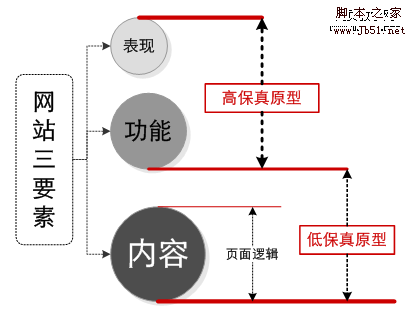
网站的本质就是形式主义,内容、功能、表现这三个网站的要素,低保真原型解决了基础内容层面的问题,而高保真线框图规划了网站的功能和表现;内容是网站最基本最重要的核心,因此高保真原型必须建立在低保真原型的基础上,直接进行页面的细节规划是一种本末倒置的错误行为。

讨论内容的形式主义,并非要简单的区分哪些是图片,哪些是文字,哪些是Flash动画……而是要将那些用户可交互的内容进行延展和变换;在这里谈及的交互就是人与机器的互动,对于万维网而言,最常见的就是鼠标响应和键盘响应。
使用颜色对不同的页面元素类型进行标注是十分有效的方法,比如:

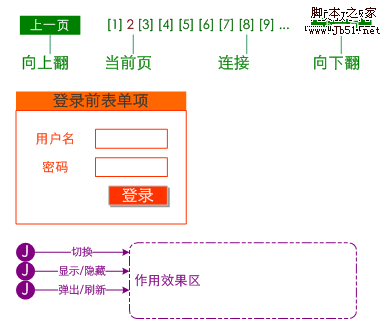
使用颜色对页面“可交互”部分进行区分
区分有链接的文本和无链接文本是非常重要的工作,在低保真原型中你可能完全可以不理会它们,然而对于高保真线框图则必须区分哪些文本是可以点击的,哪些纯浏览文本;对于标题级的文本,应该使用较大字体,同时赋予一个浅色的背景进行标识;那些没有链接的文字段落,可以使用首行缩进的多条灰色背景代表它们(真正的页面中可以没有缩进);如果时间充裕,更推荐以真实的文字去填充页面中的段落部分。

区分标题、有链接文本、文字段落
对交互形式进行区分,可以看作对线框图图例的一种补充;这种增补可能根据不同网站的需要有所社区,甚至提供一些非常独特的图例,比如在规划一个房地产SNS社区的过程中,甚至可以增加Icon图例,这样做的好处不仅仅是给其他设计实现人员以提示和方便,并且使得高保真原型具有“可读性”,更趋近于最后的页面结果。

某房地产SNS网站线框图中的Icon图例
栅格系统已经在网页设计中被普遍的采纳,网络中已经有诸多的介绍性文章,更可以参考960.gs的相关代码进行具体的应用;不要以为栅格系统只对视觉设计师有帮助,在高保真线框图的设计中同样可以获得非常大的帮助;类似Visio和Axure这样的原型设计软件都提供了强大的辅助线和网格对齐支持,能够让你轻松的实现线框图中的栅格。

在高保真线框图中建立栅格系统
带有栅格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的栅格系统是建立高保真线框图的第一步骤), 具有以下三个优势:
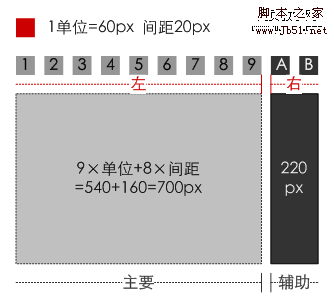
内容形式主义的核心就是对屏幕资源进行规划,建立栅格系统能够对页面的整体和局部尺寸进行有效的把握,提高原型的真实度和适应性。
例如,在以60像素为基准的栅格系统中,可以实现适应标准屏幕尺寸(800px×600px)的兼容,整个网站的页面风格提供强大的伸缩。

能够适应800*600标准屏幕分辨率的线框图栅格
将那些具有内容意义的图片(非装饰图)放手给没有经验的视觉设计师,往往会带来灾难性的后果,这也是很多看起来很美的设计与实际效果相差悬殊的主要原因;既然已经决定进行高保真原型设计,就肯定要对视觉设计层面的工作进行干预;内容图片是伴随内容经常更换的,本身更贴近交互设计的范畴,在某些时候,视觉设计应该合理让路。
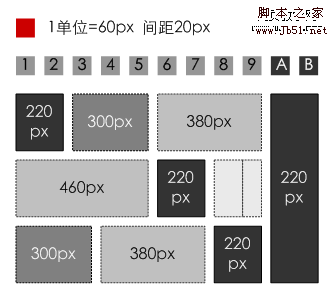
基于栅格系统的基准宽度,通常需要规划2~3个常用的宽高比例,并且按照页面的需要进行尺寸的规划;这一系列的图片尺寸应该在高保真线框图开始之前,栅格系统确立之后,就准备妥当,用来做内容填充时使用。

包含两个固定比例和一个可伸缩比例的整站图片尺寸规划
网页设计的灵活源自规划中的块级复用。通常可以把某几个相关的内容元素形成一个 “内容块”,在页面的制作过程中,这些块可能是一个div、ol、ul、dl级的标记语言;由于Web页面是一种纵向的延展,因此在线框图的高保真设计中主要是依据栅格系统对块级内容的宽度进行规划;在常用宽度确定之后,就可以轻松的实现“乾坤大挪移”,缩减设计工作量,提高团队的设计执行效率(视觉设计师们也很欢迎这种规划)。

按照栅格系统建立的可以灵活组合的“积木式”内容块
使用图片还是文字作为内容形式,就应该引用一个时下流行的词汇——纠结
曾经有人断言万维网进入了读图时代,在“眼球经济”的影响下,网站渴望每个内容元素都得到用户的充分关注,越来越多的Web界面使用图片作为内容传达形式,这也带来了访问速度缓慢和搜索引擎优化的难度;什么时候使用图片,如何进行图文搭配,是高保真线框图的一个重要环节。
合理的内容形式设计,根据不同的需要和屏幕资源,灵活的使用图文搭配进行信息有效传达。
| 静态图片(小) | 内容示意,通常搭配文本出现 |
|---|---|
| 静态图片(大) | 页面主视觉、需要突出细节的视觉内容 |
| 动态图片(多媒体) | 广告、特别需要注意的环节,不宜过多 |
| 链接文字 | 独立成句的内容单元、关键词 |
| 描述性文字 | 在点击之前,必须向用户进行解释的大段文字 |
| 标题 | 重要关键字,重要主题 |
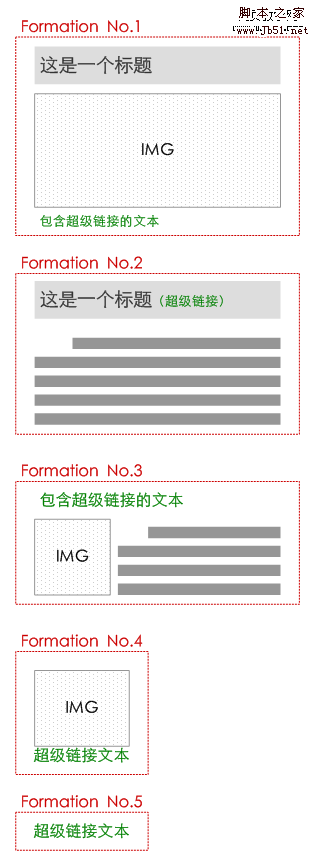
使用图文搭配进行内容形式化,从某某意义上说决定了内容元素和分块占用的屏幕资源,从一个侧面反映了它们之间的强弱关系;在完善且合理的页面逻辑架构基础上,根据页面元素之间的权重进行高保真线框图设计,是一件非常轻松的事情。

同一个页面元素的6种形式
块级内容由元素级内容组成。
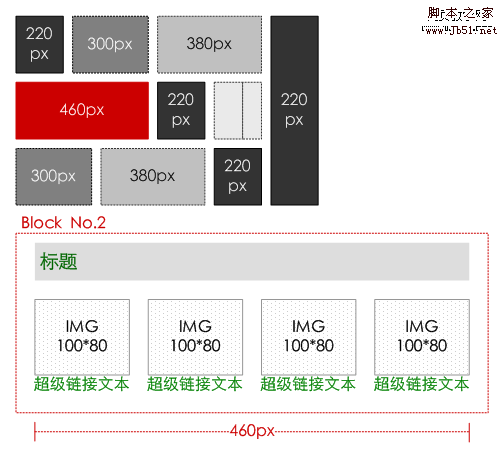
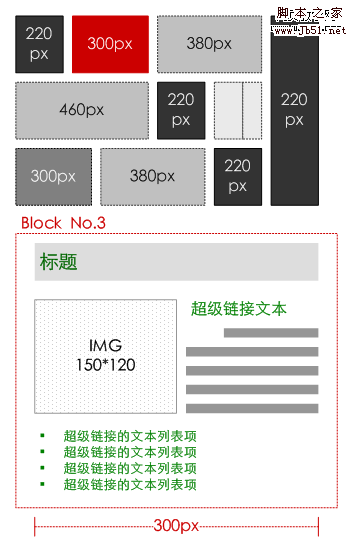
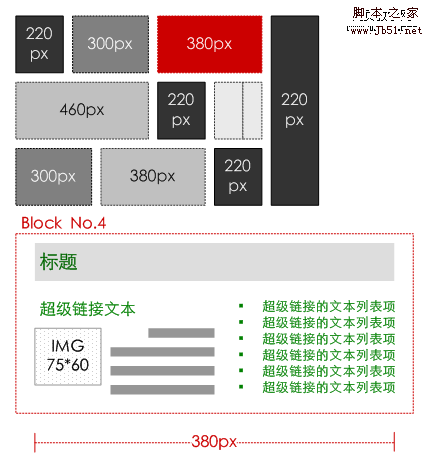
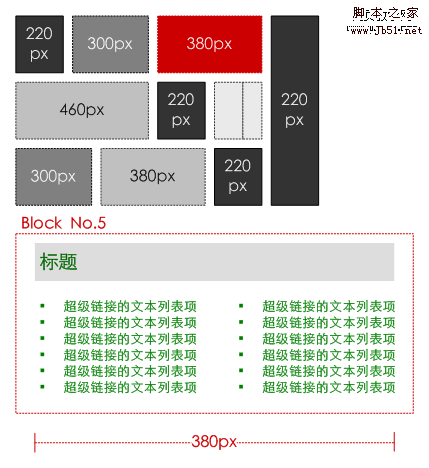
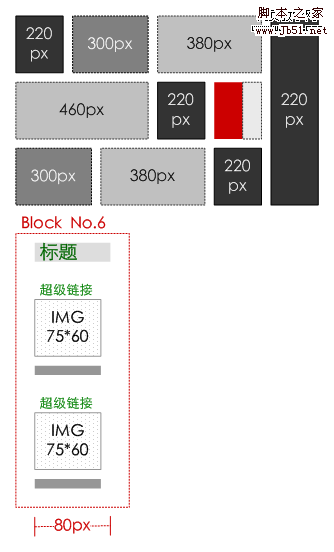
在解决了元素级的内容形式化之后,按照栅格系统对块级内容进行多样化的整合,就能够使页面线框图像搭积木那样简单了;相同的块级元素在不同的页面当中往往占有不同的权重,这就意味着占有屏幕资源的变化(影响这种变化的因素主要是宽度),因此在整合网站中需要给同一个块级元素赋予不同的形式。
以最常见的“同主题链接列表”这个内容块为例,解决在不同屏幕资源分配下的变形问题;所谓“同主题链接列表”可能是一系列的文章,也可能是围绕某个主题的一系列关键字,总之是相互关联的同级内容节点;这些兄弟节点从属的某个主题,在页面中以标题的形式体现。






上面的6种延展形式,仅仅是从一个内容块出发进行的衍化;要形成高度的块级复用,就必须对每一个内容区块进行类似的延展;正如很多重复性劳动一样,只要设计人员通过一个案例积累出常用的块级内容形式,就不必为每一个项目都如此的操劳了。在高保真线框图的设计层面,其实就是对这些形式进行合理的运用而已。
为了适应同一内容块的不同形式,设计开发人员往往会在内容发布环节也进行了相应的改进,比如人工的或自动截取不同长度的标题和链接文字。