体验网站的服务。即使只是注册一下也足以使用户感到不便,这会降低他们对网页的兴趣,从而拉低网站的浏览量。
3. 调动用户的注意力
通常网站的内容有静态的,也有动态的,某些互动元素比另一些更能吸引用户的注意力。我们都了解,图象比文字更能吸引目光,正如在文字中,加粗加黑的字体比普通字体更引人注意一样。
人眼观察世界的方式是高度非线性的,这也为什么网页中的线条,图案和动态画面能立即被用户所注意。页面中的动态广告之所以如此烦人且分散我们的注意力也是这个原理,但是从市场营销的角度来看,在吸引用户关注上,视频弹窗确实是一种非常有效的手段。

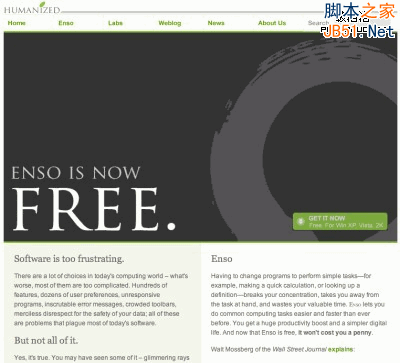
Humanized.com网站近乎完美地运用了注意力法则。 这个页面中用户唯一立即可见的内容是“免费”(FREE)的大字,它以一种迷人且漂亮的方式呈现,但本身也是一种非常有用的信息。下面的文字则为用户如何获得“免费”的产品提供了足够详细的说明。
巧妙地在网页中使用简洁的视觉元素,能有效地把用户的目光引向网页中的特定区域,用户的注意力从A点转向B点,而他们很可能对此还毫无察觉呢。用户心中的问号越少,他们对网站的认同度就越强,对网页所宣传的公司的信任度也就越高。换句话说:用户对网站的内容认知越容易,用户体验就越好,而用户体验正是网站可用性的第一要素。
4. 力求突出特色
当代设计常因为过度使用视觉图象和大图标按钮而饱受批评。但是纯粹从设计的角度来看,这并不全是坏事。事实上,这些视觉元素能够以非常简单而友好的方式来呈现网站内容,也是极为有效的导航手段。

Dibusoft.com网站是将高效的视觉元素与清晰的网站架构相结合的极佳范例。该网站有9个主要的导航选项,网页布局也非常简洁明了。只是颜色搭配上有点偏淡。在UI设计中,让用户能清楚地理解网站提供的各种功能是非常重要的一个设计原则。至于如何去实现这一点,可以有很多不同的方法。最重要的是设法让用户更好地理解网站的内容,并能在使用网站时获得轻松愉悦的用户体验。
5. 注意文字风格
网页文字与印刷文字的行文方式有所不同,所以网页中的文字内容一定要考虑到网站用户的偏好和浏览习惯。促销推广类的内容一般不会被认真阅读。没有配图的长篇大论,加黑加粗的主题词和斜体字常被用户略过。浮夸花哨的文字内容很难引起用户的兴趣。
最好平实一点。请尽量避免使用油腔滑调的名词,充满营销气息的名词和技术性太强的名词。举个例子,如果你介绍一项服务时,希望用户能注册一个账号,那么简单的“注册”就比“即刻开始!”好一些,而“即刻开始!”又比“请体验我们的服务”之类的词更好一些。

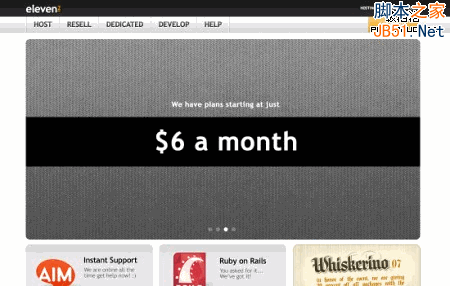
Eleven2.com网站便深谙此道。没有轻佻的宣传,没有花哨的噱头。只有用户最想知道的内容:一个明确的价格。
一些可行的策略:
• 尽可能使用简短,明白的语句(越能点明重点越好)。
• 布局要一眼就能看清楚(可适当为内容分类或使用多级标题,视觉元素或编号格式等手段来打破大段文字可能造成的枯燥感)。
• 语言的风格尽量平实,客观(促销信息没必要渲染得像广告一样。客观扼要地列出用户应选择你的产品,网站或服务的原因即可)。
6. 简约而纯粹
设计师应该把“保持简单”当成网页设计的主要原则和目标。普通用户访问一个网站很少是为了欣赏网站的设计,多数情况下他们是为了寻找有效的信息,设计只是一个载体。因此设计师应该力求简洁而不是复杂。

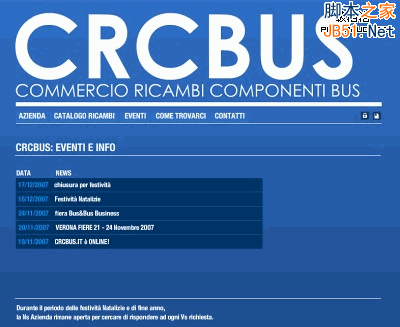
Crcbus网站就很好地体现了简洁的原则。 你可能不认识网页中的意大利文,但你一定能清楚地认出导航按钮,标题,内容区和脚注。甚至网页中的图标都能传递出信息。当你把鼠标置于图标之上时,旁边会出现相应的提示文字。
从网站用户的角度看,最好的网站在内容上应该极为纯粹,除了他正在使用或寻找的内容外,不应该再有任何广告或无关内容。这也是为什么一个文字内容设计良好的网页常能带来优越的用户体验的原因。

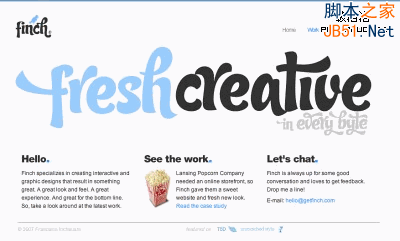
Finch网站在清楚地传达信息的同时,也为用户提供了多种选择,并且没有添加任何无关的多余内容。
7. 别怕负空间
负空间的重要性怎么强调都不过分。负空间不仅能简化用户对网站的认知过程,更有利于用户读取呈现于屏幕上的信息。当一个新用户打开一个网页时,他或她要做的第一件事就是浏览网页并把网页上的内容划分为自己能够理解的,不同的信息段。
如果一个网站的布局很复杂的话,用户浏览,分析,使用这个网站的过程就会相当困难。在为网页中不同的设计元素划分区域时,你可以使用明显的分隔线,也可以利用负空间,通常负空间的效果要更好一些。分层式设计也可以有效地降低网站的复杂程度(所谓的“西蒙法则”):设计师给用户造成的视觉层次感越强,用户就越容易理解网站的内容。

负空间值得好好利用。Cameron.io网站的设计就是把负空间原理作为主要设计准则的。网站内容被放在了应有的突出位置,网站的整体布局看起来也非常均衡。
8. 发挥“视觉语言”的魔力
Aaron Marcus在他一篇以视觉传达为主题的论文中,就所谓的“视觉语言”--也就是用户看到网站内容---的应用问题提出了三个关键原则:
• 组织:尽量为用户提供清晰而一致的网站架构。内容的一致性,网站在屏幕上呈现的布局,网站内容之间的衔接,导航的易用性等都是与组织有关的重要概念。设计师在设计一个网站时遵循的原则应适用于这个网站的所有元素。
• 节俭:指的是尽量以最少的视觉元素传达出最多的信息量。这个原则包含四个要点:简洁,清晰,显著,强调。简洁的意思是视觉传达中应该只采用最重要的元素。清晰的意思是要保证所有元素都意义明确,没有歧义。显著的意思是所有视觉元素的重要特性都应该十分鲜明。强调的意思是用于视觉传达的一切重要元素都有很高的辨识度。
• 传达:根据用户的感受和理解能力来决定网站的呈现方式。为了取得理想的视觉传达效果,设计师在考虑UI时,必须把握网页的稳定性,易用性,字体和颜色等不同元素之间的平衡关系。遵循最大化法则:任何3种字体的总大小不得超过3磅---意即每行文字最多只能使用18个单词或50-80个字符。
9. 与惯例为友
按常规的方式来安排设计元素并不意味着你设计的网站一定会平庸无聊。事实上,遵循常规常常是最有效的方式,因为它降低了用户对网站的认知难度。举例来说,如果所有网站的RSS的视觉呈现方式都各不相同,那对于追求网站可用性的设计师来说将是一个噩梦。无论是组织数据(如整理文件夹)还是从事销售活动(如商品的摆放),我们遵循的其实都是在日常生活中早已习惯的一些原则。
遵循常规原则行事反倒能更容易赢得用户的信赖,同时也能建立自己的信誉。一定要尊重用户的期望---站在用户的角度去思考,什么样的导航设计,内容结构或搜索方式等等才是他们想要的。(更多这方面的建议可以参考Nielsen的Usability Alertbox)。

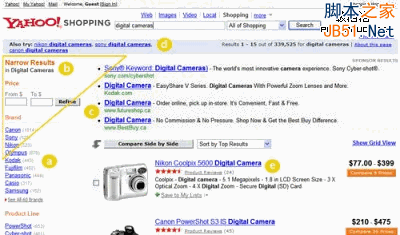
让我们来做个测试:如果你用Babelfish之类的翻译软件将图中的亚马逊页面翻译成日文(假定你的目标用户不懂日文),并且要求用户试着在这个日文网页中寻找某样东西,如果你很好地遵循了常规的设计原则,而没有对网页做太大改动,那么接受测试的用户哪怕不懂日文,大概也能找到这样东西。
Steve Krug也建议说,除非你真正确信你的创意足够好时再去创新,否则按常规行事才是上策。
10. 测试应从早从多
“测试从早从多”的原则应贯彻于每个网站设计项目之中,因为网站易用性测试常常能暴露出设计和网站布局等方面存在的重大问题。
不要在设计后期才开始测试,也不要仅针对一些无关痛痒的细节测试,更不要为了错误的目的而测试。拿“从早测试”来说吧,你需要理解设计师的大多数决定都是“片面”的,他无法断言说某些网页布局方案就一定比另一些好,因为他要从特定的角度去分析这些设计方案(如客户的要求,其他利益相关者及项目预算等因素)。 请仔细考虑以下建议:
• 根据Steve Krug的说法,哪怕测试一个用户也百分之百比不做测试强,宁可在早期测试一个用户,也不要等到晚期去测试五十个用户。根据玻姆第一定律,在制定设计方案和早期设计活动中错误出现的频率最高,而设计越接近后期,修正的代价也就越大。
• 测试是个不断重复的过程。这意味着你需要不断设计,不断测试,不断修正,再重新测试。在这个过程中,你很可能会发现第一轮测试中被忽视的问题,你没发现这些问题可能是因为用户在第一轮测试中被遇到的其他问题缠住了。
• 网站易用性方面的测试永远会为你提供有益的帮助。因为测试的结果,要么是你发现了设计中存在的问题,要么是你发现没有什么大问题,这两种结果都是你继续展开项目的依据。
• 按照温伯格的说法,让一个程序员测试自己编写的程序并不合适。这句话同样也适用于设计领域。当一个设计师一连几周都花在同一个网站项目的设计上时,他已经无法再用最初的眼光来评价自己的项目了。因为这时他已经熟悉了这个网站的建设和运行方式--他已经对这个项目有了自己的见解,而独立的测试者或用户却没有这种成见。
永远记住:如果你想设计一个好网站,就得去不断测试。