CDN的全称是Content Delivery Network,即内容分发网络。对于它的好处我想大家都知道,但一直以来都只有大公司才用得起。但如今已经有了一些面对中小企业的CDN服务,甚至是免费的。如百度旗下的加速乐(http://jiasule.baidu.com/),安全宝(http://www.anquanbao.com/),而且安全宝还和DNSPod进行了无缝对接,很有吸引力。还有阿里云(http://www.aliyun.com/)开放存储服务 OSS、内容分发网络 CDN。这些都不错,对于个人站长来说质量和价格都能接受。但这些都有一些限制,有些需要备案,有些对个人开发者不是十分友好。
其实对于个人站点来说,只要能加速网站上的静态文件,比如图片、js文件、css文件,网站的访问速度就会大大的提升。像我的网站空间租用的是香港的服务器,ping值基本在45左右,南北互联延迟不是问题,瓶颈在于网页的加载速度(香港的空间一直都是小水管,带宽小)。基于这个需求,七牛云存储(http://www.qiniu.com/)是个不错的选择。每个月有免费的配额,操作又比较简单。它的直接竞争对手又拍云(https://www.upyun.com/index.html)也是个不错的选择。两者都是提供云存储、云处理、云分发的服务。由于七牛云存储后台操作简捷、直接,每个月又有免费的配额,所以个人推荐使用七牛云存储。
使用步骤
说了那么多现在直接进入主题,仅需三部轻松提升博客访问速度。
第一步:注册七牛云(https://portal.qiniu.com/signup?code=gmseew5nwy)
第二步:七牛云后台设置
首先需要建立一个Bucket(空间)。使用镜像加速需要设置为公开空间。
创建一个公开空间
然后空间需要绑定一个七牛云提供的二级域名(可自由设置),如果你的域名已经备案可以使用自己的域名,不过需要一段时间审核才能生效。

然后空间需要绑定一个七牛云提供的二级域名(可自由设置),如果你的域名已经备案可以使用自己的域名,不过需要一段时间审核才能生效。

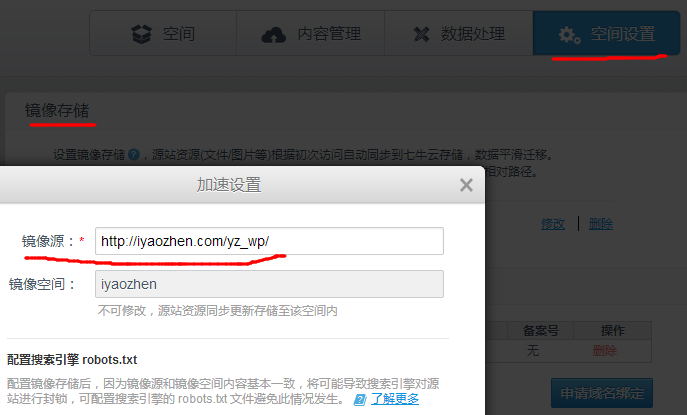
最后开启镜像存储功能。

这里有几点需要注意:
1、如果你的wordpress站点不是建在根目录下面需要带上相应的路径。
2、为了防止网站因为开启镜像存储功能而被降权,开启镜像加速功能时七牛云会自动上传robots.txt到空间下面,不要不小心把它删了就行。
3、镜像存储和传统的CDN有些不同,镜像存储是存储(和普通的存储没什么不同,镜像功能只是存储的一个特性),不是缓存,故此镜像存储对每个资源来说只回源一次,后续访问的时候就不再回源了。所以在源站的url内容会经常发生变化时,并不适合用镜像存储(少量变化是可以接受的,你可以主动删除镜像存储里面的文件,从而达到强制刷新的目的)。
第三步:wordpress后台设置
这里需要借助一个插件WP Super Cache,这个插件几乎是必备插件(缓存插件,能极大提升页面加载速度),如果还没安装的话,不要犹豫马上安装。
点击设置界面的CDN选项卡:

在Off-site URL处填上七牛云提供的那个二级域名就行了。域名后面不用带上“/”。其它设置默认即可,然后保存。
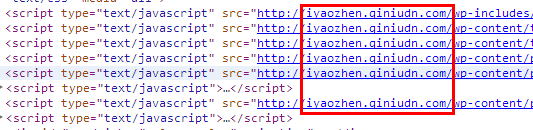
至此所有设置都已经完成,这时你再访问你的站点会发现图片、js、css的链接都已经变了。

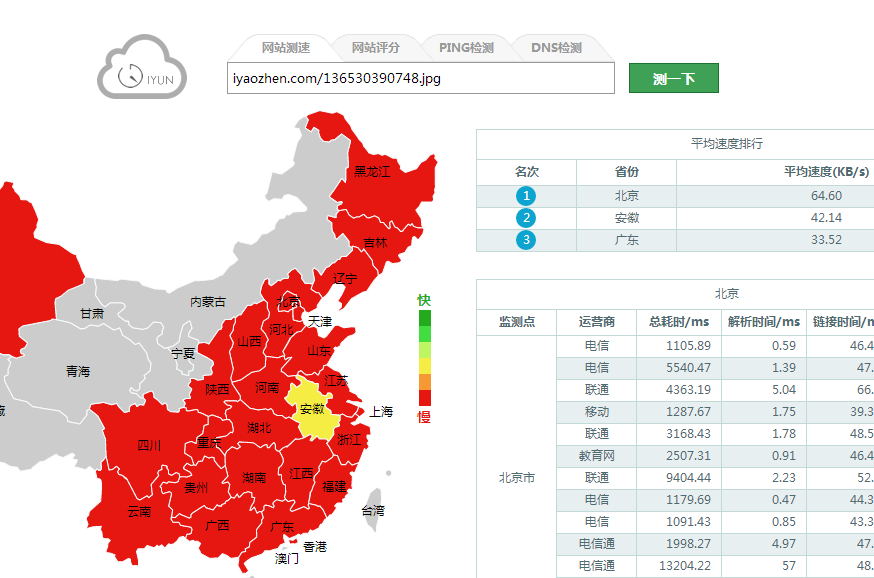
加速后可以很清楚的感觉到速度有提升,但到底提升了多少呢?下面以一张图片的加载速度做对比,可以更直观的感受到加速的效果
加速前:

加速后:

可见使用了七牛云存储的镜像加速功能后网站的访问速度有了质的飞跃。而且设置完成后无需任何后续操作,发文章就像以前一样在后台编辑好直接发布就行了。而当你不再需要这个功能时,直接在WP Super Cache插件中关闭CDN功能就行了,不会有任何的后遗症。
使用小结:
镜像就和平常照镜子一样,自己什么样镜子里的人就是什么样。七牛云空间里面存储的文件和自己站点里面的文件一模一样,不但加速了静态资源的访问,还做了次备份,可谓是一举两得。
在设置wordpress插件WP Super Cache的Off-site URL选项时有一行提示:“The new URL to be used in place of http://iyaozhen.com/yz_wp for rewriting.”意思就是插件将会把静态文件链接中的“http://iyaozhen.com/yz_wp”替换成“http://iyaozhen.qiniudn.com”。如“http://iyaozhen.com/yz_wp/wp-content/uploads/2013/09/01.jpg”替换成“http://iyaozhen.qiniudn.com/wp-content/uploads/2013/09/01.jpg”。当第一次加载这个文件时会进行同步(回源),“http://iyaozhen.qiniudn.com/”表示自己没有这个文件,七牛云服务器会认为这是一个新的文件,然后将图片(http://107.170.241.195/wp-content/uploads/2013/09/01.jpg)下载到自己的服务器。这样就完成了同步,可以看出同步需要双方都进行了正确的配置,所以进行第二步和第三步的配置时一定不要出错。由于第一次访问的时候需要回源,因此访问速度有点慢。主动同步数据可以提升第一次的数据访问速度。但主动同步数据比较麻烦,一般不去做。当然,如果是做别的应用开发,则就另当别论了。还有就是七牛云没有采用目录存储结构,而是采用了文件前缀,上传文件时候需要特别注意。

七牛云还有图片自动裁剪、自动添加水印、防盗链等功能。操作都很便捷,有需要的可以去设置一下。
PS:七牛云存储图片流量优化方案
我们都知道不同的图片格式在同等图片质量的情况下,文件的大小差异很大。比如在同等图片质量的情况下,bmp格式比png要大得多,而png可能比jpg又大得多,而jpg又可能比google最新推出的webp格式大得多。
在互联网时代,无论是移动端还是web端都追求一个极致的客户体验,因此在同等图片质量的情况下,拥有较小的文件大小的图片格式才是最好的格式。
七牛云存储支持webp的格式。你可以指定imageView2指令的format参数为webp来获取一个图片转换为webp格式后的结果。我们任意取一张图片来做演示。

上面获取资源的大小,可以使用命令curl -I 资源链接>来获取资源头部信息,然后查看Content-Length的值。
虽然这种webp格式拥有如此的魅力,但是由于不是所有的浏览器都支持,另外iOS平台默认也不支持这种格式,所以看上去没有办法在所有的平台推广。但是本着最大优化的原则,我们还是可以采用一些措施来极大地降低图片的流量。
我们把图片的访问分为移动平台和web平台。
对于移动平台,Android是默认支持的,iOS的话,如果是App,可以通过这个项目(https://github.com/seanooi/iOS-WebP)来集成webp图片解码功能。
对于移动端,目前只有chrome是支持webp格式的,chrome在访问图片的时候会默认给Accept头部添加image/webp值,如下图所示:

所以业务服务器端可以根据这种头部来判断终端浏览器是否支持webp,如果支持的话,返回webp格式的图片链接,如果不支持那么返回jpg格式的图片。这种在动态页面里面是很容易实现的。首先利用imageView2和imageMogr2支持webp的特点来将获取不同图片格式的指令定义为不同的样式,然后在MVC的结构里面,Controller可以去判断Accept头部里面是否有image/web,如果有则返回目标格式为webp的图片样式,否则返回目标格式为jpeg的图片格式。
上面的方案让webp覆盖了Android和iOS的移动设备和以chrome为内核的所有浏览器。另外对于实在无法支持的浏览器,采用jpeg的格式也会大大减少用户的流量。