|
|
| 对话 | 功能 |
| chatopera | 关于Chatopera的公司信息 |
| profile | 机器人的画像 |
| weather | 提供天气查询功能的对话 |
| 概念 | 描述 |
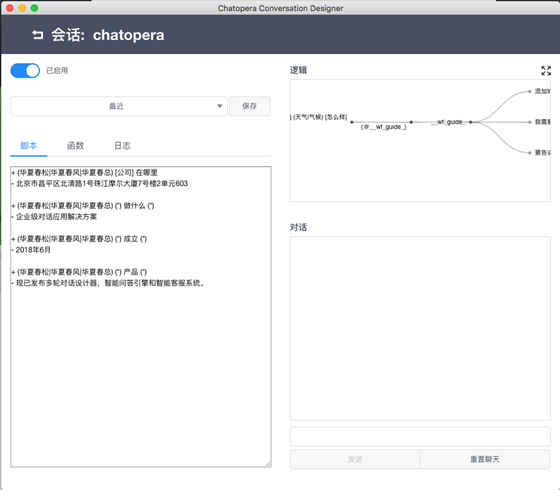
| 脚本 | 按照多轮对话语法规则来描述机器人对话逻辑 |
| 函数 | 执行JavaScript代码的环境,声明的接口可以直接从脚本中调用 |
| 日志 | 函数中debug方法的输出 |
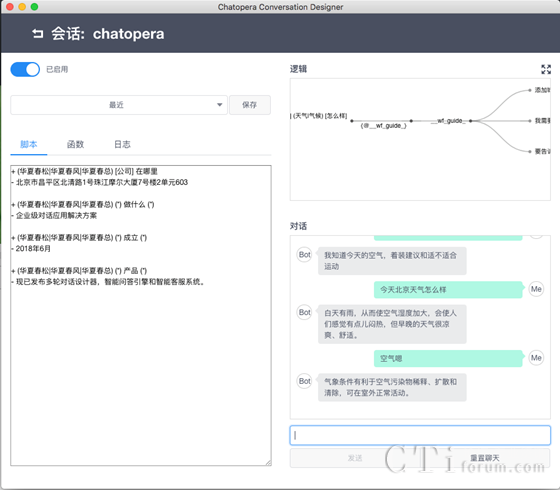
| 逻辑 | 聊天机器人的思维逻辑导图,保存脚本后自动生成 |
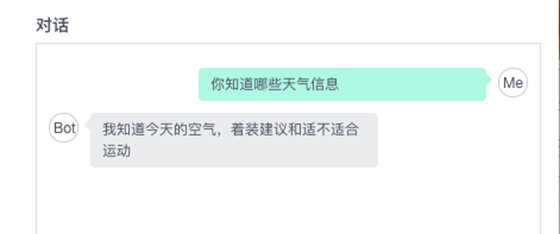
| 对话 | 实时测试聊天机器人的窗口 |







| 概念 | 描述 |
| 对话 | 满足设定需求的多轮对话 |
| 输入 | 用户向聊天机器人发送的消息的文字形式 |
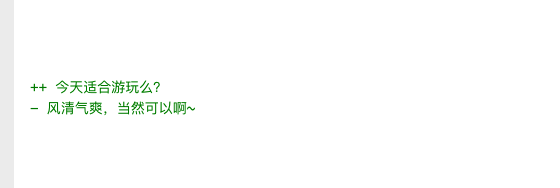
| 触发器 | 匹配用户输入文字的字符串,可以声明槽位,当用户的输入发生时,会按照算法顺序匹配触发器 |
| 回复 | 机器人回复用户输入的文字 |
| 多轮对话 | 根据上一次回复的状态,声明下轮对话的优先匹配规则 |
| 函数 | 可以从脚本中接受输入,并通过JavaScript执行任务返回结果的代码 |