其实一个网站的图片优化互联网有很多类似的答案,比如把小图片写到CSS,多张小图片整合到一张,图片限制大小等等,其实这类优化都是浪费时间又不赚钱的事情,一张不到10PX的图片能加载多久?何必浪费几天的事情去处理这些细节,在想把细节处理好的前提是,把大问题解决,那么我们网站的图片上的大问题在哪里呢?
图片尺寸
很多人在发布企业网站产品图片的时候,喜欢用代码限制其图片大小,而不是使用PS把图片剪切了上传,大家都知道,图片剪切了后上传相对会小一点,加载上面会快很多,而通过限制的方式,虽然浏览器会加载限制的大小,但一样在加载原始图片,所以上传上去是1M还是会加载1M的图片。
通常情况下,一个企业网站的内容页会有很多细节图片,比如一张图片算300K,5张细节图片,那就有1M多,一个网页总共才10-20K,一张图片就要加载1M,如果客户网速慢,那1M的图片基本是加载不出来了。
延迟加载
延迟加载技术都是大型网站才会使用到的,不过有必要把这一技术应用多图片页面,当浏览器加载到某部位的时候,就加载某部位的图片,其他图片暂停加载,客户看起来就不需要等待加载图片了。这一技术我曾经分享过,瀑布流图片延迟加载技术,可以应用到任意网站。就一段JS代码,操作简单。
WEB格式图片
在PS图片的时候,建议选择WEB格式保存图片,这样图片文件小了,但不会很影响图片的质量,当然如果有特别需求的,建议以下载的形式,或者点击新窗口打开的形式来开启图片。通常情况下1M的图片,使用WEB格式保存后,图片的大小不会超过50KB的。保存的方法如下:
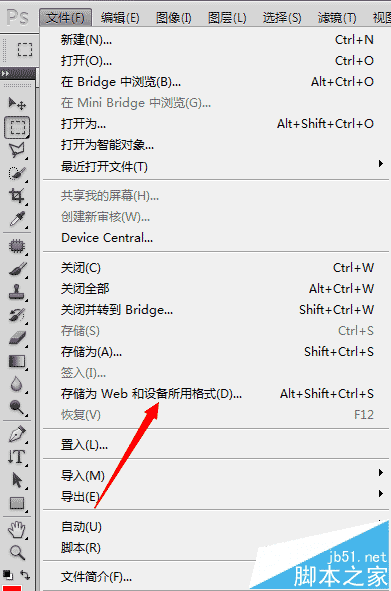
第一步:保存的时候选择【文件】-【WEB格式保存】如下图所示,也可以使用快捷键Ait+Shift+Ctrl+S。

第二步:根据你的需求选择格式和图片的质量,如果图片不需要描述非常细节,可以选择中,如果有特殊需求,选择高也没有多大影响。然后点击【存储】即可。
