今天这篇译文开门见山,从搜索框的可见性、范围搜索、局部搜索、高级搜索以及输入五个方面聊聊如何设计出一个特别好用的搜索功能,内附大量实例(想知道谷歌搜索有哪个交互不好吗),结合实践,深入浅出,帮你掌握在线搜索的这五个方面。
可见性
在UX领域,可见性是其根本概念之一:由物体的外形特征推导出其行为上潜在的可能。比如大门上的推板意味着门是可以推的;把手则说明门是可以拉的。你有没有遇到过走到一扇门跟前却发现开门的方式与你预料的大不相同的情况呢(译者注:有的,我的大学就是,不过每年HCI的课都会拿出来举例,给人一种“我是故意的”高逼格假象)?这是由于事物的外形特征和实际功能不匹配造成的。
同样地,搜索框的设计应该遵循其功能性。其目的是允许用户以关键字词的方式输入请求,那么它就应该看起来像是能被输入的,并且有一个能够明确表明其功能的相关按键。它还应该足够宽,这样才能容纳较长的文字。

eBags.com里的搜索功能结合了外形和功能

basmatitree.net的一个相比起来不那么常见的搜索框设计
可见性这个概念应贯穿于用户体验的方方面面。然而,目前有很多主流的网页搜索引擎为了标榜个性或品牌需要而选择另类的设计。Google就是个例子,它在首页采用了两个按键,其中包含了个莫名其妙的“I’m Feeling Lucky”选项。这两个按键都被居中置于输入框下面,所有组件的边框是如此之窄致使其功能性只能被含糊地理解到。

极简的谷歌搜索框设计
然而,这些设计已然被大众接受了,毕竟都这么多年了,仗着谷歌的名声人们似乎已习惯了把这种所谓的“简约”当成其“优秀”品牌文化的一种诠释。首页搜索框的位置和排版只是暂时的;当用户一在输入框里进行输入时,页面的排版就会变掉,而结果和搜索框会跑到页面的左上角。搜索按键的标签会变成一个放大镜的图标。直到这时,作为一个搜索功能的行动按键,它具备了合格的可见性。

谷歌显示结果的页面上一个更加常见的搜索框设计
Bing也同样在首页提供了一个相似的居中搜索框,一旦进行搜索后,搜索框等一系列组件会立马乾坤大挪移到左上角。

Bing结果页面上的搜索框
雅虎可能算是所有这些搜索引擎里最正常的了——采用了简单的布局和始终明确可用性的按键,这两者在搜索前后都会保持相当的一致性。

雅虎搜索界面上的搜索框
这三个网站都会在页面一加载好就自动定位光标到搜索框上,同时也都允许用户通过点按回车来提交搜索请求。
另外,它们都会在提交搜索后在输入框里保留搜索请求的内容,这能让用户对其搜索的信息进行确认,同时还能为下一次关联性的搜索提供便捷。
在互联网上,用户可以搜索到近乎所有的东西,除了特定情况下对主题或内容类型有所限制。在网站搜索中(比如某个特定网站内的搜索),这类限制往往还会以更加严苛的形象频繁出现。这正是那些占位符文字和其它提示性标签大展身手的时候,它们能帮助用户仅对有意义的关键字词进行搜索。以Pipl网站为例,它通过占位符的方式告知用户他们可以搜索人名、位置、邮件、用户名或者电话号码。当用户点击输入框进行文字输入时,这些提示性文字会立马消失。

Pipl上的搜索框能引导用户输入有意义的搜索请求
范围搜索
在一些搜索应用里,内容往往以类别的形式被组织起来。比如eBay上的商品都通过其特有的内容分类法被归结在一起。这让用户针对某个特定种类的产品进行限定范围的搜索成为可能。比如这里可以使用下拉菜单或者其它类似的组件:

eBay上的搜索可以被局限为仅针对特定的一类商品
允许用户在执行搜索之前先选择某一类别能帮助他们更快地收窄搜索的范围,并能借此为特定类别内的选项进行细化。举个例子,在eBay“汽车/摩托车/交通工具”的类别里搜索“高尔夫”,出来的各个细化结果的选项与在“体育用品”里搜出来的结果大不相同(译者注:这里说的“选项”不是搜索结果,而是对搜索出来的结果进行再细化的一系列选项,后文还会提到)。范围搜索对那些具有领域知识的用户会大有帮助,特别是他们在明白自己要找什么的时候。
但该方案对那些目的性不强、领域知识又较逊色的用户来说并不算适用,他们很可能会不确定一开始的时候选择哪个类别。不恰当的类别选择会直接导致他们搜到毫不相干的内容,亦或者范围被缩得太窄而出现零结果,从而降低了偶然发现有用信息的可能性(译者注:无目的用户往往会对这类“不经意”发现的信息有所行动)。Craigslist的网站上提供了一系列选择,但如果你想要找的是一个焦点小组又应该选择哪个类别呢?

Craigslist上的范围搜索
正确的答案是“其它工作”或“演出”。由此可得,如果默认是以“所有类别”而非范围搜索作为开始会是更好的解决方案。
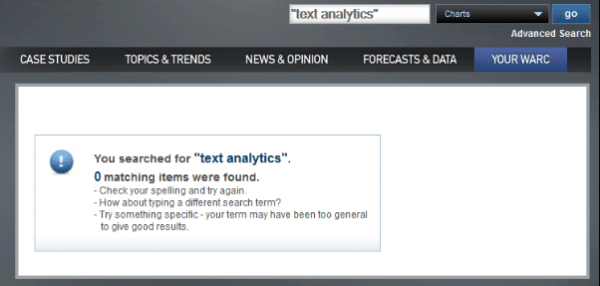
这个问题在当一个既有的范围限制被默认应用于新的搜索请求时会变得更加复杂(译者注:比如天猫进入某一店铺后搜索框的“搜索本店”和“搜索全部”的差别,想象一下如果现在只有“搜索本店”会是个怎样的体验)。比如在WARC网站上的“文字分析”类别里搜索“图表”会出现零结果,但同样的请求在“所有类别”里是会返还结果的。在所有情况下,特别是当搜索的结果为零时,最好的方案就是采用全局搜索,并在结果中明确地显示当前搜索的范围是什么。

WARC中的范围搜索结果为零时完全可以包含一个fall back机制以进行全局搜索
局部搜索
搜索框可以说是整个搜索体验的入口;在开始进行搜索之前,它确实是个最显眼的玩意。但有很多时候我们会在搜索结果都跳出来了之后进行一次额外的关键字检索,目的通常是在既有的结果里找到我们想要的那一个,这时候我们就可以通过再搜索来精简、细分结果。这个和筛选菜单的作用很像(译者注:前面提到过,就比如电商或房地产网站某个大类产品下左侧或上方列表菜单里的一系列通常由滑块(价格区间/品牌/地段等)、单选按钮组成的菜单)。
鉴于此,局部搜索通常和筛选菜单成对出现。由于这时候会出现一个页面出现两个搜索框的现象,我们有必要去明确注明它们彼此的功能性,此时占位符和其它文本标签就可以拿来引导用户了。另外,鉴于搜索用的关键词一样起到筛选的作用,它们也应该被拎出来明确标注于某处。

dabs.com里的局部搜索是筛选菜单里的一部分
还有一种可能,就是把局部搜索和标准搜索框合并在一起,然后用一个单选按钮或者勾选框在两个不同的输入方式里进行切换。在这类案例里,切换的控制需要视当前的情境而定(因此如果局部搜索在当前页面/状态并不可用时这个选项就需要被屏蔽掉)。除此之外,在用户勾选“局部搜索”后,当前搜索框内的文字应该消失,毕竟他们与新的搜索行为已毫不相干。

bulbs.com里的局部搜索是以勾选框的方式出现
鉴于局部搜索时用户输入的特定精简条件可能不匹配当前结果中的任一条,我们要为零结果的出现做好准备。尽管这种情况不存在是最完美的,我们仍然有很多手段来解决这个问题,比如去掉那些不匹配搜索标准的关键字词,或为用户提供些建议和工具以进行再次的搜索等等。
高级搜索
所谓高级搜索大体上就是提供一些比基本搜索框或标准搜索体验更加丰富的功能。通常情况下高级搜索的入口是以普通搜索框旁边的一条链接的形式出现。

WARC里的高级搜索是以链接的形式出现的
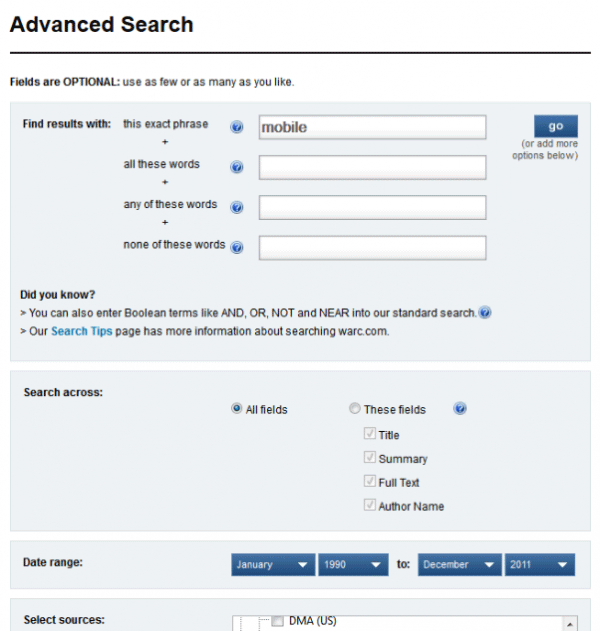
参数搜索一开始被构想出来的时候,其交互方式是基于从一个不断增长的表单里择取参数的概念。由此看来默认保留一些选项会更让人容易理解一下,而非用一个高级选项来表达。

WARC里的高级搜索就是填表格
但正因如此,我们对搜索的理解得以进化,让用户提前做出选择的方案已经失去了价值。如果你准备和某个陌生人进行对话,你是否会先向他们询问“我该用什么样的语调”(比如是轻松随便的还是刻板严谨的)?高效的策略并不需要在开始就整那些有的没的,只要在每个你可以察觉到的点进行对交互行为进行敏捷而有意义的微调就可以了,就像在聊天时随时有意识地改变话锋一样。
当然了,总是会有一些应用或网站把用户分成两类或多类人群,比如医疗信息网站就同时服务于医疗系统内的专家以及普罗大众。在这类案例里,需要一个更有弹性的策略来让整个体验(比如内容、导航等)被所有用户接受,而非让搜索功能成为特定用户享受特权的地方。一个高效的搜索体验应赐予所有用户以“高级”搜索的工具,无论在何时以何等方式,用户都可以、并乐意使用它们。遗憾的是在现实生活中,上面提到的这些高级搜索的例子都未被充分利用,甚至是不必要的。
除了关键字词
目前我们已经了解了使用关键字词来进行搜索,但实际上我们还有很多其它不同的方式表达信息。
自然语言
用自然语言来进行询问或许是最为直接的方式,就像你在和另一个真实的人对话一般。这种交互被Ask(以前叫做Ask Jeeves)这样的搜索引擎所推广,它同时结合了文字和人的概念,造就了一个基于问答系统的搜素体验。

Ask上的自然语言问答
事实上,自然语言在之前一直扮演着“杀手级app”的角色——它曾是无数初创公司抢食的蛋糕。然而其中对主流搜索体验产生持续影响的公司却寥寥无几。这主要是由于自然语言处理(NLP)的算法提升还前路漫漫。但它同样反映了搜索体验自身的无数可能性:支持人类在无比宽泛的任务情境里搜寻信息,我们需要促进一个开放、弹性和互动的对话形式。回答问题可能是其一部分,但是它并不是解决方案的全部。对于一些类型的应用来说,类似局部搜索的技术完全可以比以纯粹的语言结构交流更加“自然”的形式来进行搜索对话。
但这并不是说NLP在搜索领域没有未来。恰恰相反,用对地方就能大放异彩。举个例子,NLP技术目前被应用在一个前景乐观且蓬勃发展的领域——各类提供客户服务的聊天机器人和互动助手,以及各行各业里其它类型的自动支持服务上。在True Knowledge的网站中,NLP被应用在一个帮助用户理解问题含义的问答服务上。Wolfram Alpha也同样采用NLP的形式,结合计算得出的答案以及结合关联数据基于数据库分析出的可视化图表来回答用户的问题。

Wolfram Alpha的自然语言问答系统
非文本请求
信息并不总是以语言或文字的方式进行表达。有时候图形化的媒介是更自然的方式,特别是当有先例之时。在谷歌图片里,你可以用以图搜图的方式来发动搜索请求。

Google里的以图搜图
类似的,Like.com(现在是谷歌产品搜索的一部分)可以让用户上传图片来辅助描述那些难以用关键字词表述的内容。除此之外,像Shazam这类服务允许用户记录并上传音乐的一小部分,然后通过其庞大的音频数据库来识别其属于哪一首歌曲。
每一个此类服务都代表着一种特定的搜索类型。但是搜索请求并不需要是一个完整的东西。Retrievr允许用户通过手绘图形或线框查找相关信息。在Etsy里则可以通过于色盘里选择颜色进行搜索:

在Etsy里通过颜色进行搜索
这些另类形式的输入方式提醒我们:虽然关键字词可能是最简单的一种输入方式,但它们并不总是最自然的。有时候我们的信息需要超越文字。我们应该根据整个大情境来判断选择哪种输入方式。
总结与实践
搜索框
表单应该遵循其功能;在设计控件时应该牢记可见性原则;
让搜索框的位置保持统一,尽可能足够宽以便容纳较多的文字;
在页面加载好后自动聚焦光标于搜索框内,并允许用户通过回车键提交请求;
通过占位符和其它提示性语言来帮助用户构建有意义的请求(但是在光标聚焦输入框时让它们立马消失);
在完成搜索后仍在搜索框内保留请求文字。
范围搜索
范围搜索针对的是有一定领域知识的用户,为了顾及所有人,该功能不应成为应用里唯一的搜索方式。请确保默认情况下使用全局搜索;
如果在某个类别下搜索到的结果为零时,显示所有类别下的搜索结果作为回退机制;
搜索结果中同时要清楚地显示当前搜索的范围是什么。
局部搜索
若局部搜索是以筛选菜单中一部分的形式出现,那就用占位符或其它指示性文字标签明确注释其功能。确保在完成搜索后于某一处显示刚才搜索用的关键字词。
如果是作为全局搜索的一个选项出现,那请留意这个切换机制与应用当前的整体情境紧密相连。另外,勾选“局部搜索”时原本搜索框框内的已输入文字应该消失。
高级搜索
审视一下高级搜索的基本原理是什么,特别要考虑下对于某个专家级别的用户而言,是否采用定制化的体验是种更好的解决方案,而不是去“拍脑袋”决定要把搜索搞得富丽堂皇。
除了关键字词
有时候我们的信息并不仅仅是通过文字的形式呈现的。在选择输入方式时要注意和媒介匹配。
以上就是脚本之家为大家分享的一个特别好用的搜索框必须考虑的五个方面,希望可以帮助到大家,大家如果还有疑问的话,可以在下方的评论框内给我们留言哦。我们会尽自己所能的为大家解答。谢谢大家一如既往的支持,也请大家继续关注脚本之家的后续教程和软件。