
一年到头,总结很重要。但是总结的文章看多的总不免要问,明年会如何?Well,的确是时候展望一下未来了。2014年涌现了许多令人印象深刻的网页设计趋势,幽灵按钮越来越多,视差滚动也已经成熟,单页设计也成为了诸多设计手法的重要载体,而逐渐多起来的免Coding网页设计平台也开始造福于设计师了!
当然,有的设计趋势只是昙花一现,但是有的则是自然演进的成果。当我们看着《星际迷航》里进取号飞船中科技感十足的透明控制面板,以及钢铁侠的头盔中的HUD界面,总不免自问,为什么我们的手机UI和网页不这么设计呢?终于在几年之后,我们看到了越来越多姿态各异的幽灵按钮,在大气磅礴的网页背景中,闪烁发光。这就设计的演进,它们在某些角落诞生,然后在互联网的推动之下,星火燎原。
我们周遭大小各异的屏幕越来越多,来自世界各地的设计师大脑中的想法和灵感也层出不穷,所以网页设计师不仅要让设计兼容越来越多的屏幕,也得时刻了解正在发生、正在流行的新设计。
1、更加灵活的排版

随着对内容呈现形式要求的不断提升,用户和设计师都会对文字和内容排版提出新的规范。
事实上,网页排版和传统的平面排版有着巨大的差异,而在即将到来的2015年,你会发现越来越多的传统网站开始转型,逐渐抛弃小字体+密集布局设计。其实这并非什么新鲜事,早在2006年,网页设计界就已经开逐渐转变了,只是传统网站很难放弃多年以来的设计风格和规则而已。
有研究表明,影响网页可读性的主要有3个因素:
1、字体大小
2、列宽度
3、行高度
而研究表明,较大的文本大小更加有利于在屏幕上阅读内容。网页设计师门现在已经开始提升响应式网页布局中,字体排版与图片、整体结构之间的关系,以提升阅读体验。如何让文字内容哪怕在跨平台的状况下都始终保持最佳的视觉效果,是未来网页设计中至关重要的事情。
2、网页Coding的衰落

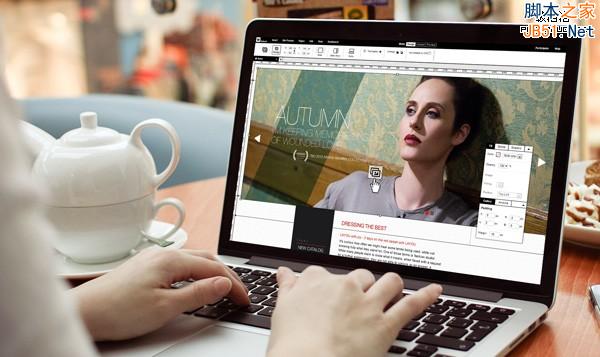
其实网页开发分工一直处于一种高度分裂的状态:设计师完成网站的视觉设计,而前端/程序员则需要将设计实现出来。但是这一状况正在逐渐改变,因为网页设计工具正在变得越来越强大,更加智能。
越来越多的设计师可以不写一行代码就创建出网站,利用图形设计软件的新特性和新功能,设计师所创建的网站不仅代码干净漂亮,而且能通过W3C的验证。
这是具有重大意义的转变,新工具令网页开发的门槛逐渐降低,设计师们也能在不触及复杂技术的前提下,独立创建出现代而专业化的网站。
如此一来,设计师可以更加专注于设计,而这些无Coding开发平台则可以更加专注于技术和代码演进,确保所有最新的设计都能完美呈现。之前从事前端工作的开发者逐渐过度成为Web程序员,而这些平台就是他们发光发热的地方。
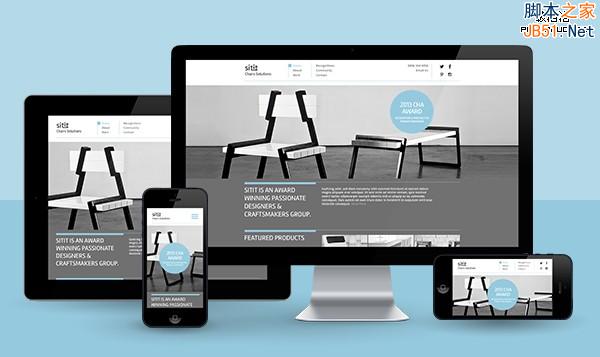
3、响应式设计的进化

在过去的几年中,设计响应式的网站的时候,主要考虑桌面端、平板和手机屏幕的适配。但是随着智能手表、智能电视和智能家具的蓬勃发展,响应式所需要“响应”的屏幕尺寸范畴再一次得到了扩展。
虽然现在手机和平板的交互都已为大众所熟悉,但是为之进行响应式设计的时候依然存在独特的挑战,那就是屏幕尺寸、分辨率的分裂带来的适配工作量的增加。
即便解决了平板和手机上的浏览的问题,你还得面对新加入的设备。比如在智能手表上,网页浏览的方式都是截然不同的,你需要为之重新思考导航的方式。在手表上浏览手机版的网页都是一件吃力的事情,而在TV端浏览桌面端的网页的话,体验也是灾难性的。
这些新问题的解决方案可能还有待时间来沉淀,但是在2015年底智能设备市场的膨胀,会促使网页设计师们来考虑新设计,以应对技术的革新。
4、扁平化设计会覆盖每一个像素

随着主流厂商在设计风格上走向一致,扁平化的设计会在接下来的一年中急剧膨胀。在过去的几年中,微软的Metro UI、苹果的Flat Design和谷歌的Material Design 先后选择了扁平风,使得这一设计风尚真真正正成为了设计的主流。
尽管现在依然有人在强调扁平化设计在UI设计上存在问题,但是普遍的认知是,扁平化设计总体上是一门促进网页设计前进的技术。
扁平化设计的发展,主要还是取决于我们消费网喏内容的方式和屏幕背后 支撑网页发展的技术。扁平化设计与极简设计原则相通,而这种设计可以明显让网页更加轻量级,更加易用、快速,更突出内容。
扁平化设计已经不仅仅在审美上更具吸引力,它实实在在地令访客更容易沉浸到内容中,无干扰地同网站进行交互。
5、图片:更大=更好

不仅网站上的文字越来越大,图片也是!
受限于带宽,之前的网站开发者和设计师都需要在网站的图片上精打细算,但是随着时间的推移,这越来越不是问题。其结果是,越来越多的网站开始使用高清大图素材了。
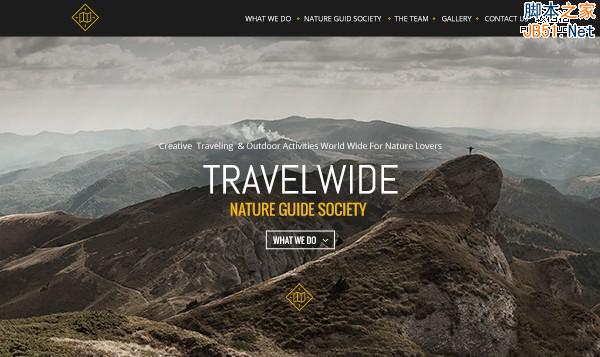
在2015年,使用高清大图作为背景会成为一大趋势,相应的,将会有更多响应式调整图片尺寸的技术、背景图片调色工具以及图片服务器负载调整工具涌现。
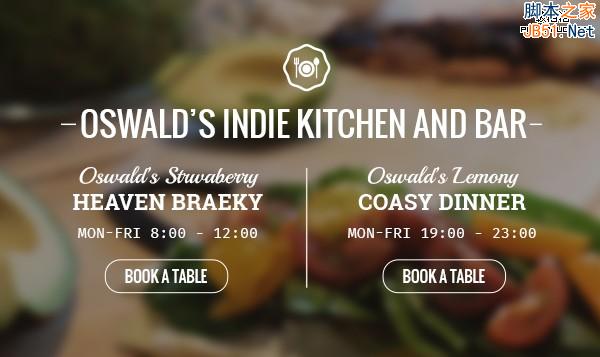
此外,2015年的另外一大趋势就是使用大图背景。模糊滤镜和彩色滤镜叠加在背景上,让文字无需阴影就可以“浮”背景之上。随着设计师越来越多地使用大图背景来设计,你将会越来越频繁地看到这种网站。
6、视差滚动

也许最明朗、最令人印象深刻的网页设计趋势就是视差滚动了。
在2014年里,视差滚动的网页越来越多,甚至苹果和Google这样的企业也在自己的产品页面上使用了视差滚动的设计。不言自明,视差滚动式设计确实有效地提高了用户的参与度!
使用滚动替代点击式导航让网站交互的活跃度提高了好几个层次。视差滚动有效地减少了多页面式网站的页面加载次数,更重要的是,它使得内容和页面的过度更加流畅自然,信息源源不断地呈现,不会因为突然某个页面加载不出来而导致体验下降。
7、网页信息图的黎明

人都是视觉动物,当数据以更加图形化、视觉化的方式呈现出来的时候,我们更容易接受。这也是为什么信息图会逐渐普及开来,信息图正是以这种简单直观的方式来表现内容,让信息的留存度直线提升。正是因此,越来越多的网站开始使用信息图式的呈现手法。
而这就是设计趋势,我们称之为Webgraphics!它像信息图一样内容丰富,表现直观,但涉及到网页中的具体元素的时候,还允许用户与之进行交互,这是单纯的信息图做不到的。这也是为什么Webgraphics比信息图在视觉上更加吸引用户,也拥有更高的用户留存率。
在即将到来的2015年里,我们会发现,越来越多的客户会需要个性化的、带有交互的信息图式网站。你也将会看到Webgraphics这种设计趋势的兴起,并且成长为现代网页设计中的重要组成部分。
展望未来
网页设计潮流来来去去,真正推动网页设计标准变革的是设计师们别出心裁的创意。同时,设计师也是将创意和设计标准诉诸作品和产品的人。随着时间推移,那些站在时代浪尖上的设计趋势会成为普罗大众日常看到的普通页面,而更加伟大和新颖的设计趋势也会随之诞生。